Describe the bug
When binding the Scheduler Wrapper component to a remote datasource, there are two requests sent to the remote service.
To Reproduce
- Open this StackBlitz example and run it.
- Open the Network tab of your browser and see the requests
Expected behavior
Only one request should be sent to the remote service
https://stackblitz.com/edit/nqnhfx-scivtg?file=src%2Fmain.vue

Trying both variations as your documentation is inconsistent on the naming. But neither way gets the views to show times at 15 minute increments.
In a scenario when a mouse is connected to an iPad, using the mouse, we cannot switch the states of the Switch component.
If the screen is touched, the Switch is correctly switching position.
Here is a video demonstrating the issue:
kendoswitch-rpreplay-final1635815724-mp4.zip
Describe the bug
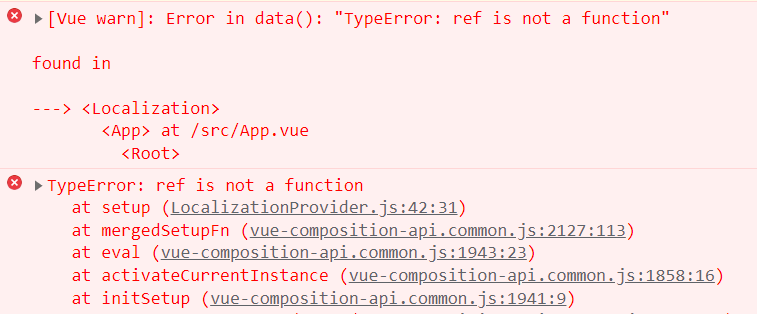
When the Localization and Intl Providers are used in Vue 2 with Composition API, there is an error in the browser's console that appears initially, before any user interaction. The error is "[Vue warn]: Error in data(): "TypeError: ref is not a function"". After this error appears, no matter what values are passed to both the Localization and Intl components, the are not functioning.
To Reproduce
- Open this CodeSandbox example
- Open the browser's console and see the error.
Expected behavior
The Localization and Intl Providers should work correctly in both options and composition API contexts
Describe the bug
<multiselect
:data-items="values"
:value="values"
></multiselect>
...
data() {
return {
values: [2,3],
};
select and item
error:
At TagList.js:81
Uncaught (in promise) TypeError: tagData.text.replace is not a function
at Proxy.eval (TagList.js:81:48)
at Array.map ()
at Proxy.render (TagList.js:75:19)
at renderComponentRoot (runtime-core.esm-bundler.js:623:44)
at ReactiveEffect.componentUpdateFn [as fn] (runtime-core.esm-bundler.js:4372:57)
at ReactiveEffect.run (reactivity.esm-bundler.js:195:29)
at setupRenderEffect (runtime-core.esm-bundler.js:4498:9)
at mountComponent (runtime-core.esm-bundler.js:4281:9)
at processComponent (runtime-core.esm-bundler.js:4239:17)
at patch (runtime-core.esm-bundler.js:3843:21)
Can you add the Badge component to the Kendo UI for Vue suite?
The Badge is available in the Angular and React suites but is not available for Vue.
When using the Drawer component in Kendo UI for Vue, it expands from the wrong side the first time is it toggled if expanded: false and overlay:true
This can be reproduced on the Display Modes example by clicking Edit in StackBlitz, changing the initial value of expanded from true to false (line 92), and toggling the drawer in overlay mode.
After it has been toggled once, it then expands in the correct direction.
It does work correctly if I use "rtl" direction instead of "ltr".
I try to apply Telerik Scheduler, @progress/kendo-scheduler-vue-wrapper": "^2021.3.110, in my Vue3 project with Vite but I got an error message, "Dynamic require of kendo.pdf.js is not supported", in the browser console and no calendar show in the web page.
Describe the bug
When defining a custom editor Template for the Scheduler(wrapper) component we define the value passed to the editable-template property as follows:
editorTemplate(data: any): any {
return {
template: EditEventTemplateComponent,
templateArgs: Object.assign({}, data, {
parentComponent: schedulerRef.value,
}),
};
}
With the above definition, in the EditEventTemplateComponent, the templateArgs cannot be accessed inside the setup function, when the Composition API is used. In the mean time, the templateArgs are accessible in the template of the EditEventTemplateComponent.
To Reproduce
- Open this project: sample-scheduler-composition-api.zip
and install its NPM packaged(npm install) - Start the project(npm run serve)
- Double click on one of the events available inside the Scheduler.
- Check the console of your browser
-->
Expected behavior
The templateArgs should be accessible inside the setup function when using Composition API.
- Possible workaround: Use the classic Options API instead. When we use the Options API, the templateArgs are accessible inside the mounted hook.
Hi,
I need to fill and AcroForm PDF. I want to load the pdf and fill it from input fields in kendo vue, when I am done I need to send the pdf back to server or download/print the filled out pdf.
It will be a nice feature if the Native Grid can support a row selection through the keyboard.
Example scenario:
- Click on a checkbox in the Grid and select a row
- Hold the Shift or Ctrl key and press Arrow up or arrow down button
Targeted result: With the press of an arrow button, the row above or below gets selected
Here is a sample project that demonstrates an implementation similar to the targeted one.
The Kendo UI for Vue Scheduler Wrapper doesn't support year view which is available in the jQuery suite.
To reproduce the issue follow the below steps:
- Open this StackBlitz example
- From the DropDownList in the upper right corner select "Year"
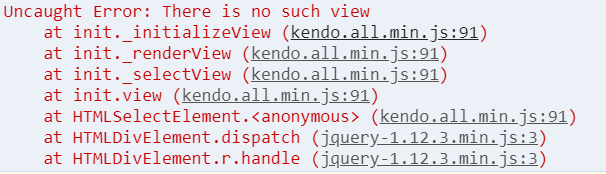
- Check the console. The following error appears in it:

Expected behavior
The "Year" view should be available in the Kendo UI for Vue Scheduler Wrapper
The Native NumericTextBox doesn't have the 'k-state-focused' class applied to it, once the component is focused.
For comparison, the Angular and React versions of the same component get this class applied.
React: https://www.telerik.com/kendo-react-ui/components/inputs/numerictextbox/
Angular: https://www.telerik.com/kendo-angular-ui/components/inputs/numerictextbox/
Currently in Vue we don't provide the ability to share with the customers the source code before the compilation but just the already compiled code.
We need to provide the ability to fork the repository and build components from the Vue repository similarly to the way it is done in Angular and React.
Currently, Kendo UI for Vue suite provides export to Excel through the kendo-vue-excel-export package. The Excel export is a nice feature but the CSV export is another functionality that is often used.
Any roadmap on creating the dock layout like this? I found the similar function for Telerik WPF component
Hi,
Please consider adding a better, native, way to handle the case as described in my post here.