When entering a number with decimals in a Native NumericTextBox with a format it rounds up the number if you enter more decimals than the format allows. In this Stackblitz project you can see this behavior.
In the Wrapper NumericTextBox it is possible to add a round property with the value false which prevents the rounding of decimal numbers. Instead of rounding it truncates the number. By my knowledge and what I can find in the Vue documentation this property isn't available in the Native NumericTextBox.
Proposed solution
Add round property with related logic to the native component.
Steps to reproduce
- Copy and paste the value 12.345
- See that the value in the input becomes 12.35
- See that :round="false" does nothing.
Describe the bug
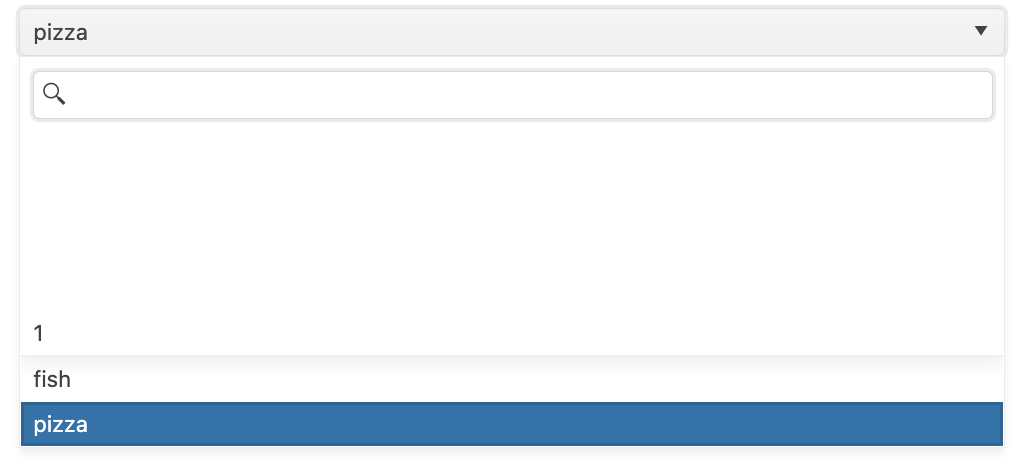
When working with the Wrapper DropDownList, if the component uses the v-model directive, there are some white spaces appearing in the popup of the component.
If the component doesn't use the v-model, the described behavior is not replicable.
To Reproduce
- Open this StackBlitz example.
- Select "Fish"
- Select "Pizza"
- Repeat steps 2 and 3 multiple times
- See the white space in the popup
Expected behavior
No white space should appear in the popup of the DropDownList component.
The DatePicker, DateTimePicker, TimePicker, and DateRangePicker components don't provide open and close events that are triggered when the popup of a component is opened/closed.
We have a window hidden with v show and a DatePicker in it.
When we open the DatePicker and try to hide the Window the popup of the DatePicker stays opened
example and steps in ticket - 1562574
workaround - delay the hiding of the Window with 200 ms to ahve a default hiding of the popup executed:
const toggleDialog = (e) => {
e.preventDefault();
setTimeout(() => {
if (visible.value) {
showPopup.value = false;
}
visible.value = !visible.value;
}, 200);
};
Describe the bug
When using a slot to define the columns in the Wrapper Grid, the result in Vue 2 and Vue 3 is different.
- In Vue 2, if we pass 2 columns to the slot, only these two columns are rendered in the component.
- In Vue 3, no matter how many columns we pass to the slot, the component renders all columns, based on the data in the datasource
To Reproduce
Check the two examples below:
- Vue 2 - https://codesandbox.io/s/jovial-hamilton-k6hfl7?file=/src/App.vue
- Vue 3 - https://codesandbox.io/s/empty-smoke-cnyz0t?file=/src/App.vue
The two examples use the same implementation but the number of columns rendered in each Grid is different
Expected behavior
The two examples should work the same way as in the Vue 2 application.
Describe the bug
When binding the Scheduler Wrapper component to a remote datasource, there are two requests sent to the remote service.
To Reproduce
- Open this StackBlitz example and run it.
- Open the Network tab of your browser and see the requests
Expected behavior
Only one request should be sent to the remote service
https://stackblitz.com/edit/nqnhfx-scivtg?file=src%2Fmain.vue

Trying both variations as your documentation is inconsistent on the naming. But neither way gets the views to show times at 15 minute increments.
Describe the bug
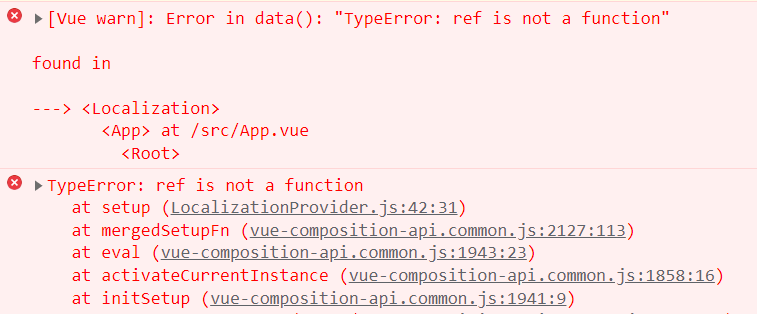
When the Localization and Intl Providers are used in Vue 2 with Composition API, there is an error in the browser's console that appears initially, before any user interaction. The error is "[Vue warn]: Error in data(): "TypeError: ref is not a function"". After this error appears, no matter what values are passed to both the Localization and Intl components, the are not functioning.
To Reproduce
- Open this CodeSandbox example
- Open the browser's console and see the error.
Expected behavior
The Localization and Intl Providers should work correctly in both options and composition API contexts
Can you add the Badge component to the Kendo UI for Vue suite?
The Badge is available in the Angular and React suites but is not available for Vue.
Describe the bug
<multiselect
:data-items="values"
:value="values"
></multiselect>
...
data() {
return {
values: [2,3],
};
select and item
error:
At TagList.js:81
Uncaught (in promise) TypeError: tagData.text.replace is not a function
at Proxy.eval (TagList.js:81:48)
at Array.map ()
at Proxy.render (TagList.js:75:19)
at renderComponentRoot (runtime-core.esm-bundler.js:623:44)
at ReactiveEffect.componentUpdateFn [as fn] (runtime-core.esm-bundler.js:4372:57)
at ReactiveEffect.run (reactivity.esm-bundler.js:195:29)
at setupRenderEffect (runtime-core.esm-bundler.js:4498:9)
at mountComponent (runtime-core.esm-bundler.js:4281:9)
at processComponent (runtime-core.esm-bundler.js:4239:17)
at patch (runtime-core.esm-bundler.js:3843:21)
https://stackblitz.com/edit/gv4uwk?file=src/main.vue
Focus the initial input then press tab
the stepper is focused yet it does not change visually so we know it
expected:
There is a visual initial representation of the focused component
When using the Drawer component in Kendo UI for Vue, it expands from the wrong side the first time is it toggled if expanded: false and overlay:true
This can be reproduced on the Display Modes example by clicking Edit in StackBlitz, changing the initial value of expanded from true to false (line 92), and toggling the drawer in overlay mode.
After it has been toggled once, it then expands in the correct direction.
It does work correctly if I use "rtl" direction instead of "ltr".
I try to apply Telerik Scheduler, @progress/kendo-scheduler-vue-wrapper": "^2021.3.110, in my Vue3 project with Vite but I got an error message, "Dynamic require of kendo.pdf.js is not supported", in the browser console and no calendar show in the web page.
Describe the bug
When defining a custom editor Template for the Scheduler(wrapper) component we define the value passed to the editable-template property as follows:
editorTemplate(data: any): any {
return {
template: EditEventTemplateComponent,
templateArgs: Object.assign({}, data, {
parentComponent: schedulerRef.value,
}),
};
}
With the above definition, in the EditEventTemplateComponent, the templateArgs cannot be accessed inside the setup function, when the Composition API is used. In the mean time, the templateArgs are accessible in the template of the EditEventTemplateComponent.
To Reproduce
- Open this project: sample-scheduler-composition-api.zip
and install its NPM packaged(npm install) - Start the project(npm run serve)
- Double click on one of the events available inside the Scheduler.
- Check the console of your browser
-->
Expected behavior
The templateArgs should be accessible inside the setup function when using Composition API.
- Possible workaround: Use the classic Options API instead. When we use the Options API, the templateArgs are accessible inside the mounted hook.
In a scenario when a mouse is connected to an iPad, using the mouse, we cannot switch the states of the Switch component.
If the screen is touched, the Switch is correctly switching position.
Here is a video demonstrating the issue:
kendoswitch-rpreplay-final1635815724-mp4.zip
Hi,
I need to fill and AcroForm PDF. I want to load the pdf and fill it from input fields in kendo vue, when I am done I need to send the pdf back to server or download/print the filled out pdf.
It would be nice if we can see a native version of the component.
It will be a nice feature if the Native Grid can support a row selection through the keyboard.
Example scenario:
- Click on a checkbox in the Grid and select a row
- Hold the Shift or Ctrl key and press Arrow up or arrow down button
Targeted result: With the press of an arrow button, the row above or below gets selected
Here is a sample project that demonstrates an implementation similar to the targeted one.