Bug report
Error is thrown in the console when an event is dragged.
Reproduction of the problem
Dojo: https://dojo.telerik.com/ORuSEYoW
Expected/desired behavior
Error shall not appear
Environment
Kendo UI version: [all]
jQuery version: [all]
Browser: all
When selecting the Month View of the Gantt, unexpected blank space appears and the cell headers are not properly aligned.
To reproduce the problem, open this demo:
https://demos.telerik.com/kendo-ui/gantt/basic-usage
And Click Edit in Kendo UI Dojo:
https://dojo.telerik.com/OparoYUJ
Zoom out the browser so the Gantt has some larger Width and you will notice the blank space + misaligned headers:
The same issue can be observed in the Getting article: https://docs.telerik.com/kendo-ui/controls/gantt/get-started
When rendering this minimal DOJO containing a Kendo-UI Gantt chart in Chrome, space in the grid header is reserved for the vertical scrollbar on the right hand side:
When using Firefox, space is still reserved, although scrollbars collapse by default and therefore do not need any space:
Hi,
I am using kendo's Gantt chart. But I unable to achieve few things using the existing Gantt chart features.
Following are the features I request should be provided for Gantt chart:
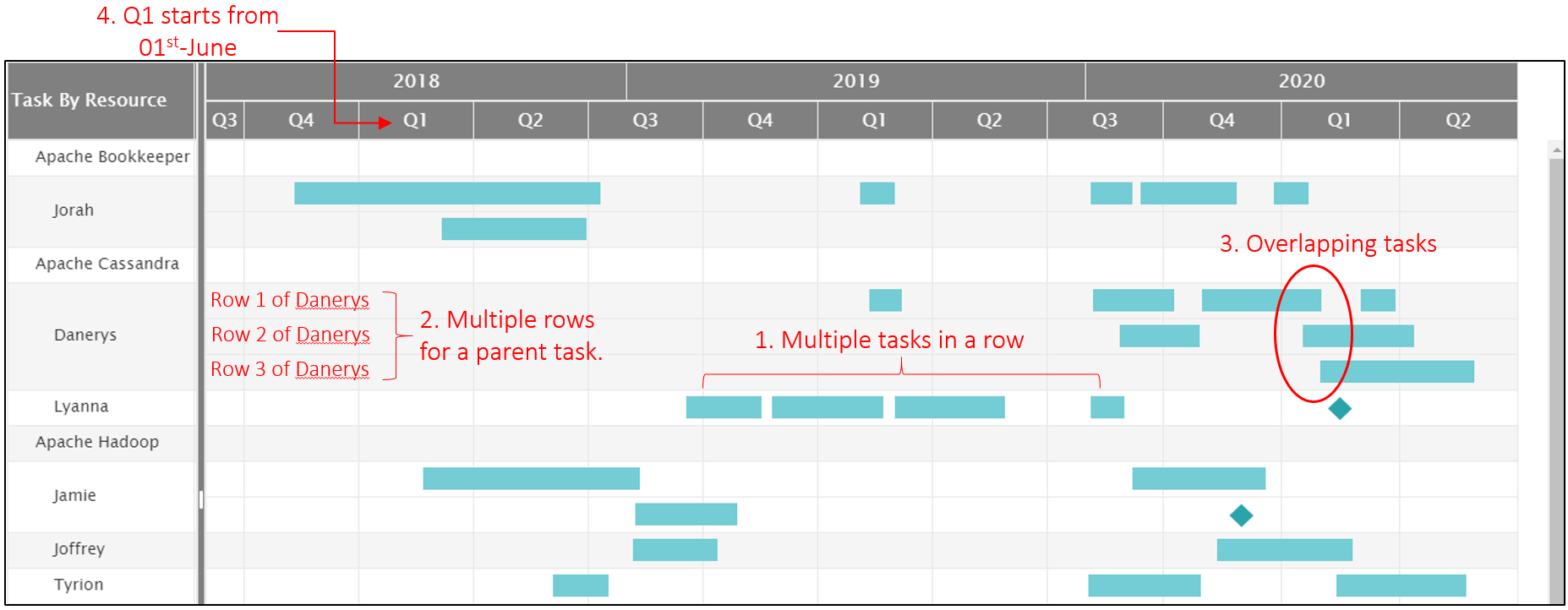
- Multiple tasks/milestones in a row.
- Multiple rows for a parent task.
- If space is not available in preceding row(s), overlapping tasks should be moved to next row.
- User should be able to provide start date for the quarter in a fiscal calendar. Ex: If user give 01st-June as the start date, then Q1 should start from 01st-June. Hence, quarters will be defined as: Q1(June-Aug), Q2(Sept-Nov), Q3(Dec-Feb), Q4(Mar-May)

Refer above image for point 1-4
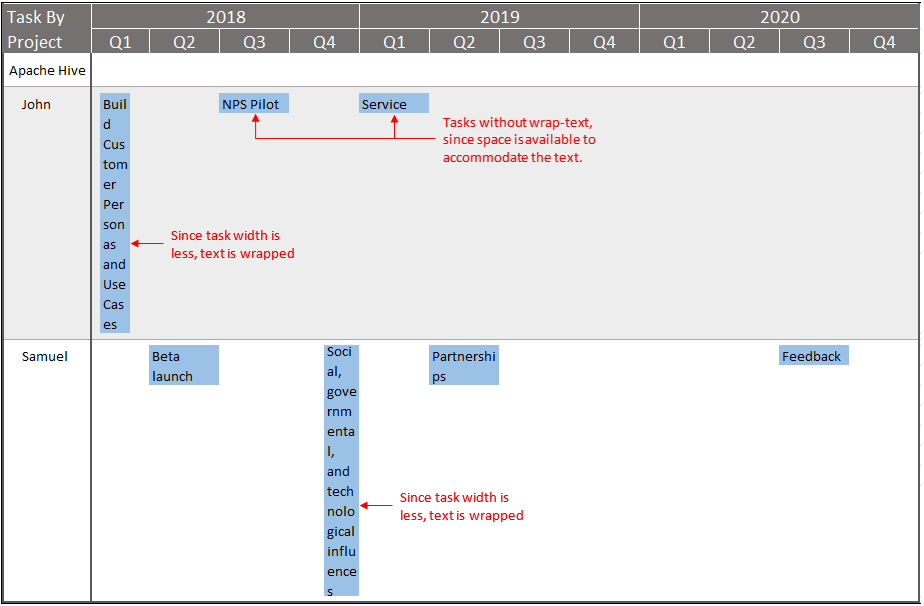
5. If task label is exceeding the width of the task, then height of the task should be increased to accommodate task label(in other words, text should be wrapped). Also, font-size of the text should be responsive, that is, font-size should be reduced to accommodate entire text in minimum task height.

Refer above image for point 5
Add capability to upload .mpp file and populate the GanttDataSource, GanttDependencyDataSource and Resource Assignments. Thanks.
It would be nice if tasks could be added to gantt that are missing a start date, end date or both dates. For our use case this feature is not only useful, but mandatory. We are visualising a project workflow that goes through several phases and steps. Within our application, the client fills in the dates for these tasks and milestones as the project progresses. Not all dates are filled-in at all times, however when a project manager creates a gantt chart, he wants to see all the tasks. A task without a date is an information in itself. Currently we have to create a fake date entry for tasks without dates.
i hope i can configure working day and off day
Hi Team,
I would like to request a way to export a larger amount of records fast and easily with the Kendo UI Gantt. I have tried with over 800, but it runs sluggish. I am aware of the limitations, but would like to request a faster way to export to PDF.
Thank you!
Add a way to highlight the critical path in the Gantt Chart. This is a basic feature in project management and would be really great if you can implement,.
Incorporate page breaks into the Gantt PDF Export and include option to repeat column headers on each page.
Hi Team,
I would like to request the functionality to easily persist the state of the Kendo UI Gantt like in this Kendo UI Grid example. Maybe include getOptions/setOptions methods for the component.
Thank you!
Problem: We really want to fit Gantt's on particular paper sizes (def. landscape A3); however, using the paperSize option doesn't really work as the output (font size, row heights, etc.) end up being too big and not suitable. And for the majority of the time, paperSize set to auto creates an output (font size mostly) too small. Rock and a hard place... Solution 1: When pdf.paperSize is not set to auto i.e. A3, A4, etc. Allow a percentage scaling to be set, ideally individually, on X and Y. Solution 2: Scale fonts and scale timeline on X axis maintaining taskList width. Ultimately, get a large plan to fit on landscape A3.
Hi,
Currently, you can change start OR end for the package without problems, and therefore you can change the duration this way, but for the project or phase, it is not possible.
Since these dates are changeable one by one manually through the table on the left or popup form, there is no logical reason why they can't be changed in the timeline as well.
Please could you consider adding this to the gantt widget.
Thank you very much.
Hi Team,
I would like to request an easy, built-in way to format the dateTimePickers with the popup editor for the Kendo UI Gantt. Currently, the validation will not allow for the editor to be set to a specific format without creating a dedicated editable.template.
Thank you!
Please review this Screen capture for the described behavior: https://www.screencast.com/t/la1PzVZaYc
This issue can be avoided, if the duration of the parent tasks can be configured to be fixed. Then the parent task's duration will only be dependant on the duration of its children.
Furthermore the timeframe of the parent task would be editable by changing the starting date.
Currently Task Template and Toolbar Template doesn't integrate with AngularJS. E.g. it is impossible to use {{ $ctrl.mymember }} or <my-angular-component></my-angular-component> for the task template in gantt.
Hi,
Want the ability to filter on the resource column.
Dojo example.
https://dojo.telerik.com/iZixAfiV


