Bug report
Color style is not preserved for the font tag in the Editor
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ucUxOLej/10
- Change the color of the text
- Press the Test button to console log the Editor value
Current behavior
The color style is not preserved
Expected/desired behavior
The color style should be preserved.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
When text is hihlighet in Rwad-Only Editor and the user tries to paste a text, the highlighted text dissapears.
Reproduction of the problem
- Open the Dojo
- Copy some text
- Highlight part of the text in the Editor and try to paste using Ctrl + V
Current behavior
Currently, the highlighted text dissapers
Expected/desired behavior
The highlighted text should not dissapear and the content of the Editor should remain unchanged.
Workaround
kendo.ui.editor.Clipboard.fn.onpaste = function(){
if (this.editor.body.contentEditable === "false" || this.editor.body.contentEditable === "inherit" ) {
return;
}
}
Environment
- Kendo UI version: 2022.1.412
- Browser: [all ]
Bug report
If you select a text in the Editor, the ForeColor value is not updated to match the color of the selected text.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/IHAGOfom/6
- Select the first line
- Select a color from the tool
- Select the second line
Current behavior
The value of the ForeColor tool is not updated to match the second line
Expected/desired behavior
The ForeColor value should change based on the selected text
Environment
- Kendo UI version: 2022.3.913
- Browser: [all]
Bug report
When uploading a file through the Editor's FileBrowser, the file's name is not updated with the name coming generated on the server. The file's name is updated in the ImageBrowser using the same server code.
Editor configuration:
$("#editor").kendoEditor({
fileBrowser: {
schema: {
model: {
id: "name",
fields: {
name: { field: "name" },
type: { field: "type" },
size: { field: "size" }
}
}
},
transport: {
read: "@Url.HttpRouteUrl("ActionApi", new {controller = "MessageTemplates", action = "Read"})",
destroy: "",
create: "",
uploadUrl: "@Url.HttpRouteUrl("ActionApi", new {action = "UploadMp3", controller = "MessageTemplates" })",
fileUrl: function (name) {
var url = "/files/" + name + "/";
return url;
}
},
fileTypes: "*.mp3, *.pdf"
},
tools: ['insertImage', 'insertFile']
});
Controller:
[HttpPost]
[ActionName("Read")]
public object Read()
{
try
{
string path = HttpContext.Current.Request.Params["path"];
var fullPath = System.Web.Hosting.HostingEnvironment.MapPath(@"~/Files/" + path);
DirectoryInfo dir = new DirectoryInfo(fullPath);
var result = dir.GetFiles("*.*").Select(f => new
{
name = f.Name,
type = "f",
size = (long)0,
}).ToList();
return result;
}
catch (Exception e)
{
return null;
//throw new HttpException(404, "File Not Found");
}
}
[HttpPost]
[ActionName("UploadMp3")]
public HttpResponseMessage UploadMp3()
{
var file = HttpContext.Current.Request.Files[0];
try
{
return Request.CreateResponse(HttpStatusCode.Created, new
{
size = file.ContentLength,
name = Guid.NewGuid().ToString(),
type = "f"
});
}
catch (Exception e)
{
return new HttpResponseMessage(HttpStatusCode.BadRequest);
}
}
Reproduction of the problem
- Open the Editor's FileBrowser.
- Upload a file.
Current behavior
The file name is not updated whereas it is being updated in the ImageBrowser.
Expected/desired behavior
The file name should be updated as in the ImageBrowser.
Environment
- Kendo UI version: 2021.1.119
- Browser: [all]
editorimagevsfileuploadzip.zip
### Bug report
A non-breaking space is added at the beginning of each new row when typing in the Editor. As a result, the method "getRange" returns a wrong "startOffset" index.
### Reproduction of the problem
1. Subscribe to the "select" event of the Editor;
2. Log the property "startOffset" of the "getRange" method in the browser console;
3. Click on any line in the empty Editor and check the logged index. It is "1" instead of "0".
4. Type in any text in the Editor and click at the beginning of the text - the logged index is "1" instead of "0".
A Dojo sample for reproduction: https://dojo.telerik.com/UqUNoBaM/8
### Expected/desired behavior
The non-breaking space should be removed when typing.
### Environment
* **Kendo UI version:** 2021.2.616
* **jQuery version:** 1.12.4
* **Browser:** [all]
Bug report
When there are bookmarks in a Word file and the text from the Word is pasted in Editor the indention of the text and space of the alignment is changed.
Reproduction of the problem
- Open the Dojo
- Copy the list from the attached file and paste it in the Editor:
Current behavior
The indention of the list is changed.
Expected/desired behavior
The pasted list should look like in the Word document
Environment
- Kendo UI version: 2020.3.1118
- jQuery version: x.y
- Browser: [all ]
Bug report
Reproduction of the problem
Dojo example.
- Click the cell with name John
- Open the table wizard and select the Cell tab (Select All Cells is NOT checked)
- Chang the border color of the cell and hit OK
Current behavior
The border color of all cells is changed. If you re-open the table wizard and follow the same steps only the selected cell border color is set (expected). This behavior is not reproducible with tables added through the createTable tool.
Expected/desired behavior
The border color of the selected cell is changed.
Environment
- Kendo UI version: 2020.2.513
- jQuery version: x.y
- Browser: [all]
Bug report
When setting a special font of a given paragraph in the Editor component, if the "x" of the Font dropdown is pressed it will reset the font of this text to the default one. If we then want to change the format of a given paragraph(make it bold for example), we select the paragraph and click on the "Bold" button. The text which is being bolded is the one which font was previously reset, not the selected text which we expect to become bold.
Reproduction of the problem
- Open this Dojo and select a random text in the Editor
- Change the font of the selected text by choosing one from the "Fonts" dropdown
- After changing the font keep the text selection and click on the "x" in the "Fonts" dropdown. The font of the selected paragraph will be reset to the default one.
- Select a random text chunk in the Editor and click on the "Bold" button.
- See that the bolded text is not the one we expect to be, but the text which font we've reset.
The reported behavior is applicable to all styles - bold, italic, underline, text alignment, ul, ol.
Current behavior
When changing the style of a given selected text, after there was a font reset in the Editor, the new formatting we set is being applied on the text which font was reset, not on the selected one.
Expected/desired behavior
No matter the operations performed in the Editor when formatting a selected text, the format changes should be applied to the selected text only.
Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all]
Bug report
Reproduction of the problem
Dojo example.
- In the Editor's content click the line above the "Climate" word
- Press and hold down Space key, while holding it down click the left mouse button and hold it down as well, then hover the table and move the mouse cursor over it.
For more details see Ticket ID: 1478828
Current behavior
A js exception is thrown:
kendo.all.js:78925 Uncaught DOMException: Failed to execute 'setStart' on 'Range': There is no child at offset 3.
Expected/desired behavior
No exceptions.
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [ Chrome XX ]
Bug report
The last row of a table in the Editor cannot be resized.
Reproduction of the problem
- Open this demo - https://demos.telerik.com/kendo-ui/editor/table-editing.
- Try resizing the last row.
Current behavior
The upper row will be resized instead.
Expected/desired behavior
The last row should be resized.
Environment
- Kendo UI version: 2020.2.617
- Browser: [all]
Description of the occurring behavior
the styling of links is handled inconsistently:
- When you set the cursor inside a link and then change the text-color the color is changed.
- When you select a block of text containing a link and style the entire block of text (e.g. change the color) and then you try to change the color of the link this has no effect.
The issue seems to be that in the first case a span is inserted inside the a-tag, while in the second case a span is created around the a-tag and the styling for the a-tag is then used.
Reproduction of the problem
This can be reproduced in the All Tools demo as shown in the following video.
NOTE: if only the link is selected, or the selection starts or ends with the link, then the link color is changed. The issue is reproducible only when there is selected text before and after the link.
Expected/desired behavior
The color should be applied to the link text too.
Environment
- Kendo UI version: 2025.1.227
- Browser: [All]
Bug report
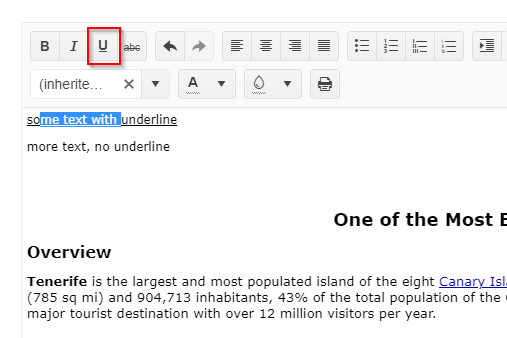
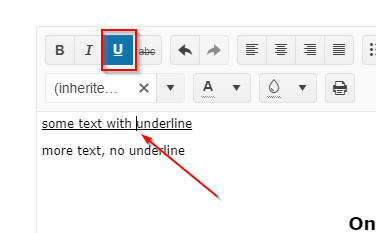
Using Edge/Chrome, upon pasting underline text in the Kendo UI Editor, the content is rendered underline, but the UI doesn't highlight the button. In turn, if the user toggles the underline style for parts of the text, it doesn't work. At this point, the button is now highlighted for the part, but switching back to no underline style doesn't have any effect regarding the rendering. Removing the style for the whole line does work as expected.
Reproduction of the problem
- Open Editor demo and enter some text, containing an underline.
- Copy the entered text and reload page
- Paste content at the start of the document. The text is not recognized as underline text
- Select part of the text and toggle underline. Part of the text is recognized as underlined text now.
Expected/desired behavior
The underlined text decoration should be recognized by the UI and display.
Additional Notes
As a comparison, here is the content after paste:
Edge/Chrome
<p><span style="text-decoration-line:underline;">some text with underline</span></p>FireFox - which is working
<p><span style="text-decoration:underline;">some text with underline</span></p>Environment
- Kendo UI version: 2023.1.314
- jQuery version: All supported versions
- Browser: Chrome 111.0.5563.111 | Edge 111.0.1661.54
1. use safari browser
2. Go to https://demos.telerik.com/kendo-ui/editor/index
3. copy a long text over 25 characters
4. paste the copied text in the editor
5. notice that the scroll takes you to the bottom of the page, The same is not noticed in any other browser.
6. This is very inconvenient.
Bug report
The label of some of the group fields in the table wizard are not properly aligned
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/IXvPpgtT
- Click the 'create table' tool and then 'Table Wizard'
Current behavior
Currently, the labels in the Cell Padding and Cell Properties sections are not correctly aligned

Expected/desired behavior

The issue is a regression starting with 2025.3.812
Workaround
execute: function (e) {
console.log(e.name);
if (e.name == "tableWizardInsert" || "tableProperties") {
setTimeout(function () {
debugger;
$(".k-form-fieldset .k-d-grid .k-form-field:eq(0)").addClass(
"k-col-span-full",
);
});
}
if (e.name == "tableCellProperties") {
setTimeout(function () {
$("#k-cell-properties .k-form-field:eq(0)").addClass(
"k-col-span-full",
);
});
}
},
Dojo - https://dojo.telerik.com/IXvPpgtT
Environment
- Kendo UI version: 2025.3.825
- Browser: [all ]
Bug report
When an image from docx file is pasted in the Editor an error is thrown.
Reproduction of the problem
- Open the Dojo
- Open the file test_word_images.docx
- Copy the first image and paste it in the Editor
Current behavior
An error is thrown : "Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'"
screencast
Expected/desired behavior
There should be no errors in the console.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all ]
Bug report
The ColorPickers in the Editor allow the user to change the text color or the background color of a selection in the component. When the Editor is working in Inline mode, if you select a text and manually enter a value in the HEX input of a ColorPicker, the pre-selected text is no longer selected. No text is colored inside the Editor.
Reproduction of the problem
- Open this Dojo and run it
- Select a text in the inline Editor
- Open one of the ColorPickers and enter a value in the HEX input
- Apply the HEX value
Current behavior
The ColorPicker closes. The selected text in the Editor before opening the ColorPicker is no longer selected. No text in the Editor is in the color entered in the HEX editor.
Expected/desired behavior
Clicking on the Apply button of the ColorPicker, after a HEX value is entered, should close the ColorPicker and color the pre-selected text. This correct behavior can be observed in the second Editor in the linked above Dojo example.
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [all]
Bug report
Custom ContextMenu tool in Editor does not trigger close in built-in ColorPicker tools (probably others as well) after 2025.1.211
Reproduction of the problem
1. Open the Dojo - https://dojo.telerik.com/vkqfrNLN
2. Click on Background color ColorPicker
3. Click on custom ContextMenu
Both popups overlap
Expected/desired behavior
Wokraround
Manually close popups of pickers
// Get the editor instance
var editor = $("#editor").data("kendoEditor");
// Close other dropdowns when clicking your custom tool
$("#" + controlID).on("click", function () {
var foreColor = editor.toolbar.element.find("input[data-command='foreColor']").data("kendoColorPicker");
var backColor = editor.toolbar.element.find("input[data-command='backColor']").data("kendoColorPicker");
foreColor.close();
backColor.close();
});Environment
Kendo UI version: 2025.1.211 or newer
Browser: [all]
Bug report
When the Inline Editor is created from a hidden element, the toolbar is broken.
Regression introduced with 20251.211
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ZcwMyFCW
- Click the button to show the hidden element
- Press on the first textarea
Current behavior
The Editor toolbar is broken
Expected/desired behavior
The Editor toolbar should be rendered correctly
Environment
- Kendo UI version: 2025.2.520
- Browser: [all]
Describe the bug
When the user selects a word and changes its style (for example bold, italic, etc.) the content of the inline Editor is wrapped on multiple lines.
To reproduce
Steps to reproduce the behavior:
- Go to Dojo - https://dojo.telerik.com/JNAQLLsy
- Select a word in the editor and change its style from the tools.
Expected behavior
The content should not wrap.
Workaround
<style>
.k-editor{
display: block
}
</style>
Dojo - https://dojo.telerik.com/iZZPZIGg
Regression since 2022.1.119
Affected package (please remove the unneeded items)
- theme-default
- theme-bootstrap
- theme-material
Affected suites (please remove the unneeded items)
- Kendo UI for jQuery
Affected browsers (please remove the unneeded items)
- All
Bug report
When the Inline Editor is created from a collapsed pane in the Splitter, the toolbar of the Editor is broken.
Regression introduced with 2025.1.211
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/LIcdzbUQ/3
- Expand the collapsed pane
- Open the Editor
Current behavior
The inline Editor's toolbar is broken
Expected/desired behavior
The Editor's toolbar should be rendered correctly
Environment
- Kendo UI version: 2025.1.227
- Browser: [all]