Bug report
The label of some of the group fields in the table wizard are not properly aligned
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/IXvPpgtT
- Click the 'create table' tool and then 'Table Wizard'
Current behavior
Currently, the labels in the Cell Padding and Cell Properties sections are not correctly aligned

Expected/desired behavior

The issue is a regression starting with 2025.3.812
Workaround
execute: function (e) {
console.log(e.name);
if (e.name == "tableWizardInsert" || "tableProperties") {
setTimeout(function () {
debugger;
$(".k-form-fieldset .k-d-grid .k-form-field:eq(0)").addClass(
"k-col-span-full",
);
});
}
if (e.name == "tableCellProperties") {
setTimeout(function () {
$("#k-cell-properties .k-form-field:eq(0)").addClass(
"k-col-span-full",
);
});
}
},
Dojo - https://dojo.telerik.com/IXvPpgtT
Environment
- Kendo UI version: 2025.3.825
- Browser: [all ]
Bug report
Custom ContextMenu tool in Editor does not trigger close in built-in ColorPicker tools (probably others as well) after 2025.1.211
Reproduction of the problem
1. Open the Dojo - https://dojo.telerik.com/vkqfrNLN
2. Click on Background color ColorPicker
3. Click on custom ContextMenu
Both popups overlap
Expected/desired behavior
Wokraround
Manually close popups of pickers
// Get the editor instance
var editor = $("#editor").data("kendoEditor");
// Close other dropdowns when clicking your custom tool
$("#" + controlID).on("click", function () {
var foreColor = editor.toolbar.element.find("input[data-command='foreColor']").data("kendoColorPicker");
var backColor = editor.toolbar.element.find("input[data-command='backColor']").data("kendoColorPicker");
foreColor.close();
backColor.close();
});Environment
Kendo UI version: 2025.1.211 or newer
Browser: [all]
Bug report
When the Inline Editor is created from a hidden element, the toolbar is broken.
Regression introduced with 20251.211
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ZcwMyFCW
- Click the button to show the hidden element
- Press on the first textarea
Current behavior
The Editor toolbar is broken
Expected/desired behavior
The Editor toolbar should be rendered correctly
Environment
- Kendo UI version: 2025.2.520
- Browser: [all]
Bug report
When the Inline Editor is created from a collapsed pane in the Splitter, the toolbar of the Editor is broken.
Regression introduced with 2025.1.211
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/LIcdzbUQ/3
- Expand the collapsed pane
- Open the Editor
Current behavior
The inline Editor's toolbar is broken
Expected/desired behavior
The Editor's toolbar should be rendered correctly
Environment
- Kendo UI version: 2025.1.227
- Browser: [all]
Description of the occurring behavior
the styling of links is handled inconsistently:
- When you set the cursor inside a link and then change the text-color the color is changed.
- When you select a block of text containing a link and style the entire block of text (e.g. change the color) and then you try to change the color of the link this has no effect.
The issue seems to be that in the first case a span is inserted inside the a-tag, while in the second case a span is created around the a-tag and the styling for the a-tag is then used.
Reproduction of the problem
This can be reproduced in the All Tools demo as shown in the following video.
NOTE: if only the link is selected, or the selection starts or ends with the link, then the link color is changed. The issue is reproducible only when there is selected text before and after the link.
Expected/desired behavior
The color should be applied to the link text too.
Environment
- Kendo UI version: 2025.1.227
- Browser: [All]
Describe the bug
When the user selects a word and changes its style (for example bold, italic, etc.) the content of the inline Editor is wrapped on multiple lines.
To reproduce
Steps to reproduce the behavior:
- Go to Dojo - https://dojo.telerik.com/JNAQLLsy
- Select a word in the editor and change its style from the tools.
Expected behavior
The content should not wrap.
Workaround
<style>
.k-editor{
display: block
}
</style>
Dojo - https://dojo.telerik.com/iZZPZIGg
Regression since 2022.1.119
Affected package (please remove the unneeded items)
- theme-default
- theme-bootstrap
- theme-material
Affected suites (please remove the unneeded items)
- Kendo UI for jQuery
Affected browsers (please remove the unneeded items)
- All
Bug report
Editor's Toolbar sets default values when adding a text ( double Enter click ) between Ordered / Unordered list items.
Reproduction of the problem
- Open the Dojo https://dojo.telerik.com/erayiJaV/2
- Change the
fontNameandfontSize. - Insert an ordered / Un ordered list.
- Add items to the list.
- In one of the items (excluding the last one), press
Entertwice to create a new line. - Type some text on the new line.
Current behavior
The fontName and fontSize are set to the default values ( inherit ).
Expected/desired behavior
The fontName and fontSize remain with the values we set.
Environment
- Kendo UI version: 2024.2.514
- Browser: [all]
Bug report
If you have several Inline Editors and a Slider, switching focus from Slider and typing in the Editors result in an error in the console.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/EhiKaJAw/2
- Change the Slider value
- Go to the Editor right below the slider and type some text - it appears that the focus is stolen here as the text cursor is not shown
- Go to the second Editor and type some text
- Repeat steps 2-4 several times
Current behavior
An error is thrown in the console
Expected/desired behavior
No error should be thrown on the console
Environment
- Kendo UI version: 2024.1.319
- Browser: [all]
Bug report
Inline Editor does not close if you drag it to another position. Additionally, while dragging, occasionally the Editor will disappear, or it will have a padding from the cursor.
Regression introduced with 2023.2.606
Video - http://somup.com/cZeOQ5CYa8
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/OvumAcaH/7
- Open and drag the inline Editors to observe the behaviour.
Current behavior
The inline Editor remains open when it loses focus
Expected/desired behavior
Thе inline Editor should close when it loses focus
Environment
- Kendo UI version: 2024.1.319
- Browser: [all]
Bug report
The <source> tag in the Editor gets closed incorrectly. It's a void element, so it should either close itself or not have a closing tag at all. To quote MDN:
The element is a void element, which means that it not only has no content but also has no closing tag. That is, you never use "</source>" in your HTML.
Reproduction of the problem
Follow these steps:
- Create an editor with "
viewHtml" enabled in the toolbar, e.g.:
$("#editor").kendoEditor({ tools: ["viewHtml"] });- Click the
</>button to open the "view HTML" modal; - Update the HTML with this snippet:
<picture>
<source media="(min-width: 0px)" srcset="https://picsum.photos/id/0/300/200.webp" type="image/webp" />
<source media="(min-width: 0px)" srcset="https://picsum.photos/id/0/300/200.png" type="image/png" />
<source media="(min-width: 0px)" srcset="https://picsum.photos/id/0/300/200.jpg" type="image/jpg" />
<img src="https://picsum.photos/id/0/300/200.jpg" width="300" height="200" />
</picture>- Click the "Update" button in the HTML modal;
- Now click the
</>button again to view the HTML, and you'll notice that all<source>tags now have a</source>closing tag added.
Current behavior
All the <source> get closing tags (</source>), which makes the HTML invalid as it's a void element. Above snippet would get turned into this (indented for readability):
<picture>
<source media="(min-width: 0px)" srcset="https://picsum.photos/id/0/300/200.webp" type="image/webp"></source>
<source media="(min-width: 0px)" srcset="https://picsum.photos/id/0/300/200.png" type="image/png"></source>
<source media="(min-width: 0px)" srcset="https://picsum.photos/id/0/300/200.jpg" type="image/jpg"></source>
<img src="https://picsum.photos/id/0/300/200.jpg" width="300" height="200" />
</picture>Expected/desired behavior
The <source> should not get a closing tag, but should either close themselves, or not be closed at all.
Environment
- Kendo UI version: 2023.2.829
- jQuery version: 3.4.1
- Browser: [all]
Bug report
The options in the Format Tool dropdown are displayed differently in Safari.
Regression introduced with 2023.1.314
Reproduction of the problem
- Open this Dojo example on Mac in Safari - https://dojo.telerik.com/OmEpaJOF/5
- Open the Format tool.
Current behavior
The options in the Tool are displayed with different styles compared to Chrome
Expected/desired behavior
The options should be displayed as in Chrome.
Environment
- Kendo UI version: 2023.3.1010
- Browser: [Safari]
Bug report
SVG icon in the editor for the PDF export missing in 2023.2.606
This is a regression with 2023.2.606
Reproduction of the problem
https://demos.telerik.com/kendo-ui/editor/pdf-export
Expected/desired behavior
Pdf export icon shall render
Environment
Kendo UI version: 2023.2.606
Browser: [all ]
Bug report
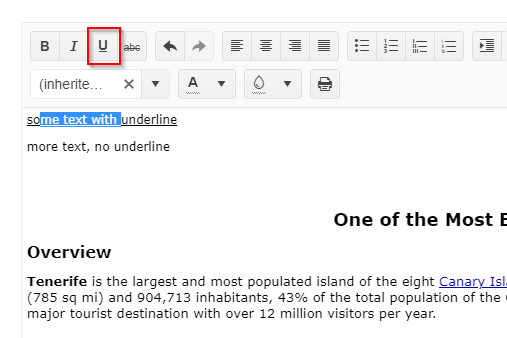
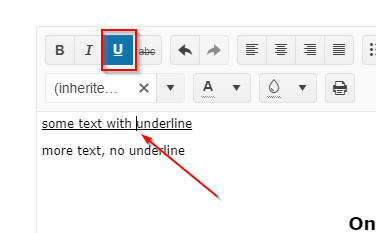
Using Edge/Chrome, upon pasting underline text in the Kendo UI Editor, the content is rendered underline, but the UI doesn't highlight the button. In turn, if the user toggles the underline style for parts of the text, it doesn't work. At this point, the button is now highlighted for the part, but switching back to no underline style doesn't have any effect regarding the rendering. Removing the style for the whole line does work as expected.
Reproduction of the problem
- Open Editor demo and enter some text, containing an underline.
- Copy the entered text and reload page
- Paste content at the start of the document. The text is not recognized as underline text
- Select part of the text and toggle underline. Part of the text is recognized as underlined text now.
Expected/desired behavior
The underlined text decoration should be recognized by the UI and display.
Additional Notes
As a comparison, here is the content after paste:
Edge/Chrome
<p><span style="text-decoration-line:underline;">some text with underline</span></p>FireFox - which is working
<p><span style="text-decoration:underline;">some text with underline</span></p>Environment
- Kendo UI version: 2023.1.314
- jQuery version: All supported versions
- Browser: Chrome 111.0.5563.111 | Edge 111.0.1661.54
We are seeing an issue with duplicate images being inserted in the editor on the key combinations below.
This issue can be recreated on the Kendo editor demo website.
- Add an image to the editor.
- Place cursor in front of image and press Enter.
- Press arrow-up key to move cursor to empty line above image.
- Press delete key to remove empty line.
- Press Enter key to create a duplicate image.
The Kendo UI Editor widget comes with a tool formatting tool that can be activated using the tools option. It renders a dropDown with different entries representing the supported formatting styles. As you can see in this DOJO, the entries are overly large. This comes from a syntax error in the inline style applied to the span inside the .k-list-item-text DOM element (display: inline-block#; instead of display: inline-block;) This causes the browser to ignore this line and leads to broken styling. Fixing the syntax error in the browser console fixes the styling issue.
Bug report
If the Editor ColorPickers are defined as gradient instead of palette, it does not render buttons and input.
Regression introduced with 2021.1.224
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/eSuFUVIK/5
- Open one of the ColorPickers
Current behavior
No input and buttons are rendered.
Expected/desired behavior
There should be input and buttons.
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all]
Bug report
Immutable content is incorrectly removed when you delete line in the Editor textarea.
Reproduction of the problem
- Open this demo - https://demos.telerik.com/kendo-ui/editor/immutable-elements
- Place your mouse cursor after Dear Your Name,
- Hit Enter
- Hit Backspace
Current behavior
The immutable "Dear" part of the text is removed instead of the empty line
Expected/desired behavior
The immutable content should not be removed
Environment
- Kendo UI version: 2022.3.913
- Browser: [all]
Bug report
If you select a text in the Editor, the ForeColor value is not updated to match the color of the selected text.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/IHAGOfom/6
- Select the first line
- Select a color from the tool
- Select the second line
Current behavior
The value of the ForeColor tool is not updated to match the second line
Expected/desired behavior
The ForeColor value should change based on the selected text
Environment
- Kendo UI version: 2022.3.913
- Browser: [all]
Bug report
Color style is not preserved for the font tag in the Editor
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ucUxOLej/10
- Change the color of the text
- Press the Test button to console log the Editor value
Current behavior
The color style is not preserved
Expected/desired behavior
The color style should be preserved.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
When an image from docx file is pasted in the Editor an error is thrown.
Reproduction of the problem
- Open the Dojo
- Open the file test_word_images.docx
- Copy the first image and paste it in the Editor
Current behavior
An error is thrown : "Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'"
screencast
Expected/desired behavior
There should be no errors in the console.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all ]