Tools' tooptips are localized and can be modified via messages. However, the tools in the overflow menu (when window size is resized) have the original tool text.
Example: https://dojo.telerik.com/@iankodj/inuWOTUv
Additional blank page is added in Chrome when printing a file with specific size.
A reproduction file for the problem can be found in Ticket ID:
Hello,
Could you help me how we can turn on Selection on PDFViewer in jQuery Solution ?
https://demos.telerik.com/kendo-ui/pdfviewer/index
In the above solution I can not select any of the below options.
Best Regards
Pawel
The PDF.js library supports sending xhr with credentials. Please expose this option so credentials can be specified.
Dear Team,
As like in other frameworks (https://pspdfkit.com/) we should have the in built option to rotate the PDF pages using Kendo UI PDFViewer widget.
Regards,
Velusamy
Bug report
When trying to print a file from the PDF Viewer, if the user wants to use the system print dialog, the printing dialog gets closed, but the system dialog does not appear.
Reproduction of the problem
- Open the Pdf Viewer Demo
- Click print
- Then scroll and select "Print using system dialog"
Current behavior
The printing dialog gets closed and the system dialog does not appear. (screencast)
Expected/desired behavior
The system printing dialog should appear
Environment
- Kendo UI version: 2020.3.1118
- Browser: [Chrome | Edge ]
.
I would like to request the Kendo UI PDFViewer to allow the functionality of containing multiple pdfs. Additionally, include a way for the user to cycle through them like having next and previous buttons.
Thank you!
Hi,
currently i found an workaround for the request but a native support would by cool. Token in url is no alternative
Workaround:
axios({
url: `${config.apiUrl}/Page/pdf/` + id,
method: 'GET',
responseType: 'blob',
headers : {
"Authorization": authHeader().Authorization
}
}).then((response) =>{
var fileReader = new FileReader();
fileReader.readAsDataURL(response.data);
fileReader.onload = function(e){
var pdfViewer = $("#documentViewer").data("kendoPDFViewer");
if(!pdfViewer){
pdfViewer = $("#documentViewer").kendoPDFViewer({
pdfjsProcessing: {
file: {
data: e.target.result.split(",")[1]
}
},
width: "100%",
}).data("kendoPDFViewer");
}else{
console.log("fromFile function");
// pdfViewer.fromFile(`${config.apiUrl}/Page/pdf/` + id);
pdfViewer.zoomScale = pdfViewer.options.scale || 1.25;
pdfViewer.trigger("update", { action: "zoom", zoom: pdfViewer.options.scale || "auto" });
pdfViewer.options.pdfjsProcessing.file.data = e.target.result.split(",")[1];
pdfViewer._loadDocument();
}
}
})
Added by admin:
The request is a valid one but it should be extended outside the context of Axios. It will be a good feature to introduce a general approach for fetching a file dynamically - jQuery, Axios, etc.
Currently it is not possible to bind the PDFViewer to a file from the view model:
<div data-role="pdfviewer"
data-pdfjs-processing-file="{file: fileToLoad}"
data-width="100%"
data-height="700"
data-bind="events: { source: }">
</div>
<script>
var viewModel = kendo.observable({
fileToLoad: "https://demos.telerik.com/kendo-ui/content/web/pdfViewer/sample.pdf"
}
</script>
Hello,
I have an 8mb PDF files that I need to be able to search, however when I click on the search tool the entire page starts responding.
This issue happens in your hosted demo. It seems to come as a result of images in the PDF.
What do I need to do to have it work properly?
Thanks,
Greg
Hi,
Is a thumbnail/page viewer in discussion? It would be a real advantage to be able to see thumbs of pages alongside the page viewer.
An example using a different sdk is shown below.
URL:
http://atalasoft-viewer-demo.azurewebsites.net/
Regards,
Graham O'Riley
Netdocs
Both Chrome and Firefox now have native PDF viewer support including the ability to display and navigate bookmarks within the document. Kendo’s control doesn’t have this functionality, but it’s possible to implement since PDF.js does and the Kendo control supports PDF.js rendering.
We’d really like to have a common UI for viewing documents within our web application, but we’re currently forced to render PDFs natively for Chrome and Firefox and with limited bookmark functionality for Internet Explorer by way of partial bookmark functionality we’ve implemented on top of the Kendo control.
Allow bookmarks to be set in the PDFViewer’s configuration during initialization, and then add a method to allow them to be scrolled-to by id. The bookmarks would simply be y-coordinate/page number pairs. It’d also be nice if the viewer could read the bookmarks directly, but not entirely necessary with PDF.js rendering since they can be read from PDF.js
Ideally, you could also expose the raw PDF.js document object used by the PDFViewer so that it could be used instead.
The print functionality does not work when using chrome on android and safari on iphone.
I tested at the url https://demos.telerik.com/kendo-ui/pdfviewer/index
Please advise.
Bug report
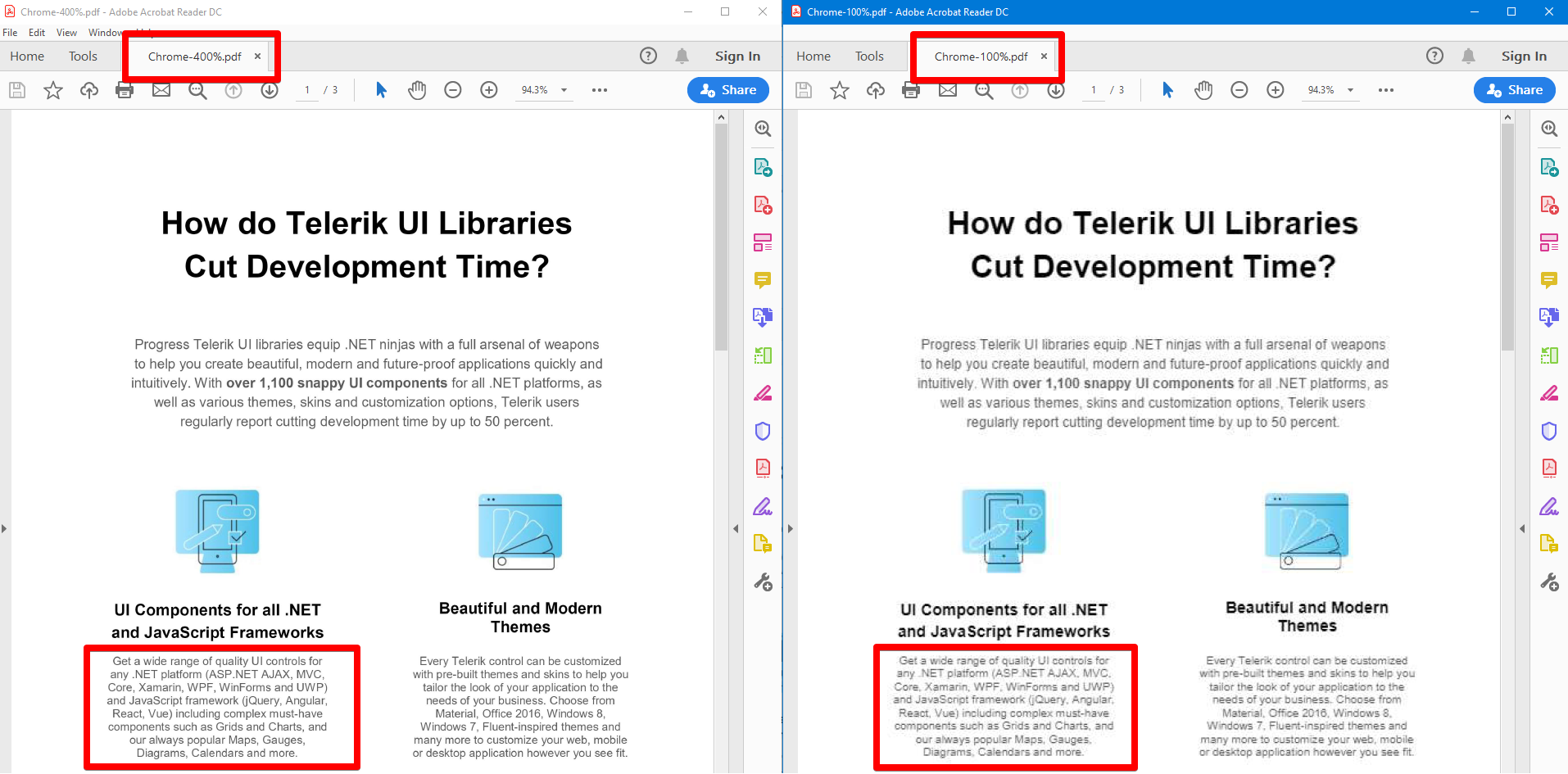
Currently the result of PDFViewer printing is affected by PDFViewer scale option. When scale is less than 200%, the letters in the printed PDF appear blurred.
Reproduction of the problem
- Go to https://demos.telerik.com/kendo-ui/pdfviewer/index
- Set scale option to 100%
- Print to PDF using "Microsoft Print to PDF" printer. (The final result is the same compared to actual printing to a physical printer)
- For consistency set the following print options, e.g. in Chrome:
- Paper size: A4
- Pages per sheet: 1
- Margins: None
- Scale: Default
Current behavior
Text in printed PDF file is blurred
Expected/desired behavior
Text in printed PDF file is clear.
NOTE: Clear text may be achieved if PDFViewer scale option is set to 400% on the demo before printing.
Environment
- Kendo UI version: 2019.3.1023
- Browser: all
Bug report
When jQuery 3.4.1 is used paging through PDF file content results in wrong scroll position and no content in PDFViewer
Reproduction of the problem - sample file 1
- Use the following setup:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,user-scalable=1,initial-scale=1.0" />
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.3.917/styles/kendo.common.min.css">
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.3.917/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.3.917/styles/kendo.default.min.css">
<!-- <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> -->
<!-- <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2019.3.917/js/kendo.all.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.js"></script>
<script>
window.pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.worker.js';
</script>
</head>
<body">
<div id="pdf-viewer"></div>
<script>
(function () {
var viewer = $("#pdf-viewer").kendoPDFViewer({
pdfjsProcessing: {
file: "./Export_numbered.pdf"
}
}).getKendoPDFViewer();
})();
</script>
</body>
</html>
-
Use the following sample PDF - Export_numbered.pdf
-
Click on Next page button once again
Current behavior
Pager shows page 5, but there is no content displayed. Scrolling over the PDFViewer scrolls and displays the content.
Expected/desired behavior
Pager shows page 5 and page 5 is visible on the top of the PDFViewer.
Reproducible when the jQuery version in the setup is changed to 1.12.4 or 2.2.4.
Reproduction of the problem - sample file 2
- Use the setup above with the PDF file from demos -
sample.pdf - Click on Next page button 2 times:
Current behavior
Pager shows page 3, but there is no content displayed. Scrolling over the PDFViewer scrolls and displays the content.
Expected/desired behavior
Pager shows page 3 and page 3 is visible on the top of the PDFViewer.
Reproducible when the jQuery version in the setup is changed to 1.12.4 or 2.2.4.
Environment
- Kendo UI version: 2019.3.917
- jQuery version: 3.4.1
- Browser: all
I have experience with OpenText Brava Enterprise. I've had the chance to integrate their Viewer in our in-house document management system. This viewer opens up to 100 file formats and allows to add/remove/edit annotations on files and saves these annotations as a separate layer on top of the file. So next time you open the same file to view, you can load the annotations (via API) calls and place the layer of annotations on top.
I was hoping I would see the same thing with Telerik PDF Viewer (and I am aware this works only for PDF). To allow the user to add a Text comment, Shapes, Stamps, Image, PDF Bookmark, etc.