Hello,
In 2022.3.1109(but starting in 2022.1.119) using the Bootstrap v3 theme(not sure about any of the others), when you have a ToolBar inside a TabStrip, disabled buttons are invisible instead of greyed-out.
A demonstration can be found here: https://dojo.telerik.com/@Stephen/ESuKUqAD
It is due to the opacity being set incorrectly to 0 due to changes in the CSS rules, specifically there is a now a ".k-tabstrip .k-button.k-disabled" rule that has a higher specificity than the "old" rules.
Current/broken rules:
The rules in the last version it worked(2021.3.1207):
While I'm sure I can figure out a workaround, an official workaround/fix would probably be better.
Thanks.
Bug report
Adding an anchor tag styled as a Kendo button to the Toolbar via a template does not navigate to the set url.
Reproduction of the problem
- Run this dojo.
- The first item in the ToolBar - the anchor tag, styled as Kendo button - will not redirect to the specified url.
Expected/desired behavior
Clicking on the first item should navigate to the set url, similar to plain anchor tag or a button command.
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all]
Bug report
A Form that has a Toolbar in it is being submitted if the Toolbar SplitButton is pressed.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ixIjoWUq/3
- Press the SplitButton.
Current behavior
The Form is being submitted
Expected/desired behavior
The Form should not be submitted
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
The Kendo UI Toolbar widget supports adding SplitButtons that can contain several options. By default, the dropDown with the options can be opened using ALT+DOWN when the SplitButton is focused. This works as expected. According to the documentation, pressing UP or DOWN should now move the focus to the next or previous item. This happens internally, but there is no visual clue for the user. It is impossible to know which item is currently selected.
This DOJO demonstrates the bug.
When a toolbar with several items is resized so that not all items can be displayed at once anymore, some items should be "moved" to the overflow container. I am, of course, assuming that these items have "overflow" set to "auto", which is the default value. As soon as at least one item is overflown, the overflow button should be displayed. This DOJO creates such an environment.
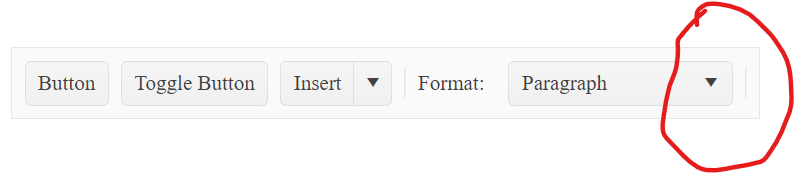
Now, when you resize the page so that the overflow is activated, you can see that not enough space is reserved for the overflow button. It is (first partially, then fully) hidden behind the rightmost item before this item is finally "moved" to the overflow container.
If you look closely, you can still see parts of the three dots behind the "Toggle" item.
Bug report
The overflow menu of the Toolbar gets hidden below one of its tools. This issue is replicable in scenarios with a lot of tools or when a Toolbar is opened on a small screen.
Reproduction of the problem
- Open this Dojo example
- Start resizing the window in which the Toolbar is loaded in a way its tools start to move in the overflow menu
Current behavior
At some point, the last visible Toolbar element is hiding the icon of the overflow menu.

Expected/desired behavior
The icon of the overflow menu should be constantly visible, no matter the number of elements in the Toolbar or the size of the screen.

Environment
- Kendo UI version: 2022.2.510
- jQuery version: x.y
- Browser: [all]
Bug report
The toggle function for the splitButton in the Toolbar are not working as of R1 2022.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/uNAvEkUy/2
- Click on the Action 1 button.
Current behavior
The toggle function of the button is not executed.
Expected/desired behavior
The toggle function of the button should be executed.
Environment
- Kendo UI version: 2022.1.301
- Browser: [all]
Bug report
When a custom class is set using the items.menuButtons.attributes option, the custom class is applied, but the default 'k-link k-menu-link' classes are removed from the item
Reproduction of the problem
- Open the example in the API - https://docs.telerik.com/kendo-ui/api/javascript/ui/toolbar/configuration/items.menubuttons#itemsmenubuttonsattributes
- Inspect the first item in the menu button
Current behavior
The custom class is applied, but the item is missing the ''k-link k-menu-link' classes
Expected/desired behavior
The default classes should not be removed when a custom class is set.
The issue is a regression since 2022.1.119
Environment
- Kendo UI version: 2022.1.119
- Browser: [all ]
The title "more tools" when hovering over the button to show additional tools is not translated when a different culture/messages is loaded.
The problem can be seen on the following dojo link: https://dojo.telerik.com/UMOdULAM/2
Bug report
The Toolbar's overflowAnchor property is missing from the Kendo typing definitions. It is also not available in the Toolbar's API.
Reproduction of the problem
Current behavior
Typing definitions for overflowAnchor are missing.
Expected/desired behavior
The overflowAnchor property should be available for the Toolbar and added to the API as well.
Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all ]
Method to reset the menuButton items of a toolbar's splitbutton dynamically or to have a datasource that can be refreshed/reloaded.
Bug report
This is a regression introduced in R1 2020. To reproduce it, set a menu button within a splitButton as initially hidden. Then show it with the ToolBar's show API method.
Reproduction of the problem
Dojo example.
- Open the browser's dev tools console and run the example.
Current behavior
"btn2" is shown as expected, but a js exception is thrown:
kendo.all.js:91805 Uncaught TypeError: Cannot read property 'refresh' of undefined
Expected/desired behavior
No js exceptions
Environment
- Kendo UI version: 2020.2.513
- jQuery version: x.y
- Browser: [all]
The documentation at https://docs.telerik.com/kendo-ui/api/javascript/ui/toolbar/configuration/items.menubuttons does not mention the children of a splitButton can have their own click handlers. It's not present in the typings either.
However, this does work: https://dojo.telerik.com/@GaloisGirl/UYeBewEX
Somewhat related is this bug: https://github.com/telerik/kendo-ui-core/issues/4542 . Documenting the behavior would be useful in accurately describing this bug.
In the KendoToolBar item configuration, there is currently a property called "overflow". The values of this property are: "never", "always", and "auto" (default). If the item.overflow value is set to "never" then the item remains in the toolbar and is not added to the overflow menu when the window shrinks. If the value is set to "always" or "auto", then the item is displayed in the overflow menu. The problem, however, is that sometimes you may want a toolbar item to disappear when the page shrinks, but you don't want or need it in the overlow menu. A specific example is a toolbar item of type "separator". When the separator item.overflow is set to "auto", it adds a gap in the overflow menu between other items. I don't want this gap. Therefore, I set the separator item.overflow to "never". Unfortunately, this means that the separator remains on the toolbar. In the case where I have several separators in the toolbar with overflow set to "never", these all just stack up next to each other in the toolbar as the window is shrunk. I want them to disappear, but also not show up in the overflow menu. An overflow value of "hidden" could solve this problem.
BUG: setting a kendo ToolBar item.hidden with type of separator does not work. The separator is still displayed. For example:
```
$("#mytoolbar").kendoToolBar({
items: [
{
type: "button",
text: "button 1",
hidden: true
},
{
type: "spearator",
hidden: true
}
]
});
```
In this case, the button is hidden but the separator is not.
Describe the bug
In IE11 on resizing horizontally the browser window, the text of the ToolBar's tools overlaps.
To reproduce
Steps to reproduce the behavior:
- Open: dojo example in IE11.
- Resize the browser window making it narrower.
The tools size is not properly calculated and text overlapping can be observed (see the screenshot linked below). Overflow hidden is not set to the button tool and the k-input elements are resized on resizing the browser window.
The following CSS rule can be used as a workaround:
.k-toolbar .k-button,
.k-toolbar .k-input {
overflow: hidden;
flex: 0 0 auto;
}
Expected behavior
The ToolBar tools should properly resize on browser window resize. No text overlapping should occur.
Screenshots
Screenshot.
Affected package (please provide)
- theme-default
- theme-bootstrap
- theme-material
Affected suites (please provide)
- Kendo UI for jQuery
Affected browsers (please provide)
- IE version: 11
Build system information (please provide)
- OS: Windows
- Node version: N/A
- NPM version: N/A
Additional context
N/A
- Create a Toolbar with 2 SplitButtons in the Overflow
- Use Keyboard to open the Overflow Menu
- Keyboard Navigation is trapped in the first SplitButton and the second SplitButton can not accessed via Keyboard Navigation
See the following dojo: https://dojo.telerik.com/UtoTOcUD
I tested the toolbar example https://demos.telerik.com/kendo-ui/toolbar/keyboard-navigation with a keyboard and screen reader (NVDA) and found the following issues:
1. Buttons are rendered as links. The SR announces the first button as "Button visited link". Apparently, there is an undocumented option useButtonTag (https://github.com/telerik/kendo-ui-core/issues/4730) that's also missing from the typings. I have to manually add 'role: "button"' to every single button to make my toolbar compliant.
2. Toggle buttons state is not announced.
3. The overflow menu button has no caption and is announced by the SR as "blank".
4. The overflow menu button has no visible focus styling (screenshot attached).
5. Selecting an item from the overflow menu throws the focus out of the page.
Toolbar's show() and hide() method do not properly toggle items visibility in the overflow popup.
Case 1: https://dojo.telerik.com/aXEyIrEW/6
The 'Button' is visible in both the Toolbar and the overflow popup initially.
Case 2: https://dojo.telerik.com/erEnafir/39
When the Toolbar is resized so that the 'Dashboard' button is not visible, the 'Dashboard' button is also not visible in the overflow popup.



