Bug report
The Toolbar's overflowAnchor property is missing from the Kendo typing definitions. It is also not available in the Toolbar's API.
Reproduction of the problem
Current behavior
Typing definitions for overflowAnchor are missing.
Expected/desired behavior
The overflowAnchor property should be available for the Toolbar and added to the API as well.
Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all ]
- Create a Toolbar with 2 SplitButtons in the Overflow
- Use Keyboard to open the Overflow Menu
- Keyboard Navigation is trapped in the first SplitButton and the second SplitButton can not accessed via Keyboard Navigation
See the following dojo: https://dojo.telerik.com/UtoTOcUD
Bug report
This is a regression introduced in R1 2020. To reproduce it, set a menu button within a splitButton as initially hidden. Then show it with the ToolBar's show API method.
Reproduction of the problem
Dojo example.
- Open the browser's dev tools console and run the example.
Current behavior
"btn2" is shown as expected, but a js exception is thrown:
kendo.all.js:91805 Uncaught TypeError: Cannot read property 'refresh' of undefined
Expected/desired behavior
No js exceptions
Environment
- Kendo UI version: 2020.2.513
- jQuery version: x.y
- Browser: [all]
The Typescript definitions for Kendo UI define the kendo.ui.ToolBarOpenEvent as follows:
interface ToolBarEvent {
sender: ToolBar;
preventDefault: Function;
isDefaultPrevented(): boolean;
}
interface ToolBarOpenEvent extends ToolBarEvent {
SplitButton?: JQuery | undefined;
}The event is also documented that way in https://docs.telerik.com/kendo-ui/api/javascript/ui/toolbar/events/open. However, the corrersponding method in kendo-toolbar.js:446-453 does the following:
open: function (e) {
var isDefaultPrevented = that.toolbar.trigger(OPEN, { target: element });
if (isDefaultPrevented) {
e.preventDefault();
return;
}
that.adjustPopupWidth(e.sender);
},Bug report
When a custom class is set using the items.menuButtons.attributes option, the custom class is applied, but the default 'k-link k-menu-link' classes are removed from the item
Reproduction of the problem
- Open the example in the API - https://docs.telerik.com/kendo-ui/api/javascript/ui/toolbar/configuration/items.menubuttons#itemsmenubuttonsattributes
- Inspect the first item in the menu button
Current behavior
The custom class is applied, but the item is missing the ''k-link k-menu-link' classes
Expected/desired behavior
The default classes should not be removed when a custom class is set.
The issue is a regression since 2022.1.119
Environment
- Kendo UI version: 2022.1.119
- Browser: [all ]
Bug report
The toggle function for the splitButton in the Toolbar are not working as of R1 2022.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/uNAvEkUy/2
- Click on the Action 1 button.
Current behavior
The toggle function of the button is not executed.
Expected/desired behavior
The toggle function of the button should be executed.
Environment
- Kendo UI version: 2022.1.301
- Browser: [all]
Bug report
The overflow menu of the Toolbar gets hidden below one of its tools. This issue is replicable in scenarios with a lot of tools or when a Toolbar is opened on a small screen.
Reproduction of the problem
- Open this Dojo example
- Start resizing the window in which the Toolbar is loaded in a way its tools start to move in the overflow menu
Current behavior
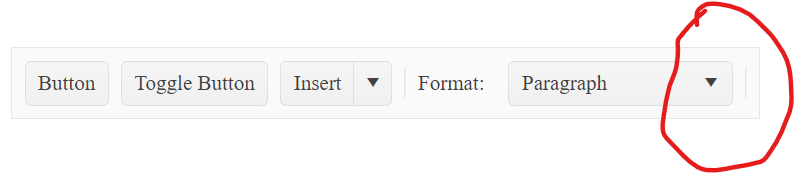
At some point, the last visible Toolbar element is hiding the icon of the overflow menu.

Expected/desired behavior
The icon of the overflow menu should be constantly visible, no matter the number of elements in the Toolbar or the size of the screen.

Environment
- Kendo UI version: 2022.2.510
- jQuery version: x.y
- Browser: [all]
When a toolbar with several items is resized so that not all items can be displayed at once anymore, some items should be "moved" to the overflow container. I am, of course, assuming that these items have "overflow" set to "auto", which is the default value. As soon as at least one item is overflown, the overflow button should be displayed. This DOJO creates such an environment.
Now, when you resize the page so that the overflow is activated, you can see that not enough space is reserved for the overflow button. It is (first partially, then fully) hidden behind the rightmost item before this item is finally "moved" to the overflow container.
If you look closely, you can still see parts of the three dots behind the "Toggle" item.
Currently, the Kendo UI Toolbar supports adding icons to items by setting the "icon" property as documented here. However, only Kendo's own icons are supported.
In other widgets (like the Grid), adding custom icons (to a toolbar!) is already possible by specifiying an icon class.
However, if you wanted a third-party icon (or one of your own) directly to a standalone Toolbar, you would need to create a whole new template from scratch or replace the DOM element after rendering or use some hacky approach like demonstrated in this DOJO. While the first one means a lot of work, the latter ones are both not very stable.
Therefore, I propose to extend the icon support for Toolbars in general. I can think of two different solutions:
- Let the developer specify an icon class (like in the Grid) that is then written into the DOM.
- Let the developer specify some sort of "content template" that is displayed e.g. in a button or a splitButton. This way any content may be displayed in a toolbar item and this also allows for more complex and customized styling regarding the layout of e.g. icon and text.
The Kendo UI Toolbar supports keyboard navigation between its items either via TAB/SHIFT+TAB or the RIGHT and LEFT arrow keys (documented here). However, there are some issues:
- While the arrow keys cycle endlessly, the user needs to be able the "escape" this cycle when using TAB, otherwise parts of the page would be inaccessible by keyboard. This "breakout" does not work when navigating backwards (SHIFT+TAB) in some scenarios as this DOJO demonstrates. Also, when focusing "After" and pressing SHIFT+TAB, the focus jumps to the splitButton instead of the overflow anchor which is inconsistent with the way TAB alone works.
- When the last visible (not-overflown) item is a separator after a splitButton, the overflow anchor is not focusable via TAB at all. This can be witnessed in this DOJO. However, when combining the items differently, everything seems to work fine.
Bug report
A Form that has a Toolbar in it is being submitted if the Toolbar SplitButton is pressed.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ixIjoWUq/3
- Press the SplitButton.
Current behavior
The Form is being submitted
Expected/desired behavior
The Form should not be submitted
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
Adding an anchor tag styled as a Kendo button to the Toolbar via a template does not navigate to the set url.
Reproduction of the problem
- Run this dojo.
- The first item in the ToolBar - the anchor tag, styled as Kendo button - will not redirect to the specified url.
Expected/desired behavior
Clicking on the first item should navigate to the set url, similar to plain anchor tag or a button command.
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all]
Hello,
In 2022.3.1109(but starting in 2022.1.119) using the Bootstrap v3 theme(not sure about any of the others), when you have a ToolBar inside a TabStrip, disabled buttons are invisible instead of greyed-out.
A demonstration can be found here: https://dojo.telerik.com/@Stephen/ESuKUqAD
It is due to the opacity being set incorrectly to 0 due to changes in the CSS rules, specifically there is a now a ".k-tabstrip .k-button.k-disabled" rule that has a higher specificity than the "old" rules.
Current/broken rules:
The rules in the last version it worked(2021.3.1207):
While I'm sure I can figure out a workaround, an official workaround/fix would probably be better.
Thanks.
The Kendo UI Toolbar widget supports navigating between toolbar items using the TAB key if the navigateOnTab option is set to true. However, if the page is resized after the widget's creation so that more items are visible (i.e. not overflown) than before, those items are not reachable via keyboard.
This DOJO demonstrates this behavior: When the toolbar is created, the container is only 300px wide, which offers room for the first three items only. When setting the width back to "auto" afterwars, the rest of the items moves back out of the overflow menu, but cannot be focused.
Calling resize() does not help.
The Kendo UI Toolbar supports navigating between toolbar items uing the TAB key if the navigateOnTab option is set to true. However the overflow button which opens the overflow menu is not reachable by keyboard.
This DOJO demonstrates the behavior.
The Kendo UI Toolbar widget supports enabling/disabling items via the various enable options for items, splitButtons and buttonGroups or after initialization via the enable() method. In this DOJO, I have created a toolbar with a splitButton that contains several sub-items. As you can see, I have disabled the second sub-item via the options.
However, after disabling and enabling the whole splitButton, the second sub-item is no longer disabled and can be used normally although its enabled property has never been touched.
Since the "main" item of a splitButton is an item on its own that a dedicated click-action can be assigned to etc., I would not expect the enabled property to effect its sub-items.
The Kendo UI Toolbar widget supports adding attributes to the created DOM elements of items via the various attributes options for items, splitButtons and buttonGroups. I wanted to use this feature for adding custom CSS classes to sub-items of splitButtons. However, this seems to stop the "k-item" and "k-menu-item" classes from being added to the "li" DOM element. The sub-item is no longer clickable. This DOJO demonstrates the behavior.
The problem can be fixed by re-adding those classes manually in addition to the custom CSS class.
I have not tested what happens when custom CSS classes are added to usual items or items in buttonGroups.
When using the Kendo UI Toolbar widget together with the Tooltip widget, the following problem occurs:
In this DOJO, I have created a toolbar that contains a splitButton with several sub-items. The first sub-item has a title attribute that was set using the attributes option. The tooltip was configured to be active for all items with title attributes. As you can see, the active-styling is applied to the first sub-item as soon as the user hovers over it, although the item is not active an has not been clicked or executed in any other way. This does not happen for the other sub-items - they do not have any tooltips.
The wrongly added styles originate from the .k-active class that is added as soon as the tooltip becomes visible.
Bug report
If you set a class through the items.attributes configuration in the SplitButton, the respective button is unclickable
Reproduction of the problem
- Open this example - https://dojo.telerik.com/IvakivUc/5
- Try to click the Item2 button
Current behavior
The button is unclickable
Expected/desired behavior
ТThe button should be clickable
Environment
- Kendo UI version: 2023.1.117
- Browser: [all ]



