Incorporate page breaks into the Gantt PDF Export and include option to repeat column headers on each page.
Hi Team,
I would like to request a built in way to add Multi-Filtering for the TreeList/Gantt. Additionally, it would be nice to have an easier way to access the TreeList and its associated FilterMenu events.
Thank you!
Hi Team,
I would like to request a way to configure the planned task items tooltip:
Thank you!
The Gantt desperately needs a way to position the title somewhere other than inside bar. Other Gantt charts I have used will allow you to place the title to the right of the bar so the title is still displayed in its entirety regardless of the pixel size of the rendered task bar.
Other kendo charts already allow similar configuration options. I have tried using the taskTemplate and css which I can get to show on the screen just below the bar however the title is then not visible in the pdf view.
, taskTemplate: function (task) {
// move label just below and to the far right of the task bar
return '<span class="task-label" style="position:absolute; right:0; color:#000;">' + task.title + '</span>';
}Please advise.
As all grids, the kendo Gantt chart's rows change their color when hovering. However, the background overlaps the border between columns and makes them disappear for the hovered row.
You can reproduce the described behavior by hovering one of the rows in this DOJO.
Bug report
Long Gantt event is not visible since 2022.1.119
Reproduction of the problem
1. Open the Gantt Demo in Firefox.
2. Switch the view to Month.
3. Pick an event row in the chart (e.g. 'Market Research'), and set the End date to 2024-12-31.
4. The event is no longer visible in the right-hand-side of the gantt.
Expected/desired behavior
Gantt event shall be visible
Environment
Kendo UI version: 2022.1.119 or newer
Browser: [all]
When the RowHeight of the Gantt is enabled and the planned tasks are shown, the height of the row in the timeline is miscalculated and that creates displacement.
Additionally, the task dots used for the dependencies are misplaced in the same scenario as demonstrated in the dojo above.
When a user switches from navigating by mouse to navigating by keyboard, the focused element in the overview grid is not synchronized. Please follow the instructions below to reproduce the issue using this DOJO:
- click e.g. on the first cell in the "id" column
- using your arrow keys, move the keyboard focus to the last cell of the "id" column
- click the checkbox in the first row (keyboard focus is now lost)
- press the enter key (keyboard focus reappears in the last cell of the "id" column)
Wouldn't a user expect the cell he/she just clicked to be focused? The keyboard focus should be updated even when navigating by mouse.
When rendering this minimal DOJO containing a Kendo-UI Gantt chart in Chrome, space in the grid header is reserved for the vertical scrollbar on the right hand side:
When using Firefox, space is still reserved, although scrollbars collapse by default and therefore do not need any space:
Hi,
I am using kendo's Gantt chart. But I unable to achieve few things using the existing Gantt chart features.
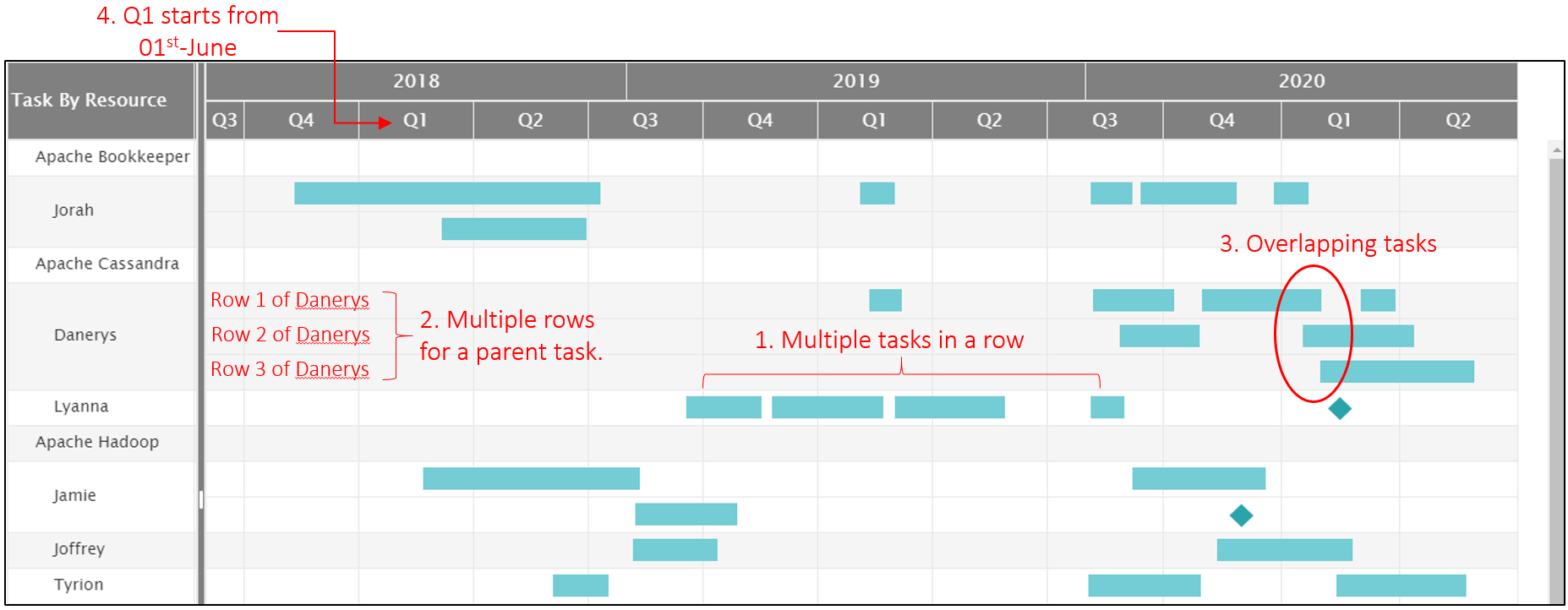
Following are the features I request should be provided for Gantt chart:
- Multiple tasks/milestones in a row.
- Multiple rows for a parent task.
- If space is not available in preceding row(s), overlapping tasks should be moved to next row.
- User should be able to provide start date for the quarter in a fiscal calendar. Ex: If user give 01st-June as the start date, then Q1 should start from 01st-June. Hence, quarters will be defined as: Q1(June-Aug), Q2(Sept-Nov), Q3(Dec-Feb), Q4(Mar-May)

Refer above image for point 1-4
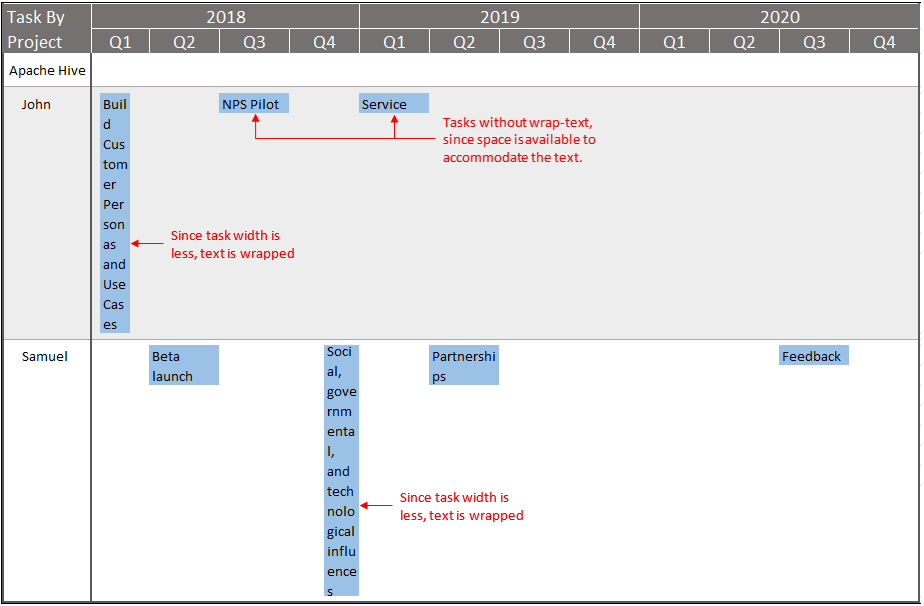
5. If task label is exceeding the width of the task, then height of the task should be increased to accommodate task label(in other words, text should be wrapped). Also, font-size of the text should be responsive, that is, font-size should be reduced to accommodate entire text in minimum task height.

Refer above image for point 5
Add capability to upload .mpp file and populate the GanttDataSource, GanttDependencyDataSource and Resource Assignments. Thanks.
Bug report
When the autoSync option of the GanttDependencyDataSource is set to true, two identical requests are sent to the server when creating a new dependency.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/AGOJUyAp
- Open the Network Tab
- Create a new task dependency
Current behavior
Two identical Create requests are sent to the server
Expected/desired behavior
Only one request should be sent to the server
Environment
- Kendo UI version: 2023.1.314
- Browser: [all]
i hope i can configure working day and off day
Hi Team,
I would like to request a way to export a larger amount of records fast and easily with the Kendo UI Gantt. I have tried with over 800, but it runs sluggish. I am aware of the limitations, but would like to request a faster way to export to PDF.
Thank you!
Add a way to highlight the critical path in the Gantt Chart. This is a basic feature in project management and would be really great if you can implement,.
Hi Team,
I would like to request the functionality to easily persist the state of the Kendo UI Gantt like in this Kendo UI Grid example. Maybe include getOptions/setOptions methods for the component.
Thank you!
Problem: We really want to fit Gantt's on particular paper sizes (def. landscape A3); however, using the paperSize option doesn't really work as the output (font size, row heights, etc.) end up being too big and not suitable. And for the majority of the time, paperSize set to auto creates an output (font size mostly) too small. Rock and a hard place... Solution 1: When pdf.paperSize is not set to auto i.e. A3, A4, etc. Allow a percentage scaling to be set, ideally individually, on X and Y. Solution 2: Scale fonts and scale timeline on X axis maintaining taskList width. Ultimately, get a large plan to fit on landscape A3.
Hi,
Currently, you can change start OR end for the package without problems, and therefore you can change the duration this way, but for the project or phase, it is not possible.
Since these dates are changeable one by one manually through the table on the left or popup form, there is no logical reason why they can't be changed in the timeline as well.
Please could you consider adding this to the gantt widget.
Thank you very much.



