I would like to suggest couple of helpful features on the OnRowRender event on the grid component. I know these can be done with a custom row template. But if a couple of additional properties would be tacked on to "GridRowRenderEventArgs args", it would be helpful.
- Columns and Cells collection
Would like to override the display of a databound item, but not the underlying data. - Selection
Based on props of the databound item, it would be helpful to disable the ability to select the row.
I'm using trial licence to test your component, I just started today and the first thing I'm trying is the layout.
We need a customizable dashbord where we can place our "widget" and store its layout.
I see you have TileLayout component but it doesn't support a proper flexible dashboard design because everytime I resize an element (or reorder) the grid auto-adjust, while we need to be possible to have "holes" in between while designing the dashboard, otherwise it's difficult to have control over the design process and UX is bad.
A simple example to explain the problem, is if I want to design a dashboard starting to place a vertical widget on the right. It's not possible until I don't fill the left space with other controls.
That's not what we'd expect, is this because of a bad usage or because it's not supported? (I think the latter because I tried to play with different settings)
What I'd expect is, for example looking at your demo in https://demos.telerik.com/blazor-ui/tilelayout/overview, that if I resize the first panel (Page Views) the content on the right stays there and don't move to the left
In your documentation you say that you follow CSS Grid Layout but css grid layout allows you to have empty elements in your template, while I see this is a missing feature that would be really useful
Example of the unwanted behavior:
Starting point:
I'm going to resize (shrink) the Page Views panel
Actual result:
Expected result:
note the empty cell.
Basically components should be able to be placed freely on the grid and should be locked in place during resize (it could be an option)
Let me know if I've to give more details,
Thanks
G'day
Is there plans to implement browser size binding? (Similar to BlazorSize EdCharbeneau/BlazorSize )
For now, with the newly released exposed events on TelerikWindow; LeftChanged and TopChanged, I guess the solution could be to wrap everything in a TelerikWindow? Then run events on these change events?
Otherwise.... if we were to use BlazorSize on top of Telerik, would we place the BlazorSize root element inside the TelerikRootComponent or outside?
Just unsure if/how it would interfere......
I have an ENUM like this:
public enum DeliveryMailOptions
{
Regular,
[Display(Name ="FedEx Priority")]
FedExPriority,
[Display(Name ="FedEx Two-Day")]
FedExTwoDay
}It is used in a data model like so:
[Display(Name = "Mail Option")]
public DeliveryMailOptions MailOption { get; set; }
When rendered, it ignores the Display attribute and only shows the enum text.
Hi,
I have seen Form - Auto-Generated sample in Blazor which is nice and handy, but what should I do, if I need to define a Dynamic event by code for a dropdown change for example ?
I might need to define and handle an event for each control that is dynamically generated. I hope someone can help.
Regards
Hi,
I tried today to upgrade version of Telerik.UI.for.Blazor. My previous, working version was 2.20.0. All my projects are using .NET 5.0 framework and it's running on linux.
It seems like kind of regression issue, all I did was to push packages to our private feed (I checked them all few times) and update Telerik.UI.for.Blazor from 2.20 to 2.22. It should just work.
➜ App git:(charts) ✗ dotnet add package Telerik.Documents.SpreadsheetStreaming -v 2021.1.222 Determining projects to restore... Writing /tmp/tmpgV3v8N.tmp info : Adding PackageReference for package 'Telerik.Documents.SpreadsheetStreaming' into project '/PathToProject/App/ProjectName.App.csproj'. info : Restoring packages for /PathToProject/App/ProjectName.App.csproj... info : GET https://api.nuget.org/v3-flatcontainer/telerik.documents.spreadsheetstreaming/index.json info : CACHE https://nuget.pkg.jetbrains.space/pozitive/p/hcs/nuget-with-telerik/v3/flatcontainer/telerik.documents.spreadsheetstreaming/index.json info : NotFound https://api.nuget.org/v3-flatcontainer/telerik.documents.spreadsheetstreaming/index.json 411ms error: NU1102: Unable to find package Telerik.Documents.SpreadsheetStreaming with version (>= 2021.1.222) error: - Found 1 version(s) in space-nuget-with-telerik [ Nearest version: 2020.3.1019 ] error: - Found 0 version(s) in nuget.org error: Package 'Telerik.Documents.SpreadsheetStreaming' is incompatible with 'all' frameworks in project '/PathToProject/App/ProjectName.App.csproj'.
For reference, here are csproj of my two projects (app and test)
App.csproj:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net5.0</TargetFramework>
<Nullable>enable</Nullable>
<WarningsAsErrors>nullable</WarningsAsErrors>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="AngleSharp" Version="1.0.0-alpha-844" />
<PackageReference Include="Blazored.Toast" Version="3.1.2" />
<PackageReference Include="Marten" Version="4.0.0-alpha.5" />
<PackageReference Include="Marten.NodaTime" Version="2.0.0-alpha.5" />
<PackageReference Include="Microsoft.AspNetCore.Components.DataAnnotations.Validation" Version="3.2.0-rc1.20223.4" />
<PackageReference Include="Microsoft.AspNetCore.WebUtilities" Version="2.2.0" />
<PackageReference Include="Npgsql.EntityFrameworkCore.PostgreSQL" Version="5.0.1" />
<PackageReference Include="Telerik.UI.for.Blazor" Version="2.20.0" />
</ItemGroup>
<!-- Identity stuff-->
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Identity.EntityFrameworkCore" Version="5.0.1" />
<PackageReference Include="Microsoft.AspNetCore.Identity.UI" Version="5.0.1" />
<PackageReference Include="Microsoft.EntityFrameworkCore.Sqlite" Version="5.0.1" />
<PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="5.0.1">
<IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets>
<PrivateAssets>all</PrivateAssets>
</PackageReference>
</ItemGroup>
<ItemGroup>
<Folder Include="wwwroot\css\bootstrap" />
</ItemGroup>
</Project>
Tests:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net5.0</TargetFramework>
<IsPackable>false</IsPackable>
<Nullable>enable</Nullable>
<WarningsAsErrors>nullable</WarningsAsErrors>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.NET.Test.Sdk" Version="16.7.1" />
<PackageReference Include="NSubstitute" Version="4.2.2" />
<PackageReference Include="NSubstitute.Analyzers.CSharp" Version="1.0.14" />
<PackageReference Include="xunit" Version="2.4.1" />
<PackageReference Include="xunit.runner.visualstudio" Version="2.4.3">
<IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets>
<PrivateAssets>all</PrivateAssets>
</PackageReference>
<PackageReference Include="coverlet.collector" Version="1.3.0">
<IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets>
<PrivateAssets>all</PrivateAssets>
</PackageReference>
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\App\AppName.App.csproj" />
</ItemGroup>
</Project>
Best Regards,
Rafał Kopczyński
Step by step:
- Clear the date
- Set date using calendar
- Submit form
- Result: Prompt validation message: "The date format is not parsable. Please enter valid date."
- If you write the date manually, this validation message not show and can submit.
Note: The definition of de Datetime is not nulleable.
Screenshot:
Project: Attachment zip file.
At the moment only the TelerikTextBox has a Title parameter that I can use to add a tooltip to it.
---
ADMIN EDIT
A workaround for the others can be wrapping them in another HTML element whose title attribute you can use.
Here is an example with the checkbox:
<span title="the checkbox title">
<TelerikCheckBox @bind-Value="@theBool"></TelerikCheckBox>
</span>
@code{
bool theBool { get; set; }
}---
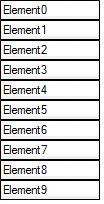
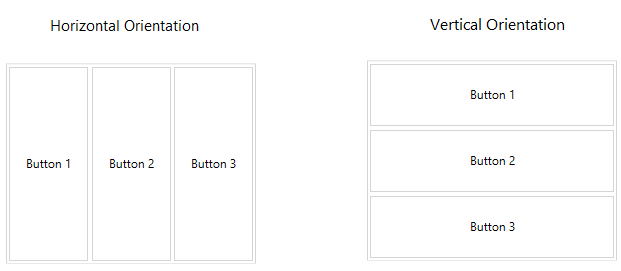
A stack panel component that creates a layout of items that are vertically positioned.

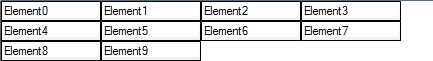
It could also have a wrap layout to make the items horizontal with wrapping

or horizontal without wrapping

Can you add Debounce to the filtering?
---
ADMIN EDIT
At the moment, you can use the OnRead to implement custom filtering and also debounce the operations: https://docs.telerik.com/blazor-ui/components/combobox/events#onread and the particular example the article links is shown here: https://docs.telerik.com/blazor-ui/knowledge-base/combo-debounce-onread
You may also want to look at item virtualization in the dropdowns - Follow it here: https://feedback.telerik.com/blazor/1457808-combobox-virtualization
There is also a sample attached of implementing debouncing in a WASM app as a reference too.
---
If the TextArea component is used within an EditorTemplate of a grid column, edit mode is always closed upon hitting ENTER. The thing is that I'm using the TextArea to allow the user to input several lines. Upon Enter the user wants to move to a new line within the TextArea and not to finish the edit mode.
Regards,
René
---
ADMIN EDIT
For the time being I can offer using the popup editing or a custom external edit form (inline or popup).
Another workaround would be to stop the keydown event propagation so the grid/treelist cannot consume it and close the cell:
<TreeListColumn Field="EmailAddress" Width="220px">
<EditorTemplate>
@{
CurrentlyEditedEmployee = context as Employee;
<div @onkeydown:stopPropagation="true">
<TelerikTextArea @bind-Value="@CurrentlyEditedEmployee.EmailAddress"></TelerikTextArea>
</div>
}
</EditorTemplate>
</TreeListColumn>
It is possible that the grid might stop handling Enter when editor templates are present so you can use the events from the custom editor as desired to invoke the save operation. This could happen through the following request: https://feedback.telerik.com/blazor/1493770-ability-to-prevent-multiple-calls-of-async-updatehandler-when-pressing-enter-in-incell-edit-mode. With or without it, it is highly likely that the approach of preventing the event propagation is the correct one because the grid cannot know what the editor template contains and handle events differently based on that.
---
Hi,
Please add Resizable flag for All your Popups (DropDownList, CombobBox, etc...)
It would be also good to allow Resize AnimationContainer
Regards
Andrzej
I saw that DropDown TreeList is already in the to-do list, but I would like to even extend it by adding MultiSelect feature to it
So basically add MultiSelect but with TreeList inside
Regards
Andrzej
Please Add DropDown Container so it will be possible to add Nested Custom Editors inside Grid Cell
Regards
Andrzej
---
ADMIN EDIT
A dropdown container we would create would be a popup that ties to its anchor and gives you a template to render your own content rather than render its own items based on Data. It cannot, however, be tied to a specific case for a grid or other editor, it will be up to the developer to use the container and tie it to the application logic.
It should also expose events like PopupShowing (preferred to also cater for keyboard navigation) or ExpandClick so you can know when it is going to be expanded and, for example, fetch fresh data for scenarios with highly volatile data (example here).
---
I would like to add inline styles to different elements across the components, for example - the Grid Rows and Cells.
<AdminEdit>
The implementation of this might be by adding an args.InlineStyles (this is a sample name, it might not be the same when this is implemented) like the args.Class for the OnRow and OnCellRender events for the Grid.
</AdminEdit>
Greetings, tell me, I can't figure out what's the matter.
When using the TelerikDatePicker component together with the bootstrap tooltip, the tooltip continues to hang until the page is reloaded.
Telerik UI Blazor: 2.20.0
OS Windows 10
Google Chrome 90.0.4408.5
Framework Bootstrap v. 4.6.0
Kendo-theme-bootstrap 4.24.0
Registration bootstrap tooltip:
$(function () { $('[title]').tooltip() })
How to repeat? Click on a component, point to any day, wait from 1 to 1.5 seconds and select an item (click), do not move the cursor for 1 second.
Hi Telerik team,
in our Blazor App we have implemented the skip handling logic according to your documentation, but we have noticed an issue. When the sum of the skip and the page size is bigger then the total count of the items and we try to set the Skip property for the second time, some of the top items are not shown.
To demonstrate this, we have created a simple app: https://github.com/0rce/blazor-app-telerik-grid-skip-bug.git
Please clone the repo, start the application and follow the steps displayed above the grid to reproduce the bug.
Do you think it is a bug or is our implementation wrong?
Best regards,
Orce
---
ADMIN EDIT
I have linked this case in the Limitations section of the documentation and you can find more details and a path forward in this KB article: https://docs.telerik.com/blazor-ui/knowledge-base/grid-large-skip-breaks-virtualization.
Considering this and why the grid cannot and should not change this value for you, I am marking this with the "Won't Fix" status - I acknowledge it is behavior that is less than ideal, yet it stems from application logic and the grid cannot fix that.
If someone is looking at the provided repository - please also be aware that it showcases an invalid approach for fetching grid data that I strongly advise against. Review the rest of the thread for more details.
---








