Unplanned
Last Updated:
05 Dec 2019 13:43
by Desislava
ADMIN
Created by:
Ivan Todorov
Comments:
3
Category:
Panorama
Type:
Feature Request
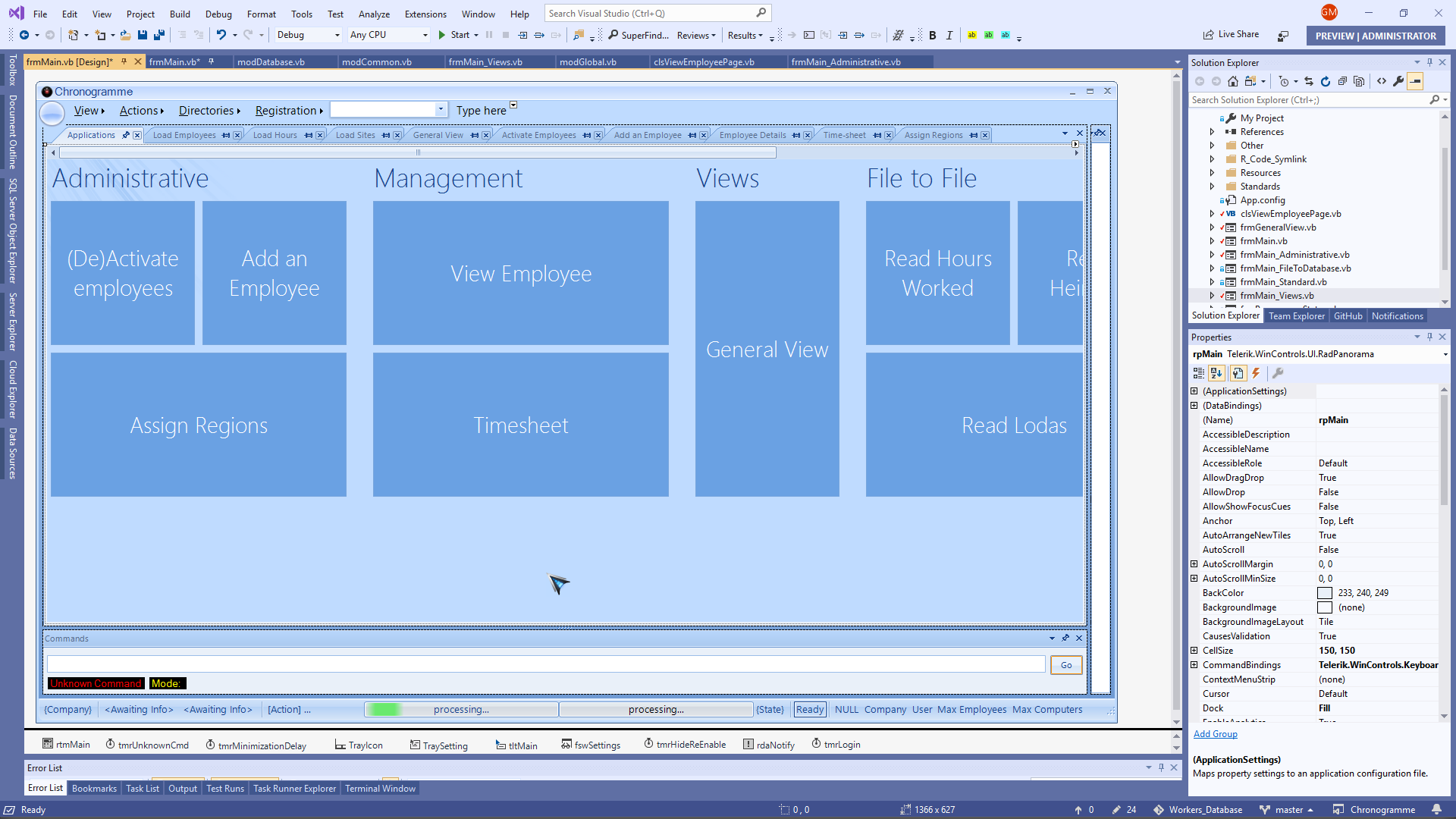
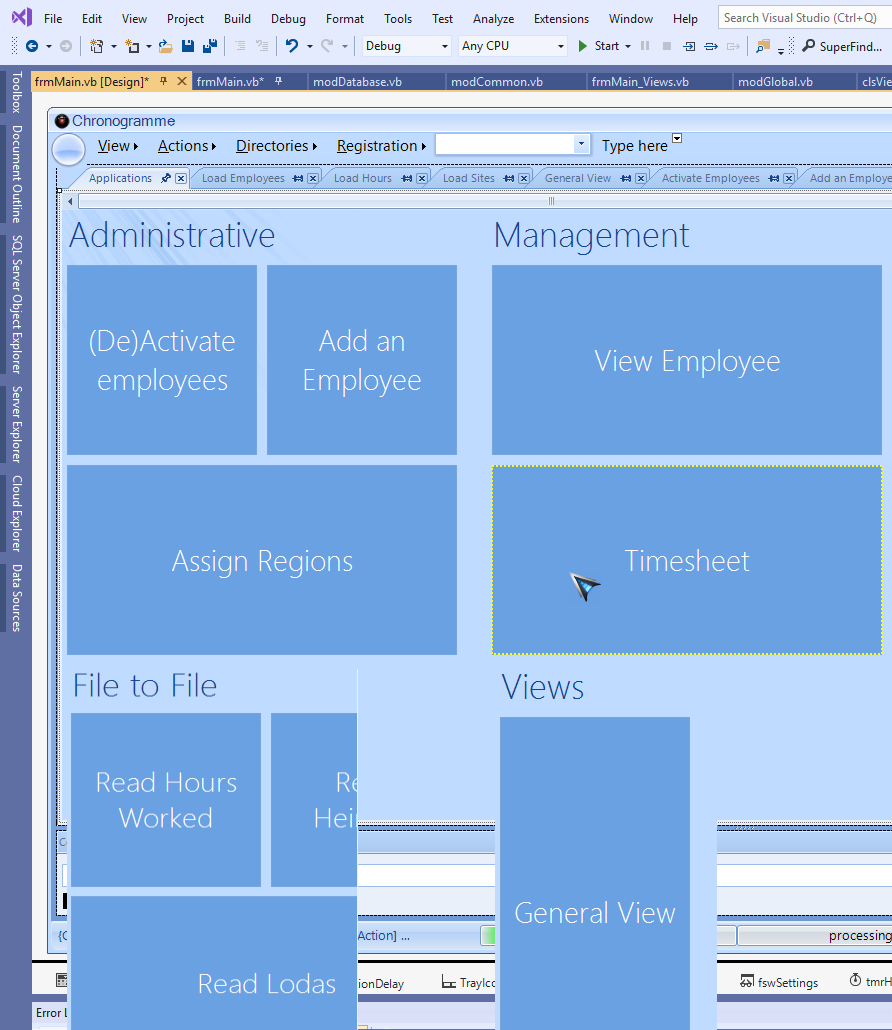
This will allow the users to scroll through the tiles in all rows when the available height is insufficient.
WORKAROUND:
class CustomPanorama : RadPanorama
{
RadScrollBarElement vScroll;
protected override void CreateChildItems(Telerik.WinControls.RadElement parent)
{
base.CreateChildItems(parent);
this.vScroll = new RadScrollBarElement();
this.vScroll.ScrollType = ScrollType.Vertical;
this.vScroll.StretchHorizontally = false;
this.vScroll.StretchVertically = true;
this.vScroll.MinSize = new System.Drawing.Size(16, 0);
this.vScroll.Alignment = System.Drawing.ContentAlignment.TopRight;
this.PanoramaElement.Children.Add(vScroll);
this.vScroll.ValueChanged += new EventHandler(vScroll_ValueChanged);
this.PanoramaElement.GroupLayout.RadPropertyChanged += new Telerik.WinControls.RadPropertyChangedEventHandler(GroupLayout_RadPropertyChanged);
this.PanoramaElement.TileLayout.RadPropertyChanged += new Telerik.WinControls.RadPropertyChangedEventHandler(GroupLayout_RadPropertyChanged);
this.ScrollBarAlignment = HorizontalScrollAlignment.Bottom;
}
void GroupLayout_RadPropertyChanged(object sender, Telerik.WinControls.RadPropertyChangedEventArgs e)
{
if (e.Property == RadElement.BoundsProperty && sender == this.GetCurrentLayout())
{
UpdateVScroll();
}
}
protected override void OnSizeChanged(EventArgs e)
{
base.OnSizeChanged(e);
UpdateVScroll();
}
private void UpdateVScroll()
{
vScroll.Maximum = this.GetCurrentLayout().Size.Height;
vScroll.LargeChange = Math.Max(0, (int)(this.Size.Height - this.PanoramaElement.ScrollBar.Size.Height));
if (vScroll.LargeChange >= vScroll.Maximum)
{
vScroll.Visibility = ElementVisibility.Hidden;
}
else
{
vScroll.Visibility = ElementVisibility.Visible;
}
if (this.PanoramaElement.ScrollBar.Visibility == ElementVisibility.Visible)
{
vScroll.Margin = new System.Windows.Forms.Padding(0, 0, 0, this.PanoramaElement.ScrollBar.Size.Height);
}
else
{
vScroll.Margin = new System.Windows.Forms.Padding(0);
}
}
void vScroll_ValueChanged(object sender, EventArgs e)
{
this.GetCurrentLayout().PositionOffset = new System.Drawing.SizeF(0, -this.vScroll.Value);
}
private LayoutPanel GetCurrentLayout()
{
if (this.ShowGroups)
{
return this.PanoramaElement.GroupLayout;
}
return this.PanoramaElement.TileLayout;
}
public override string ThemeClassName
{
get
{
return typeof(RadPanorama).FullName;
}
set
{
base.ThemeClassName = value;
}
}
}
Completed
Last Updated:
11 Jun 2021 11:01
by ADMIN
Release R2 2021 SP1
ADMIN
Created by:
Stefan
Comments:
8
Category:
Panorama
Type:
Feature Request
ADD. RadPanorama - add save/load layout functionality so one can save and load the tiles size and position
Unplanned
Last Updated:
15 Aug 2017 09:38
by ADMIN
ADMIN
Created by:
Jack
Comments:
0
Category:
Panorama
Type:
Feature Request
Currently RadPanorama animates all visible tiles when clicking on a tile.
Unplanned
Last Updated:
15 Aug 2017 09:33
by ADMIN
ADMIN
Created by:
Ivan Todorov
Comments:
0
Category:
Panorama
Type:
Feature Request
The user should be able to select tiles with the mouse or with the arrow keys.
Unplanned
Last Updated:
15 Aug 2017 09:33
by ADMIN
ADMIN
Created by:
Stefan
Comments:
0
Category:
Panorama
Type:
Feature Request
IMPROVE. RadPanorama - increase the RowsCount when the form's size is increased, so the user will be able to drag items there.
Unplanned
Last Updated:
21 Feb 2019 11:18
by ADMIN
Created by:
Ioannis
Comments:
1
Category:
Panorama
Type:
Feature Request
If i have lots of group, the horizontal axis gets full with the square 4x4 groups, but the vertacal axis has lots of empty space.
I could break the squareness of the groups to make them longer in the vertical axis, but that seems a bit ugly.
However, I cannot seem to find a way to put a group under another group, therefore utilising both the X and Y dimensions well.
Can it be done?
i.e.
--Group 1-- --Group2--
Tile Tile Tile Tile
Tile Tile Tile Tile
--Group 3--
Tile Tile
Tile Tile
Before (How it is now):

After (How I'm proposing it can be):

Unplanned
Last Updated:
15 Aug 2017 09:38
by Jesse Dyck
ADMIN
Created by:
Stefan
Comments:
1
Category:
Panorama
Type:
Feature Request
ADD. RadPanorama - add selection support with checkboxes
Completed
Last Updated:
06 Dec 2011 04:05
by ADMIN
ADMIN
Created by:
Ivan Todorov
Comments:
0
Category:
Panorama
Type:
Feature Request
Provide means of auto arranging tiles without setting the Column and Row property.
Completed
Last Updated:
26 Mar 2012 08:25
by ADMIN
ADMIN
Created by:
Ivan Petrov
Comments:
0
Category:
Panorama
Type:
Bug Report
Steps to reproduce: 1. Add a RadPanorama to a form 2. Set the PanelImage to (none) 3. Run the project and you will see that the default image will be applied. At this time it seems that there is no way to prevent the default image from being applied. Until a decent solution is found (if any), this property is removed from the designer. COMMENT: This property should not be supported in design-time, because it is modified by each theme
Completed
Last Updated:
15 Apr 2016 06:03
by ADMIN
ADMIN
Created by:
Stefan
Comments:
0
Category:
Panorama
Type:
Feature Request
IMPROVE. RadPanorama - the Items collection of the control should not accepts TileGroupElements
Completed
Last Updated:
17 Sep 2012 03:00
by ADMIN
ADMIN
Created by:
Ivan Todorov
Comments:
0
Category:
Panorama
Type:
Feature Request
Enabling scrolling through the tiles at design time will let the developers select and edit in the designer tiles that are off-screen.
Completed
Last Updated:
17 Oct 2012 02:57
by ADMIN
ADMIN
Created by:
Ivan Todorov
Comments:
0
Category:
Panorama
Type:
Bug Report
Add a tile to a RadPanorama groups, and set its Image or BackgroundImage property with an animated gif image. Run the project and zoom out the view using the mouse wheel. The tile with the animated gif will disappear.
Completed
Last Updated:
05 Apr 2012 10:14
by ADMIN
ADMIN
Created by:
Ivan Todorov
Comments:
0
Category:
Panorama
Type:
Bug Report
The position of a tile might get changed when the project is run and if the Row or Column properties of this tile have their default value of 0.
Unplanned
Last Updated:
15 Aug 2017 09:38
by ADMIN
ADMIN
Created by:
Julian Benkov
Comments:
0
Category:
Panorama
Type:
Feature Request
example:
RadLiveTileElement tileElement = new RadLiveTileElement();
tileElement.Text = "&Applications";
tileElement.UseMnemonic = true;
panorama.Items.Add(tileElement);
Completed
Last Updated:
22 Jul 2014 11:06
by ADMIN
ADMIN
Created by:
Stefan
Comments:
0
Category:
Panorama
Type:
Bug Report
To reproduce add a tile and set its ImageIndex before adding images to the ImageList. Here is design time code:
// // radTileElement1 // this.radTileElement1.AccessibleDescription = "radTileElement1"; this.radTileElement1.AccessibleName = "radTileElement1"; this.radTileElement1.ImageIndex = 0; this.radTileElement1.Name = "radTileElement1"; this.radTileElement1.Text = "radTileElement1"; this.radTileElement1.Visibility = Telerik.WinControls.ElementVisibility.Visible; // // imageList1 // this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream"))); this.imageList1.TransparentColor = System.Drawing.Color.Transparent; this.imageList1.Images.SetKeyName(0, "checkmark.png");
Workaround - put the image list population before the ImageIndex setting in the designer // // imageList1 // this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream"))); this.imageList1.TransparentColor = System.Drawing.Color.Transparent; this.imageList1.Images.SetKeyName(0, "checkmark.png"); // // radTileElement1 // this.radTileElement1.AccessibleDescription = "radTileElement1"; this.radTileElement1.AccessibleName = "radTileElement1"; this.radTileElement1.ImageIndex = 0; this.radTileElement1.Name = "radTileElement1"; this.radTileElement1.Text = "radTileElement1"; this.radTileElement1.Visibility = Telerik.WinControls.ElementVisibility.Visible;
Completed
Last Updated:
12 Feb 2014 09:12
by ADMIN
ADMIN
Created by:
Stefan
Comments:
0
Category:
Panorama
Type:
Bug Report
To reproduce: Add few tiles to a group and subscribe to their MouseLeave event
Completed
Last Updated:
14 Mar 2017 07:30
by ADMIN
ADMIN
Created by:
Dess | Tech Support Engineer, Principal
Comments:
0
Category:
Panorama
Type:
Bug Report
To reproduce:
Me.RadPanorama1.ShowGroups = True
Dim group1 As New TileGroupElement
group1.Text = "Group1"
Me.RadPanorama1.Groups.Add(group1)
group1.ColumnsCount = 3
group1.RowsCount = 5
group1.CellSize = New Size(200, 100)
Me.RadPanorama1.Groups.Add(group1)
For i = 0 To 2
For j = 0 To 2
Dim tile As New RadTileElement()
tile.Row = i
tile.Column = j
tile.Text = "tile" & i & "." & j
group1.Items.Add(tile)
Next
Next
Dim group2 As New TileGroupElement
group2.Text = "Group2"
Me.RadPanorama1.Groups.Add(group2)
group2.ColumnsCount = 3
group2.RowsCount = 5
Me.RadPanorama1.Groups.Add(group1)
For i = 0 To 2
For j = 0 To 2
Dim tile As New RadTileElement()
tile.Row = i
tile.Column = j
tile.Text = "tile" & i & "." & j
group2.Items.Add(tile)
Next
Next
Completed
Last Updated:
16 Oct 2015 13:09
by ADMIN
ADMIN
Created by:
Dess | Tech Support Engineer, Principal
Comments:
0
Category:
Panorama
Type:
Bug Report
To reproduce:
public Form1()
{
InitializeComponent();
this.radPanorama1.ShowGroups = true;
TileGroupElement group = new TileGroupElement();
group.Name = "Group1";
this.radPanorama1.Groups.Add(group);
for (int i = 0; i < 20; i++)
{
group.Items.Add(new RadTileElement());
}
group.RowsCount = 5;
this.radPanorama1.ScrollBarAlignment = HorizontalScrollAlignment.Bottom;
}
Workaround: set the ScrollBarAlignment property to HorizontalScrollAlignment.Top
Declined
Last Updated:
09 Feb 2016 08:22
by ADMIN
Created by:
Paul
Comments:
1
Category:
Panorama
Type:
Feature Request
Current: Right-Clicking a RadTileElement in a RadPanorama responds the same as a Left-Click. Request: Right-Click displays a ContextMenu.
Completed
Last Updated:
23 May 2019 13:19
by ADMIN
Release R2 2019 SP1 (LIB 2019.2.527)
ADMIN
Created by:
Dess | Tech Support Engineer, Principal
Comments:
0
Category:
Panorama
Type:
Bug Report
Open the attached project and show the designer. Open the tile's smart tag and try to enter a non numeric symbol for the column and press Enter.
