Using VS2012 RadRibbonForm's caption element is misplaced. As a result a horizontal black line appears below the title. Additionally, the system borders of the form are thinner that they are supposed to be.
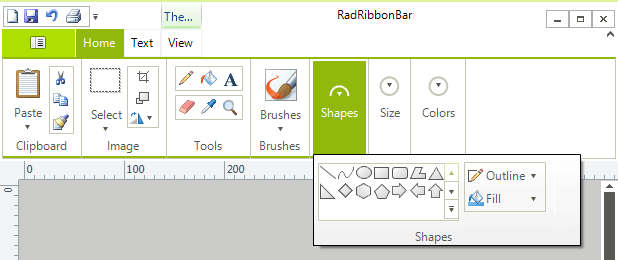
When a form's width is reduced enough then some groups in ribbon bar will become collapsed and in group's place a drop-down arrow is shown. When this arrow is clicked it will show properly its active state in all themes except three Metro themes. In Metro themes arrow's active state is such that only upper half of the control is visible. The issue is shown in current documentation for RadRibbonBar in the following image:

By default, the ImagePrimitive in a ribbon button is auto sized. If you want to disable the AutoSize property of the image and specify a specific Size, the AutoSize property gets serialized in the designer, but the Size is not. This leads to missing image after reopening the designer.
After saving the changes and reopening the designer the image is missing since its Size property is not serialized:
Pressing the ALT key should displays the Key Tips and moves keyboard focus to the RadRibbonBar by pressing any of the typical keyboard navigation key (i.e., TAB, SHIFT+TAB, ARROW RIGHT, ALT+ARROW, DOWN, SPACE BAR, etc.)
Put a textbox and RadRibbonBar on a form with enabled key map. Press Alt + 64. You should get "@" in the textbox. Instead, you get the key tips displayed.
Workaround:
public class MyRadRibbonBar : RadRibbonBar
{
protected override ComponentInputBehavior CreateBehavior()
{
return new MyRibbonBarInputBehavior(this);
}
public override string ThemeClassName
{
get
{
return typeof(RadRibbonBar).FullName;
}
set
{
}
}
}
class MyRibbonBarInputBehavior : RadRibbonBar.RibbonBarInputBehavior
{
public MyRibbonBarInputBehavior(RadRibbonBar owner)
: base(owner)
{
}
protected override bool SetInternalKeyMapFocus()
{
if ((this.Owner as RadRibbonBar).ContainsFocus)
{
return base.SetInternalKeyMapFocus();
}
return false;
}
}
I have a RadGalleryElement in my RadRibbonBar. It has both a minimum and maximum row count of four, and currently contains 6 items. I have "selection" enabled for the Gallery. The selection states persist for the first row of items, but do not for my second row.
Workaround: set the AutoScaleMode property of UserControl to None.
Just a request to add in a RadFontDropDownListElement item to the RadRibbonBarGroup item list in the RadRibbonBar.
I am bypassing this by manually loading in the system fonts to a RadDropDownListElement but I could see the ease and appeal of having it already available.




