Currently, the value of the TimePicker component can be changed by updating the values of the lists in the popup of the component and then pressing the "Set" button inside it.
Can you provide the option to configure the component to automatically updates its value when a value in the lists inside the popup is changed? With this option, the functionality of the "Set" button won't be needed.
Describe the bug
When we have multiple TimePickers on a page and start expanding their popups, the popups that are already expanded are not automatically closing.
To Reproduce
- Open this StackBlitz example
- Click on the "clock" icon of a random TimePicker to open its popup
- Repeat step 2 over other randomly selected TimePicker
Expected behavior
The visible popup of a TimepPicker should be automatically closed when we expand the popup of another TimePicker
Describe the bug
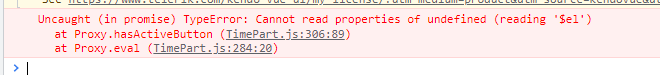
The TimePicker with custom inputs is working correctly until we use the Tab button to switch from one input to another. When the Tab button is pressed, an error appears in the console and breaks the application.
To Reproduce
- Open this StackBlitz example
- Focus the first input inside the component
- Press the Tab button
Expected behavior
The focus should be changed to the second input
Describe the bug
There are issues with the selection of the "min" and "max" values of the TimePicker when such are selected for the component.
- The 'min' value cannot be the first selection the user makes after the initialization of the component. If the user opens the TimePicker's popup, the min value is selected by default. If one clicks on the "Set" button the min value should be selected but instead, the value is 12:00 AM.
If the user selects a value different from the min, and then tries to select the min, the minimum value is correctly selected. - The max value is correctly selected but the component treats it as an invalid value.
To Reproduce
- Open this StackBlitz example
- To test the min value issue open the TimePicker and click on the "Set" button
- To test the max value issue, open the TimePicker and select 10:15 PM in the popup
Expected behavior
Both the min and max values defined for the component should be selectable and valid values in all use-case scenarios of the TimePicker.
Describe the bug
The Native TimePicker component throws a console error when a value is passed to its steps property.
To Reproduce
- Open this StackBlitz example
- Click on the TimePicker to expand its popup
- Open the browser's console
Expected behavior
There shouldn't be any Javascript errors when working with the Timepicker