Bug report
In the Editor's accessibility demo, you cannot initially navigate to the textarea using tab. After focusing the paragraph tool, pressing tab again will move the focus to the browser navigation bar. If you break the sequence and navigate to another tool before trying to navigate to the textarea, the issue disappears. The issue doesn't reproduce on the Keyboard Navigation demo.
Reproduction of the problem
- Open the Editor's accessibility demo - https://demos.telerik.com/kendo-ui/accessibility/editor
- Try to navigate to the textarea using tab
Current behavior
The textarea will not be focused
Expected/desired behavior
You should be able to navigate to the textarea on the first iteration
Environment
- Kendo UI version: 2025.2.520
- Browser: [all]
Description of the occurring behavior
the styling of links is handled inconsistently:
- When you set the cursor inside a link and then change the text-color the color is changed.
- When you select a block of text containing a link and style the entire block of text (e.g. change the color) and then you try to change the color of the link this has no effect.
The issue seems to be that in the first case a span is inserted inside the a-tag, while in the second case a span is created around the a-tag and the styling for the a-tag is then used.
Reproduction of the problem
This can be reproduced in the All Tools demo as shown in the following video.
NOTE: if only the link is selected, or the selection starts or ends with the link, then the link color is changed. The issue is reproducible only when there is selected text before and after the link.
Expected/desired behavior
The color should be applied to the link text too.
Environment
- Kendo UI version: 2025.1.227
- Browser: [All]
Bug report
Then you open the color/background color tools in an Inline Editor, closing the tools by clicking randomly on the page doesn't close the Editor popup.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/VMVasaJO/5
- Open the color or the background color tool
- Click outside of the popups or the Editor
- You can compare the behaviour with other tools that have a popup, e.g. the formatting tool
Current behavior
The inline Editor remains open when closing the color/background tool popups
Expected behavior
The inline Editor should close when the popups and the Editor lose focus
Environment
- Kendo UI version: 2024.4.1112
- Browser: [all]
Bug report
If the ColorPicker tools in the Editor are configured to render a gradient, you cannot type in the HEX/RGB inputs.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/AWEmUSOS/7
- Open one of the Color tools.
- Try to type in the inputs.
Current behavior
The inputs are not selectable and you cannot type in them.
Expected/desired behavior
The inputs should be selectable so that you can type in them.
Environment
- Kendo UI version: 2023.2.829
- Browser: [all]
Bug report
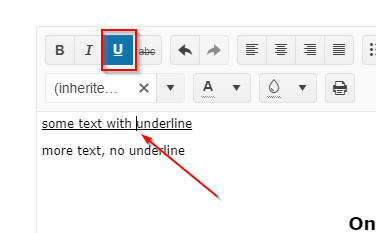
When underlined text is dragged and dropped in text with different formatting the underline tool is not highlighted.
Reproduction of the problem
- Open the Dojo and type some text.
- Format part of the text to be underlined.
- Drag underlined text to non-underlined.
- Click on the non-underlined text and click back to the underlined.
Current behavior
The underline tool is not highlighted. screencast - https://somup.com/cZQZ14ms8m
Expected/desired behavior
The underline tool should be highlighted (as for example the behavior of the italic tool).
Environment
- Kendo UI version: 2024.3.806
- Browser: [all ]
Bug report
The Editor doesn't allow multiple separators through the tools configuration.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/eSESEheW/19
Current behavior
Only the first separator is rendered.
Expected/desired behavior
All the separators should be rendered
Environment
- Kendo UI version: 2024.1.319
- Browser: [all]
Hello,
I have an issue when I use the drag and drop of a picture in the kendo Editor inline.
Let me explain it :
1) Go to : https://runner.telerik.io/fullscreen/uWosAbib (It's the standard example on your site) on chrome 123
2) Select the last editor "Rich UI Widgets for..."
3) Take a file of a picture on your computer and drop it on the first editor "Comprehensive HTML5/..."
Two things :
* The file open on a new tab browser instead of to be added to the html of the first editor
* There is a message in the debug tools (The stack trace is added in the Attach Files)
Uncaught TypeError: Cannot read properties of null (reading 'nodeType')
at init.index (kendo.all.js:135127:1)
Another element, if you don't select and just drag and drop it's work.
Thank you for your awesome framework and good luck with the correction !
Hi Team,
Create table popup inside the editor does not announce the table cells selected by user to screen reader.
https://dojo.telerik.com/enAFIvab
any help is appreciated.
Thanks,
Ashutosh
Bug report
In an Editor with custom fontName items configured, the selection in the tool is not preserved when specific items are selected.
Reproduction of the problem
- Open this Dojo - https://dojo.telerik.com/oGavoViC/28
- Select the text and choose "Andale Mono"
- Open the fontName dropdown.
Current behavior
The "Andane Mono" does not appear as selected in the list
Expected/desired behavior
The "Andane Mono" should be selected in the list
Environment
- Kendo UI version: 2024.1.130
- Browser: [all]
I've configured a Kendo-UI editor so that it supports two tools ("foreColor" and "formatting") (see this DOJO). When the input area is focused, the toolbar can be reached by pressing SHIFT+TAB.
Expected behavior according to the docs: The last-used toolbar item is focused (default: the first item). By pressing SPACE or ENTER, the tool can be activated and used.
Actual behavior (only if the "formatting" tool is present): The "formatting" tool is focused and already activated. Arrow buttons swicth between the different formatting styles instead of selecting the next/previous toolbar item.
Note: When using F10 to focus the toolbar, everything works as expected as long as you don't use TAB afterwards to move the focus back to the input area. The issue seems to be that some container of the formatting tool has its "tabindex" is initially set to "0".
Bug report
When the serialization.semantic is set to false and the user uses the viewHtml tool and press 'Update' then after chaning the font-size, the style attribute is added to the element instead of the font attribute.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/iVICefOb
- Add some text and change its font. If you inspect the content at this stage, the font size will be applied using the font attribute:
<font size="4">хххх</font> - Press 'Update' button in the viewHtml dialog.
- Press 'Enter' to add paragraph.
- Change the font size and enter some text.
- Inspect the content or open the ViewHtml.
Current behavior
The font-size after pressing the 'Update' button is applied using the style attribute
<p>aaaaaa</p>
<p><font size="1">bbbbbbb</font></p>
<p><font style="font-size: small;">ccccccc</font></p>
screencast - https://screenpal.com/watch/cZVvQtVJ8oz
Expected/desired behavior
When the semantic mode is set to false and the 'Update' button in the viewHtml tool is clicked the font size should be applied as initially - using the font attribute.
Environment
- Kendo UI version: 2023.3.1114
- Browser: [all ]
Bug report
When you resize an image in the Editor, the image occasionally flickers. Also, if you decrease the size of the image, you cannot smoothly increase it back
Reproduction of the problem
Flickering issue:
- Open this Dojo example - https://dojo.telerik.com/EMeTaBOw/5
- Grab the top right resize handle
- Decrease the size of the image several times
Increase width issue
- Open this Dojo example - https://dojo.telerik.com/EMeTaBOw/5
- Grab the top right resize handle
- Decrease the size of the image and let go of the resize handler
- Grab the top right handler again and try to increase its width.
Current behavior
The image flickers upon resizing, and you cannot increase its width
Expected/desired behavior
The image shouldn't be flickering, and you should be able to smoothly increase its width
Environment
- Kendo UI version: 2023.3.1114
- Browser: [all]
Bug report
When an existing table is wrapped in a <div> and there is a </br> tag in the content, then when a table is inserted through the insertTable tool, the rows from the previous table dissapear.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/ICAvOQOj
- Copy the following content:
<div>
<table name="content" >
<tbody>
<tr>
<td><strong>Indhold</strong><span>IndholdStart</span></td>
</tr>
<tr>
<td> </td>
</tr>
</tbody>
</table>
<span >First </span>
</br>
</br>
</br>
<span >Second</span>
</div>
- Click on the 'View HTML' tool in the Editor and paste the content from step 2. Click on the 'Update' button in the ViewHtml popup
- In the Editor click between the First and Second
- Insert a table through the insertTable tool
Current behavior
The rows from the initial table dissapear.
Note. The issue can be reproduced when both - the dic and the br tag from the example above are present.
screencast - https://somup.com/c0X3lEgyi3
Expected/desired behavior
The extisting tables should not be changed when a new table is inserted
Environment
- Kendo UI version: 2023.3.1114
- Browser: [all ]
Bug report
When a link is added to the Inline Editor content and the user clicks outside the Editor, the toolbar does not always hide.
Reproduction of the problem
- Open the Demo - https://demos.telerik.com/kendo-ui/editor/inline-editing
- Add a link
- Click outside the Editor
Note: the issue does not always appear, so you may need to test multiple times.
Current behavior
The Toolbar does not hide. - screencast - https://screenpal.com/watch/c06q2DVE2Zi
Expected/desired behavior
The toolbar should hide once the user clicks outside the Editor.
Environment
- Kendo UI version: 2023.3.1010
- Browser: [all ]
Bug report
In an Editor that has a visible scrollbar, the selection event fires if you click on the scrollbar.
Reproduction of the problem
- Open the Editor events demo - https://demos.telerik.com/kendo-ui/editor/events
- Type some content until the scrollbar appears
- Click on the scrollbar
Current behavior
The selection event triggers when you click the scrollbar
Expected/desired behavior
The selection event shouldn't trigger when you click the scrollbar
Environment
- Kendo UI version: 2023.2.718
- Browser: [all]
Bug report
When content is pasted in the Editor, even if the keepNewLines option is enabled three </br> tasg are added for a single line.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/eqIcekaq
- Open the attached .txt file and paste its content in the Editor.
Current behavior
There are 3 <br/> tags for each new line
Expected/desired behavior
There should be a single <br/> tag for each line.
Environment
- Kendo UI version: 2023.1.425
- Browser: [all ]
Bug report
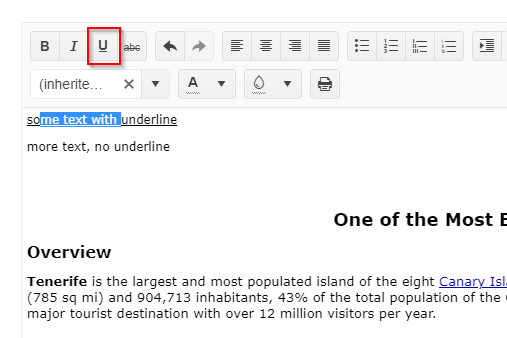
Using Edge/Chrome, upon pasting underline text in the Kendo UI Editor, the content is rendered underline, but the UI doesn't highlight the button. In turn, if the user toggles the underline style for parts of the text, it doesn't work. At this point, the button is now highlighted for the part, but switching back to no underline style doesn't have any effect regarding the rendering. Removing the style for the whole line does work as expected.
Reproduction of the problem
- Open Editor demo and enter some text, containing an underline.
- Copy the entered text and reload page
- Paste content at the start of the document. The text is not recognized as underline text
- Select part of the text and toggle underline. Part of the text is recognized as underlined text now.
Expected/desired behavior
The underlined text decoration should be recognized by the UI and display.
Additional Notes
As a comparison, here is the content after paste:
Edge/Chrome
<p><span style="text-decoration-line:underline;">some text with underline</span></p>FireFox - which is working
<p><span style="text-decoration:underline;">some text with underline</span></p>Environment
- Kendo UI version: 2023.1.314
- jQuery version: All supported versions
- Browser: Chrome 111.0.5563.111 | Edge 111.0.1661.54
Bug report
Editor inserts two <br /> with enter press when insertLineBreak is changed to br
Reproduction of the problem
Open Dojo: https://dojo.telerik.com/EtUZIVUX
Place the cursor at the end of a line and press ENTER
Expected/desired behavior
Only one <br /> shall be added
Environment
Kendo UI version: [all]
Browser: [all]
Bug report
When the content is scrolled and the user tries to click in the Editor, the cursor is not always set on the correct position
Reproduction of the problem
- Open the Dojo
- Scroll and try to click on different places in the Editor content.
Current behavior
Sometimes the cursor is not set in the expected position. screencast - https://somup.com/c0VvQMxw1m
Expected/desired behavior
The cursor should be set on the correct place when clicking
The issue is a regression and can be replicated starting with the 2022 R1 SP1 (2022.1.301)
Environment
- Kendo UI version: 2023.1.117
- Browser: [all ]
Bug report
Content pasted from Outlook/Word might lead to throwing a 'Cannot read properties of null (reading 'nodeType')' error when pasted in Editor.
Reproduction of the problem
- Open the Dojo examples:
- Copy and paste the content above the Editor in the Editor
Current behavior
An error: Cannot read properties of null (reading 'nodeType') is thrown in the console
Expected/desired behavior
No error should be thrown when pasting content into the Editor
Note: The purpose of the issue is to avoid errors in the console not styling the content as list.
Workaround:
`paste: function(e){
e.html = e.html.replace(/MsoNormal/g, "");
e.html = e.html.replace(/mso/g, "");
}
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all ]