Bug report
In the FileManager, if you configure the Grid as editable through the views.grid option, clicking on the editable Grid cells results in duplicated row data.
Workaround: - use the setOptions method to enable editing in the Grid - https://dojo.telerik.com/uMAxULUR/4
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/uMAxULUR/7
- Select the Grid View
- Click on the Documents cell and then the Images cell several times, without making any changes
Current behavior
The row data is duplicated
Expected/desired behavior
The row data shouldn't be duplicated
Environment
- Kendo UI version: 2024.1.130
- Browser: [all]
Bug report
In the FileManager, if you try to override the default Search message through the messages.toolbar.search option, the new message is not being set.
Regression with R1 2023
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/UTAlEyOK/2
Current behavior
The Search placeholder message is not being updated.
Expected/desired behavior
The Search holder message should be updated with the value from the configuration.
Environment
- Kendo UI version: 2023.3.1010
- Browser: [all]
When the FileManager has data in the following structure Folder > SubFolder, File1, File2... and a Grid view with enabled paging, an error is thrown when you attempt to double click on "Folder".
Bug report
When you select multiple files in the FileManager and then toggle the preview pane, the default multipleFilesTemplate is broken
Regression introduced with 2023.1.117
Workaround - https://dojo.telerik.com/eFaRIWav/4
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/eFaRIWav
- Select two or more files
- Toggle the Preview Pane
Current behavior
The current content of the PreviewPane is "span class="k-file-name">2 items
Expected/desired behavior
The content of the PreviewPane should be "2 items"
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
Bug report
If you try to specify an icon through the ContextMenu items in the FileManager, no icon is rendered.
Regression introduced with 2023.1.117
Workaround: https://dojo.telerik.com/oFuGacAT/14
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/oFuGacAT/12
- Right-click on an item in the FileManager to open the ContextMenu
Current behavior
No icons are shown in the ContextMenu
Expected/desired behavior
The specified icons should be visible
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
Bug report
When an item is selected in the left panel and setDataSource is used in FileManager, the left panel becomes empty. The behavior does not occur if the setDataSource method is used without previously selecting an item.
Reproduction of the problem
- Open the Dojo.
- Select the 'Documents' folder
- Click on the 'Reset data' button.
Current behavior
The left panel in FileManager becomes empty.
Expected/desired behavior
The newly set folders should be displayed even if an item is selected before setting the new dataSource.
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all ]
Moving files MORE than one level upwards in a folder hierarchy is bugged.
If you have a nested folder hierarchy like this:
folder1
folder2
folder3
1. moving a file from folder1 to folder2 works.
2. moving a file from folder2 to folder1 works.
3. moving a file from folder1 to folder3 works.
4. moving a file from folder3 to folder1 is BUGGED.
I have the issue in my code, but I also tested it in your demo site and it has the same problem.
https://demos.telerik.com/kendo-ui/filemanager/index
I have uploaded a screen dump of the error output from Chrome.
It is in or after the DataBinding event (Comming from Create action), the the error occurs, thus causing the Delete action and refresh of the UI to never occur.
The bug occurs in both Chrome and IE Edge.
Please fix the bug.
I am running into inconsistencies when using the toolbar Search input of a File Manager object after navigating to new folders.
Simple dojo for reference - https://dojo.telerik.com/aPOtiXex/2
Steps to reproduce
- Click on "Folder1" in the treeview.
- In the Toolbar Search, enter the text "Sub 1001". This will correctly filter the displayed items.
- Click on "Sub 1001" in the treeview. Notice that the search filter is still in place, but that it is not applied to the current folder view.
- In the Toolbar Search, remove the text 1 character at a time. Notice that as you remove characters in the Search input, the filter IS applied to the current folder view. Continue removing characters until the Search input is empty.
- Click on "Folder1" in the treeview. Notice that the contents of the folder are STILL filtered as if the Search filter was "Sub 1001", even though Search input is currently empty.
- In the Toolbar Search, add 1 space character, then remove it. Notice that this finally clears the filter applied to the folcer in step #2.
I am not sure what the best answer for this scenario would be. Maybe navigating to a new folder should clear the search filter criteria in the toolbar and clear any applied filter criteria to the previous folder? Or maybe the toolbar search input should be reset to accurately reflect the current applied filter for the folder on navigate? Something good for your dev team to discuss, but it is clear that the current implementation will create some confusion for users.
Bug report
Paging in FileManager's List view does not work as expected. Paging in Grid View behaves as expected.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/Aqoxecud/6
- Open the Images folder
Current behavior
Only one page is displayed in the pager
Expected/desired behavior
The pager should be updated to show the correct number of pages.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Bug report
In FileManager read request is triggered twice when navigating to a parent folder that has a nested folder. The issue does not occur if the folder contains only files without a nested folder.
Reproduction of the problem
- The issue can be replicated if a nested folder is created in the demo service. The screencast here demonstrates the issue.
Current behavior
Two identical requests are sent when the parent folder is selected.
Expected/desired behavior
There should be a single request when navigating to a parent folder, even if it has a nested child folder.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all ]
Bug report
When a node in the TreeView of a Kendo UI FileManager is selected, then the parent node is collapsed, and re-expanded, the selection is removed.
Reproduction of the problem
- Go to the following Progress Kendo UI Dojo.
- Expand the Root node
- Select Folder Inner 1
- Collapse Root
- Re-expand Root
Current behavior
The selected node within a parent after collapsing and expanding will lose its selection. Here is a screencast of the above in action.
Expected/desired behavior
The selection should persist even upon expanding/collapsing parent nodes.
Environment
- Kendo UI version: 2021.2.616
Bug report
Calling the loaded method on a FileEntry instance does not reset the loaded flag.
function onNavigate(e) {
var filemanager = e.sender;
var path = e.path;
var entry = filemanager.dataSource.get(path);
if (entry.loaded()) {
entry.loaded(false);
}
}
Reproduction of the problem
- Run this dojo
- On the TreeView section of the Filemanager navigate to both folders, so the contents of the folders are loaded
- Navigate between the Folders using the TreeView and note the loaded flag is not reset
Current behavior
Calling entry.loaded(false); does not reset the loaded flag of a FileEntry instance.
Expected/desired behavior
Calling entry.loaded(false); should reset the loaded flag of a FileEntry instance.
Environment
- Kendo UI version: 2021.1.330
- Browser: [all]
Bug report
In mobile devices, when a nested folder is renamed in the FileManager, the parent folder is displayed in the dialog for renaming.
Reproduction of the problem
- Open our Demos and choose a mobile device in the emulator
- Create a nested folder and try to rename it.
Current behavior
The parent folder name is displayed in the dialog for renaming. The parent folder is renamed after saving (screencast)
Expected/desired behavior
It should be possible to rename nested folders on mobile devices.
Environment
- Kendo UI version: 2021.1.224
- Browser: [ all ]
Bug report
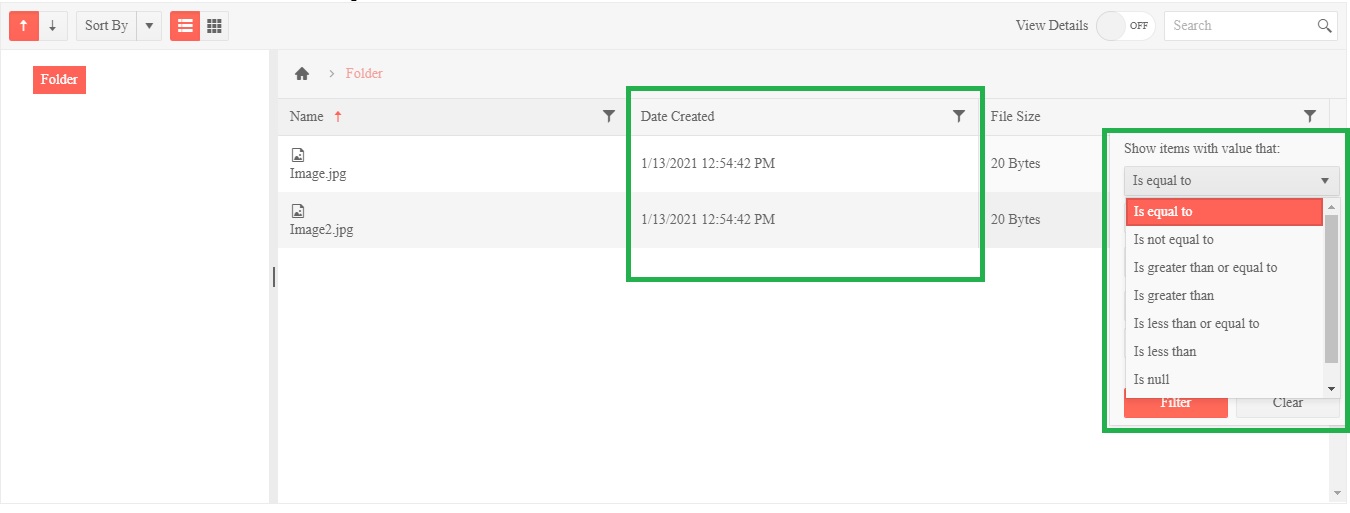
When the views.grid option of the FileManager is used and the filterable option is enabled, the filter menu is empty. Also the 'Date Created' column is empy.
Reproduction of the problem
- Open the Dojo example
- Go to the 'Grid View'
Current behavior
Currenlty, the filter menu of the Grid in the 'Grid View' is empty. The 'Date Created' column does not show the dates.
Expected/desired behavior
The filter menu in the 'Grid View' and the 'Date Created' column of the FileManager should be not be empty.
Workaround
As a temporary workaround, the fields of the model could be defined with lowercase. Here is a Dojo example where the workaround is applied.
Environment
- Kendo UI version: 2020.3.1118
- Browser: [all ]
As of version "@types/kendo-ui": "2020.3.0":
FileManager methods: path, view, getSelected, getSize have return type void, which is a pain to handle since it can't even be cast to bool.
FileManager method navigate doesn't accept params, should accept string 'path'.
FileManager method executeCommand doesn't accept params, should accept as per https://docs.telerik.com/kendo-ui/api/javascript/ui/filemanager/methods/executecommand .
FileManagerContextMenu interface is missing all event handlers: close, open, activate, deactivate, select.
The following are not exposed:
- kendo.data.schemas
- kendo.ui.filemanager.commands
Follow steps in sample at https://dojo.telerik.com/@GaloisGirl/OJUPoYOY/8
- Actual result: the call to "create" has no information that the new folder should be created in "folder 1"
- Expected result: the call to "create" should contain information about the path, for my back-end to create an entry in the correct place
Probably related to https://feedback.telerik.com/kendo-jquery-ui/1473893-filemanager-no-path-passed-to-datasource-read-method / https://github.com/telerik/kendo-ui-core/issues/5890
Bug report
With LESS bootstrap theme, the scrollbar does not appear in the ListView if there are too many files.
Reproduction of the problem
- Open this Dojo - https://dojo.telerik.com/@martin.tabakov@progress.com/eyuYetOh/6
- Upload some files to fill the ListView.
Current behavior
The scrollbar does not appear when there are too many items in the ListView.
Expected/desired behavior
A scrollbar should appear
Environment
- Kendo UI version: 2020.3.1021
- Browser: [all]
Bug report
Reproduction of the problem
- Reproducible in the demos: https://demos.telerik.com/kendo-ui/filemanager/index
- Type in "Doc" in the FileManager's search input
- Double-click the Documents folder
- Clear the search input
- Click the Home icon in breadcrumb
Current behavior
The FileManager shows only the Documents folder
Expected/desired behavior
The FileManager shows all folders on root level (Documents and Images)
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [all]
Bug report
If a FileManager is configured using MVVM an error in the console appears.
Reproduction of the problem
- Open the Dojo example
- Run the example and open the browser console.
Current behavior
Currently an error appears: "Uncaught TypeError: i.items is not a function"
Expected/desired behavior
There should be no errors when FileManager is configured with MVVM.
Environment
- Kendo UI version: 2010.2.617
- Browser: [all ]