Hi,
I've notice an issue with Scheduler: the height for group slot is not correct calculated and items goes down to the next group slot.
Scheduler :
- group vertical after a field
- type of scheduler: "timelineWeek" or "timelineMonth"
- items of the group have same start date and their number are bigger then 20.
kendo ui version: 2020.1.219. Same issue with 2021.1.119
----------------------------------------------------------------------------------------------------------------------
I've created a dojo as example: https://dojo.telerik.com/EHeNigIQ . Also, you can see the issue into the picture bellow.
You can modify the variable "rows = 30;" and you will see more items that goes wrong into the other group slot.
This feature request concerns all Kendo widgets that have a loading indicator built in such as Kendo MultiSelect. Currently there are no aria attributes indicating progress, so users are not made aware that something is loading by the screen readers.
One possible approach is to apply aria-busy attribute:
https://www.w3.org/TR/wai-aria-1.0/states_and_properties#aria-busy
This is also suggested as a solution to implement for the standalone Loader component:
https://docs.telerik.com/kendo-ui/controls/interactivity/loader/accessibility/overview#wai-aria
When unformatted multi-line content is pasted in an existing paragraph inside the Kendo Editor, the paragraph is removed and the pasted content is inserted in the body of the Editor.
Steps to reproduce:
- Open: https://dojo.telerik.com/osANirag/8
- Type in the content editable: "text row 1", hit ENTER, type "text row 2"
- Copy the content from the content editable.
- Paste the content in the first paragraph in the Kendo Editor
Result:
The pasted content replases the paragraph.
Expected Result:
The pasted content should be inserted in the paragraph.
Hi all,
I would like to request a feature by enabling sorting of grouped headers only by the sum of values in a specified column.
Thank you.
Hello, there is a comment in the Resize API demo example for popup modal windows that is opposite the way it actually works, right?
resize - API Reference - Kendo UI Window | Kendo UI for jQuery (telerik.com)
i.e. the user has STARTED resizing the window
I would like to request that an autosize feature be added for the dropdown portion of the multicolumncombobox in Kendo UI for jQuery.
I had been using the kendo jquery dropdown autowidth and had expected a similar functionality to be available and was surprised that it wasn't. I have used winforms ui multicolumncomobobox in the past and it has some different fill/autosize/fit abilities.
Bug report
Reproduction of the problem
Dojo example.
Current behavior
Data is exported incorrectly.
Expected/desired behavior
Data is exported correctly (see the Spreadsheet export)
Environment
- Kendo UI version: 2020.3.1021
- jQuery version: x.y
- Browser: [all]
Bug report
The declaration in the jQuery interface (kendo.all.d.ts) is missing:
kendoBadge(): JQuery;
kendoBadge(options: kendo.ui.BadgeOptions): JQuery;
data(key: "kendoBadge"): kendo.ui.Badge
Reproduction of the problem
Current behavior
Expected/desired behavior
Environment
- Kendo UI version: 2020.3.1021
- jQuery version: x.y
- Browser: [all]
Hi Telerik Team
We use in our project the multicolumncombobox, this is nice and I love it.
But maybe you can also develop for the dropdown ? I know I can use temaplates etc. but I think its nice if we become a finished multicolumndropdownlist
Best regards.
Murat from zurich
Bug report
Reproduction of the problem
Dojo example.
- Click the "export" button
Current behavior
Drawing does not export the content. This is due to the img tags having a loading="lazy" attribute.
Expected/desired behavior
The images are exported. The attribute should be stripped if needed.
Environment
- Kendo UI version: 2020.3.1021
- jQuery version: x.y
- Browser: [Chrome XX | Firefox XX ]
Hi Kendo Team,
I am getting this error when trying to open a pdf from Azure Blob using kendoPDFViewer. (Error: has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.)
I use token-based authentication by SSL token included to the image/pdf URLs and It works fine for image viewing using kendoImageEditor.
My code is simple as follows:
this.viewer = $("#pdfViewer").kendoPDFViewer({
pdfjsProcessing: {
file: pdfUrl,
},
width: "100%",
}).data("kendoPDFViewer");
Could you please let me know how to fix this issue?
Or do I need to use dplProcessing with an Authorization token
Hi Keno Team,
I am getting this CORS error when trying to open a pdf file from an Azure blob using kendoPDFViewer. (Error: ' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. )
I have an SSL token included to pdf/image URLs and work fine for image viewing with kendoImageEditor.
My code is simple as follows
this.viewer = $("#pdfViewer").kendoPDFViewer({
pdfjsProcessing: {
file: pdfUrl,
},
width: "100%",
}).data("kendoPDFViewer");
Could you please let me know how to fix this issue
Bug report
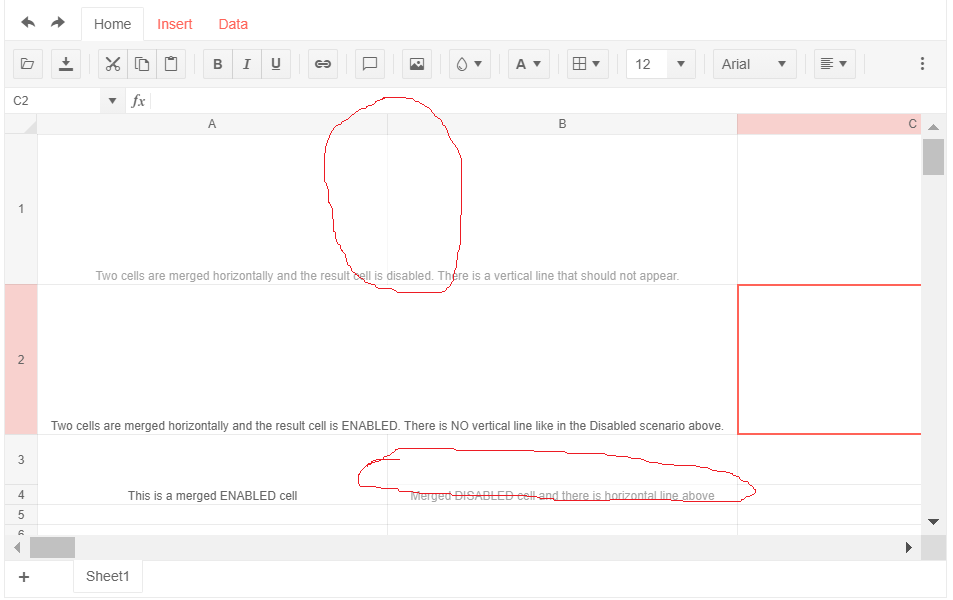
Horizontal and vertical lines appear in the merged Spreadsheet cells when they are disabled.
** Possible workaround could be to apply the following CSS:
#spreadsheet > div.k-spreadsheet-view > div.k-spreadsheet-fixed-container > div.k-spreadsheet-pane > div.k-spreadsheet-data > div.k-state-disabled {
opacity: 1;
color: #a3a3a3;
}
Reproduction of the problem
- Open this Dojo and run it
- There are is a horizontal line above the cell with text "Merged DISABLED cell and there is a horizontal line above". There is a vertical line inside the cell with text "Two cells are merged horizontally and the result cell is disabled. There is a vertical line that should not appear"
Current behavior
When Spreadsheet cells are merged and the result cell is disabled, there are horizontal or vertical lines that appear inside the merged cell.

Expected/desired behavior
No lines should appear inside the merged cells, no matter if they are enabled or disabled.
Environment
- Kendo UI version: 2020.3.1021
- jQuery version: x.y
- Browser: [all]
I'm trying to use the workDays option to only show Saturday and Sunday in the workWeek view (this is for a weekend working rota -- I don't want to show Mon - Fri):
{ type: "workWeek", selected: true, workDays: [6,0] },However, only Saturday is being displayed.
Note, I'm using a custom culture that sets the first day of the week to Saturday, but the same problem occurs when using the standard en-GB culture.
There is an issue with LESS Fiori Theme on the Last release of Kendo UI Scheduler. The issue can be observed in the demos:
Hi Team,
I'd like to request a control which takes a screenshot of a browser's page and save it in a specific format like a jpeg.
Thank you


