Bug report
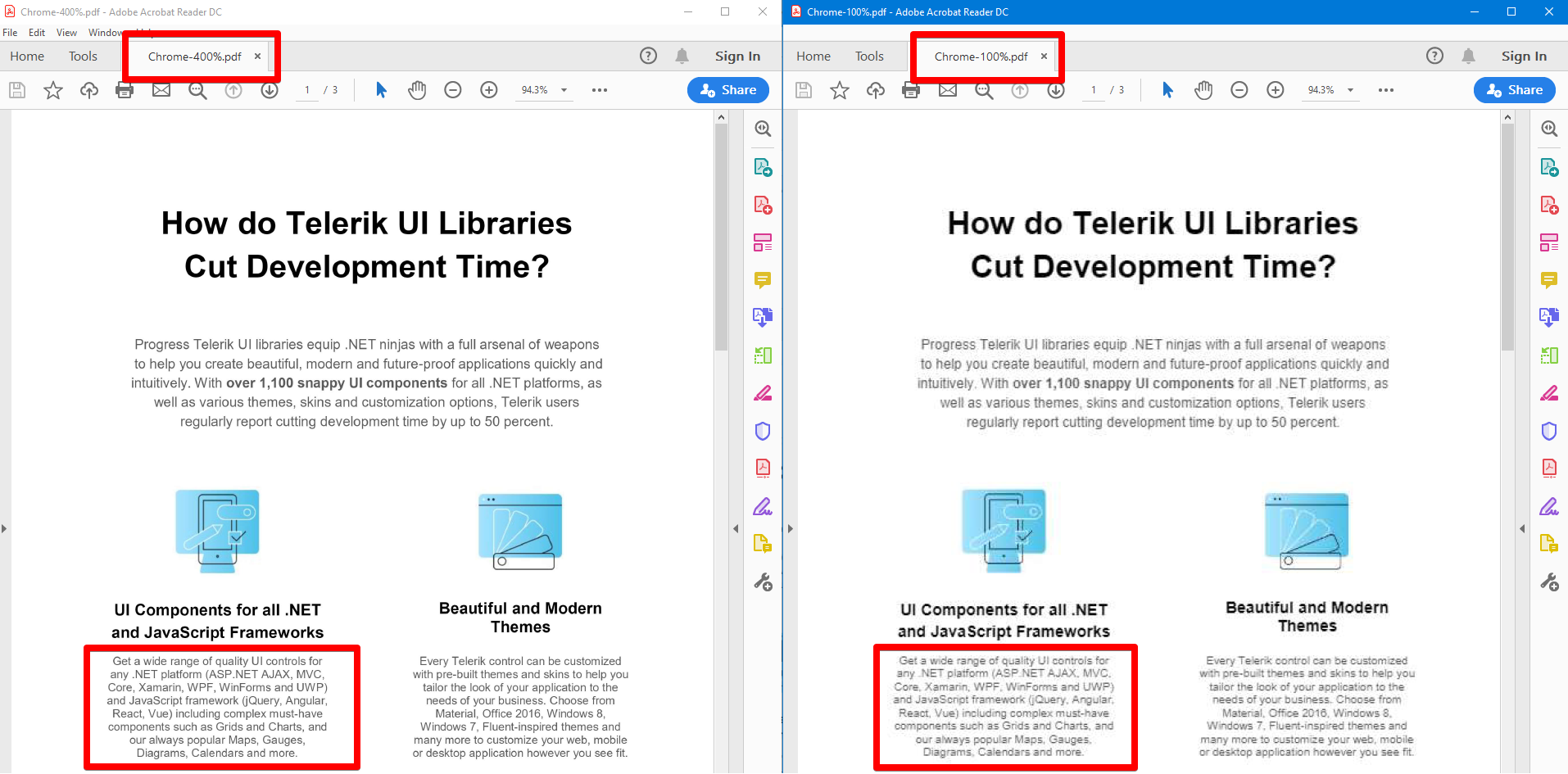
In PDFViewer, underlines increase size when zooming in/out.
Reproduction of the problem
- Open the PDFViewer Basic Usage demo - https://demos.telerik.com/kendo-ui/pdfviewer/index
- Open the attached file.
- Zoom in to 300% and then out to 50% several times.
Current behavior
The underlines increase their size.
Expected/desired behavior
The underlines should remain the same.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Bug report
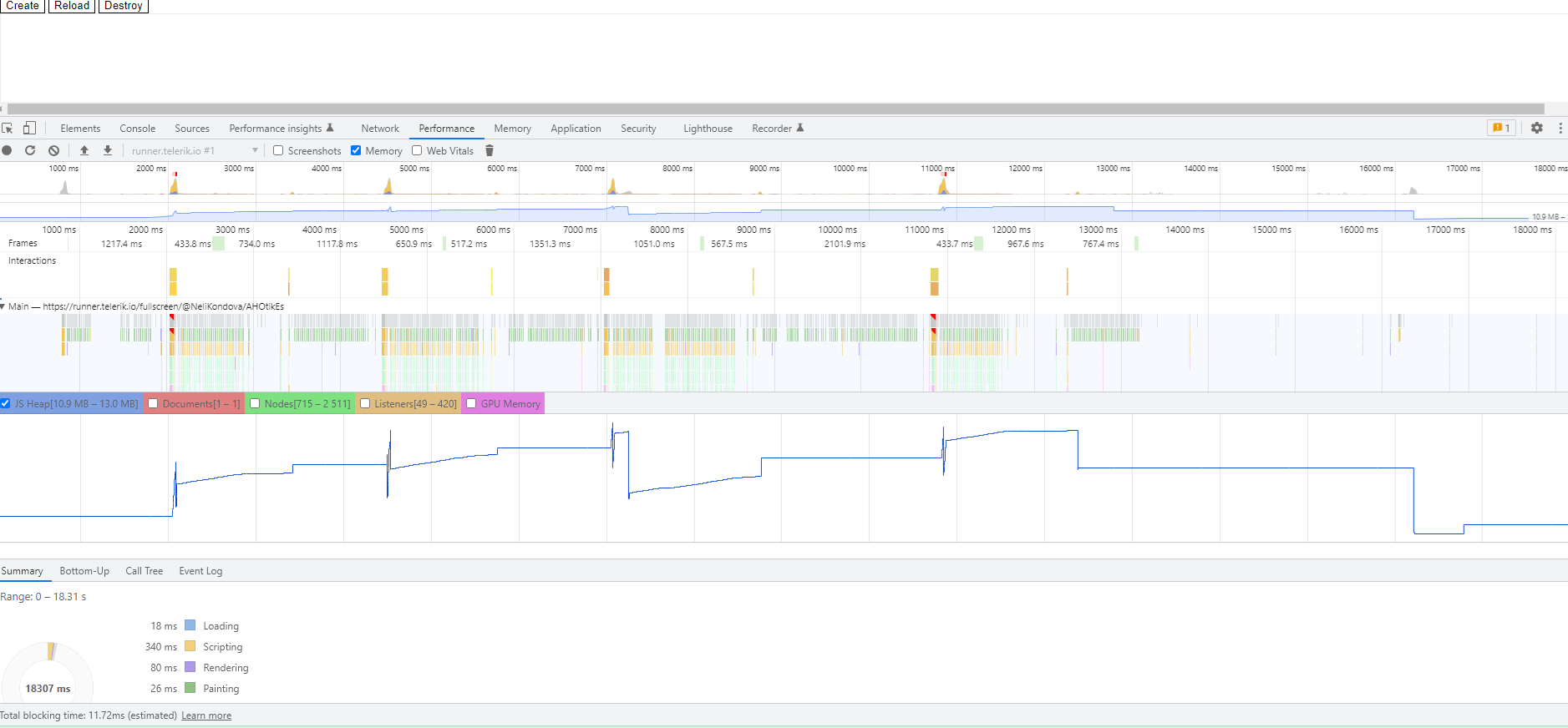
When the PDFViewer is created and a file is loaded using the fromFile method a new thread will be created. That thread remains in memory and doesn't get destroyed when the entire widget is destroyed.
$("#pdfViewer").data("kendoPDFViewer").destroy(); $("#pdfViewer").empty();
Reproduction of the problem
- Open the Dojo
- Open the 'Memory' tab in the Developer tools
- Click the 'Create' and then click the 'Destroy' button
Current behavior
That created thread remains in memory and doesn't get destroyed.
Expected/desired behavior
The thread should get destroyed when the widget is destroyed.
###Workaround
A possible workaround:
kendoPDFViewer.processor.pdf.loadingTask.destroy();
The issue should be additionally researched as there are some leftovers in the JS Heap even when the workaround is used.

Environment
- Kendo UI version: 2022.3.913
- Browser: [all ]
Go to:
Demo of core features in jQuery PDFViewer widget | Kendo UI for jQuery (telerik.com). Note that pdf has 3 pages.
In the pdf viewer component demo select the printer icon and a print preview window opens. When the print preview window opens, note that the window indicates that there are 5 pages to print in the print preview. One page is added before the pdf pages and one after. This happens regardless of the printer selected.
Expected behavior: only 3 pages of the pdf should show in the print preview window.
Currently, when the PDFViewer is used with the latest pdf.js version 4.0.379 an error is thrown in the browser console. (Uncaught (in promise) Error: No "textContentSource" parameter specified.)
You can test the behavior in the Dojo linked here - https://dojo.telerik.com/@NeliKondova/eBUYEDAb. Run the example and wait for the pdf file to be loaded, then check the browser console.
The latest Kendo version is compatible with pdf.js version 3.11.174. However, I would like the Kendo UI for jQuery to be compatible with pdf.js 4.x to avoid such misbehaviors.
### Bug report
The PDFViewer requires the "unsafe-inline" keyword in the "style-src" directive.
### Reproduction of the problem
1. Enable CSP and set the "style-src" directive to "self":
<meta http-equiv="Content-Security-Policy" content="style-src 'self' https://kendo.cdn.telerik.com;"/>2. Create a PDFViewer:
<div id="pdfviewer"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/3.4.120/pdf.min.js"></script>
<script>
window.pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/3.4.120/pdf.worker.min.js';
</script>
<script>
$("#pdfviewer").kendoPDFViewer({
pdfjsProcessing: {
file: ""
}
});
</script>A Dojo sample for reproduction: https://dojo.telerik.com/ugAyagIJ
### Current behavior
When the PDFViewer is initialized, the following Content Security Policy error is thrown:
Refused to apply inline style because it violates the following Content Security Policy directive: "style-src 'self' https://kendo.cdn.telerik.com".
### Expected/desired behavior
The the 'unsafe-inline' keyword must not be required in the "style-src" directive when using the PDFViewer widget.
### Workaround:
Add the following script before the PDFViewer initialization:
<script>
var styles = {
scroller: "k-canvas k-pdf-viewer-canvas k-pos-relative k-overflow-auto"
};
kendo.ui.PDFViewer.fn._renderPageContainer = function () {
var that = this;
if (!that.pageContainer) {
that.pageContainerWrapper = $("<div />");
that.pageContainerWrapper.addClass(styles.scroller);
that.pageContainer = $(`<div class="k-pdf-viewer-pages" />`);
that.pageContainer.css('--scale-factor', that.zoomScale);
that.pageContainer.attr("tabindex", 0);
that.pageContainerWrapper.append(that.pageContainer);
that.wrapper.append(that.pageContainerWrapper);
}
};
</script> ### Environment
* **Kendo UI version: 2024.2.514
* **jQuery version: 3.7.0
* **Browser: [all]
Additional blank page is added in Chrome when printing a file with specific size.
A reproduction file for the problem can be found in Ticket ID:
Bug report
Opening a valid PDF file after trying to open a corrupted PDF file in the PDF Viewer throws a JavaScript error. As a result opening a valid PDF file is not possible.
Uncaught TypeError: Cannot read properties of null (reading 'sendWithStream')
at PDFPageProxy.streamTextContent (api.js:1114)
at PDFPageProxy.getTextContent (api.js:1132)
at init._renderTextLayer (kendo.all.js:170740)
at init.render (kendo.all.js:170727)
at kendo.all.js:171384
at Array.forEach (<anonymous>)
at r.exec (kendo.all.js:171381)
at init.execute (kendo.all.js:171959)
at init.zoom (kendo.all.js:171949)
at init.fromFile (kendo.all.js:172026)
Reproduction of the problem
- Navigate to the PDFViewer Demo
- Open a corrupted PDF file, for example CorruptedPdfFile.pdf
- Try to open a valid, working PDF file
Current behavior
A valid PDF file cannot be opened after a corrupted file was loaded
Expected/desired behavior
It should be possible that a valid PDF file can be opened after a corrupted file has failed to be opened.
Environment
- Kendo UI version: 2021.3.914
- Browser: [all]
Hello!
In your dojo examples of your pdfViewer control you are loading pdf.js version 2.2.2 and with this setting you can select text inside the pdfViewer when the button "enable selection" is klicked.
https://dojo.telerik.com/eWUTEfeq
however, when i try to use the latest version of pdf.js (3.4.120) then the selection of text is not possible
https://dojo.telerik.com/IxuSuPuV
The last Version where it seems to work is pdf.js (3.1.81)
https://dojo.telerik.com/OxANudAx
Is this a known Issue? i don't like the idea of having to use such an old version of a js-library. Is this Problem related to kendo or to pdf.js?
Kind Regards,
Benjamin
Bug report
When opening the Zoom ComboBox in the PDFViewer, the value is changed to NaN.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/OCEpaCUr/2
- Open the Zoom ComboBox.
Current behavior
The value is changed to NaN.
Expected/desired behavior
The value should match one of the ComboBox items.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Tools' tooptips are localized and can be modified via messages. However, the tools in the overflow menu (when window size is resized) have the original tool text.
Example: https://dojo.telerik.com/@iankodj/inuWOTUv
The print functionality does not work when using chrome on android and safari on iphone.
I tested at the url https://demos.telerik.com/kendo-ui/pdfviewer/index
Please advise.
Bug report
When trying to print a file from the PDF Viewer, if the user wants to use the system print dialog, the printing dialog gets closed, but the system dialog does not appear.
Reproduction of the problem
- Open the Pdf Viewer Demo
- Click print
- Then scroll and select "Print using system dialog"
Current behavior
The printing dialog gets closed and the system dialog does not appear. (screencast)
Expected/desired behavior
The system printing dialog should appear
Environment
- Kendo UI version: 2020.3.1118
- Browser: [Chrome | Edge ]
.
Bug report
Currently the result of PDFViewer printing is affected by PDFViewer scale option. When scale is less than 200%, the letters in the printed PDF appear blurred.
Reproduction of the problem
- Go to https://demos.telerik.com/kendo-ui/pdfviewer/index
- Set scale option to 100%
- Print to PDF using "Microsoft Print to PDF" printer. (The final result is the same compared to actual printing to a physical printer)
- For consistency set the following print options, e.g. in Chrome:
- Paper size: A4
- Pages per sheet: 1
- Margins: None
- Scale: Default
Current behavior
Text in printed PDF file is blurred
Expected/desired behavior
Text in printed PDF file is clear.
NOTE: Clear text may be achieved if PDFViewer scale option is set to 400% on the demo before printing.
Environment
- Kendo UI version: 2019.3.1023
- Browser: all
Hello,
i have some problems with the updated pdf viewer.
The new print feature failed after the second print call.
Reproduction steps
- call https://demos.telerik.com/kendo-ui/pdfviewer/index
- click on print
- abort browser print dialog
- call again, there is no content in the print dialog preview or output
Search
Furthermore the search wont work for me, i get only an browser alert and console log entry.
console log on init
jquery-3.4.1.min.js:2 Uncaught (in promise) Error: Syntax error, unrecognized expression: <span>at Function.se.error (jquery-3.4.1.min.js:2)
at se.tokenize (jquery-3.4.1.min.js:2)
at se.compile (jquery-3.4.1.min.js:2)
at se.select (jquery-3.4.1.min.js:2)
at se (jquery-3.4.1.min.js:2)
at Function.se.matches (jquery-3.4.1.min.js:2)
at Function.k.filter (jquery-3.4.1.min.js:2)
at F.fn.init.k.fn.<computed> [as parent] (jquery-3.4.1.min.js:2)
at F.fn.init.unwrap (jquery-3.4.1.min.js:2)
at init.processTextNode (kendo.all.js:158104)
console log on search
Uncaught TypeError: Cannot read property 'matches' of undefined
I try to show the pdf viewer in an kendo window, is there any problem known?
Beste regards
Christian
Hello,
Could you help me how we can turn on Selection on PDFViewer in jQuery Solution ?
https://demos.telerik.com/kendo-ui/pdfviewer/index
In the above solution I can not select any of the below options.
Best Regards
Pawel
Bug report
The download functionality of the PDFViewer component doesn't work on Apple mobile devices both on Chrome and Safari browsers.
*Note: The above behavior is not represented on Android devices.
Reproduction of the problem
- Open this demo https://demos.telerik.com/kendo-ui/pdfviewer/indexon iPad or iPhone
- Tap on the "Download" icon of the PDFViewer.
Current behavior
Nothing happens when the Download icon is tapped. After this tapping part of the other component functionalities like "open" and "search" stop working.
Expected/desired behavior
When the download icon is tapped a "save file" popup should appear and the user can save the currently viewed PDF file.
Environment
- Kendo UI version: 2019.3.917
- jQuery version: x.y
- Browser: [Chrome 77.0.3865.69 | iOS 12.4.1 Safari ]
Bug report
When jQuery 3.4.1 is used paging through PDF file content results in wrong scroll position and no content in PDFViewer
Reproduction of the problem - sample file 1
- Use the following setup:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,user-scalable=1,initial-scale=1.0" />
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.3.917/styles/kendo.common.min.css">
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.3.917/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.3.917/styles/kendo.default.min.css">
<!-- <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> -->
<!-- <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2019.3.917/js/kendo.all.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.js"></script>
<script>
window.pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.worker.js';
</script>
</head>
<body">
<div id="pdf-viewer"></div>
<script>
(function () {
var viewer = $("#pdf-viewer").kendoPDFViewer({
pdfjsProcessing: {
file: "./Export_numbered.pdf"
}
}).getKendoPDFViewer();
})();
</script>
</body>
</html>
-
Use the following sample PDF - Export_numbered.pdf
-
Click on Next page button once again
Current behavior
Pager shows page 5, but there is no content displayed. Scrolling over the PDFViewer scrolls and displays the content.
Expected/desired behavior
Pager shows page 5 and page 5 is visible on the top of the PDFViewer.
Reproducible when the jQuery version in the setup is changed to 1.12.4 or 2.2.4.
Reproduction of the problem - sample file 2
- Use the setup above with the PDF file from demos -
sample.pdf - Click on Next page button 2 times:
Current behavior
Pager shows page 3, but there is no content displayed. Scrolling over the PDFViewer scrolls and displays the content.
Expected/desired behavior
Pager shows page 3 and page 3 is visible on the top of the PDFViewer.
Reproducible when the jQuery version in the setup is changed to 1.12.4 or 2.2.4.
Environment
- Kendo UI version: 2019.3.917
- jQuery version: 3.4.1
- Browser: all