I add a custom header that shows only on the first page of the Kendo UI Grid export to PDF.
This leaves me with a margin on the rest of the pages that is too big.
It would be great to have configurable pdf options per page.
Dear Telerik, When we export the grid data to PDF, then there should be a option to password protect resulted PDF file. Thanks Regards Surinder
Hello,
I'm trying to create a table of contents within my formatted PDF that was created using Kendo's drawing API. In doing so, I thought it would be a simple matter of using some <a href> tags to point to the containers of information within the PDF. However, when you click the hyperlink on the formatted PDF, it just sends you to the localhost:8080/#DivIWantToGoToInThePDF. How can I get around this?
Hello.
We currently use
kendo.drawing.drawDOM
kendo.drawing.exportPDF
kendo.saveAs
to export the whole web page to PDF file.
But now there is a new task to create single PDF export file containing several web pages of our application.
I have already found that there is a possibility to create multi-page PDF using "multiPage" parameter
kendo.drawing.exportPDF(root, {
paperSize: [1070, height],
multiPage: true,
});
Also I found out that it is possible to append new Group to MasterGroup object using "append" method (https://docs.telerik.com/kendo-ui/api/javascript/drawing/group/methods/append)
kendo.drawing.drawDOM(element, {
scale: 0.65
}).then(function (root) {
pdfMasterGroup.append(root);
return kendo.drawing.exportPDF(pdfMasterGroup, {
paperSize: [1070, height],
multiPage: true,
});
});The problem is I don't know how to save Group object when another web page is loaded. I tried to convert Group object to JSON string using
JSON.stringify(root)
JSON.stringify(root)But this command fails due to circular structure of object
Uncaught TypeError: Converting circular structure to JSON
--> starting at object with constructor 'init'
| property 'options' -> object with constructor 'init'
| property '_observers' -> object with constructor 'Array'
--- index 0 closes the circle
at JSON.stringify (<anonymous>)Have you faced such a problem? Is the a way to populate single PDF with several web/DOM pages?
Bug report
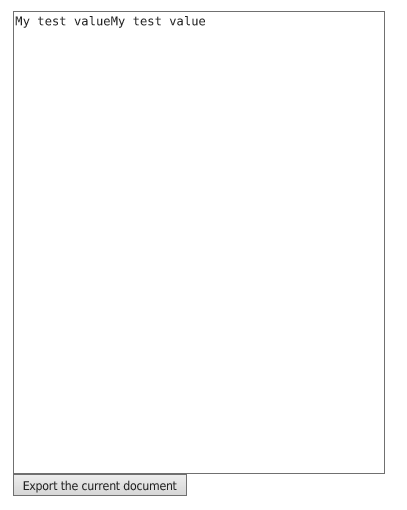
When there is a textarea DOM element in a page that is about to be exported to PDF file, the text of the textarea is displayed two times in the exported PDF document. This happens when the papersize property is defined for the kendo.drawing.drawDOM.
Reproduction of the problem
- Open this Dojo in Internet Explorer
- Press the "Export the current document" button
Current behavior
The text in the exported textarea is doubled. The exported file will look like:

Expected/desired behavior
The content inside the textarea should not be doubled, but appear as it is displayed in the browser.
Environment
- Kendo UI version: 2020.1.219
- jQuery version: x.y
- Browser: [IE 11]
I am using kendo-pdf to generate a PDF. I have a large div with a border which is often greater in height than a single page so it automatically page-breaks (this is good). However, the border for the div is rendered the whole way around it on both pages (see screenshot). I would like to make it so that the top border only shows at the beginning of the div (on the first page) and the bottom border only shows at the bottom of the div (on the second page).
I propose that the following classes (or similar) be added at render time to elements that are automatically broken:
1. .k-pdf-page-broken – Applied to all elements that have been automatically page-broken
2. .k-pdf-page-broken-first – Applied to the first (original) element that was page-broken
3. .k-pdf-page-broken-last – Applied to the last duplicate of the element that was page-broken
Hi Team,
I understand currently page breaking is only accessible for text nodes only. However, I'd like to request the functionality to overcome this somehow. This would be great as I request overcoming the truncation limitations.
Thank you!
Bug report
Exporting textareas with kendo.drawing.drawDOM method causes Internet Explorer to throw the following error:
"A problem with this webpage caused Internet Explorer to close and reopen the tab"
Reproduction of the problem
Add multiple textareas in a form. Try to export the form by using the kendo.drawing.drawDOM().
Sample project in ticket ID: 1484320
Current behavior
In IE occasionally the following error is thrown: "A problem with this webpage caused Internet Explorer to close and reopen the tab"
Expected/desired behavior
There should be no error when exporting textareas with drawDom method.
Environment
- Kendo UI version: 2020.3.913
- Browser: [IE XX ]
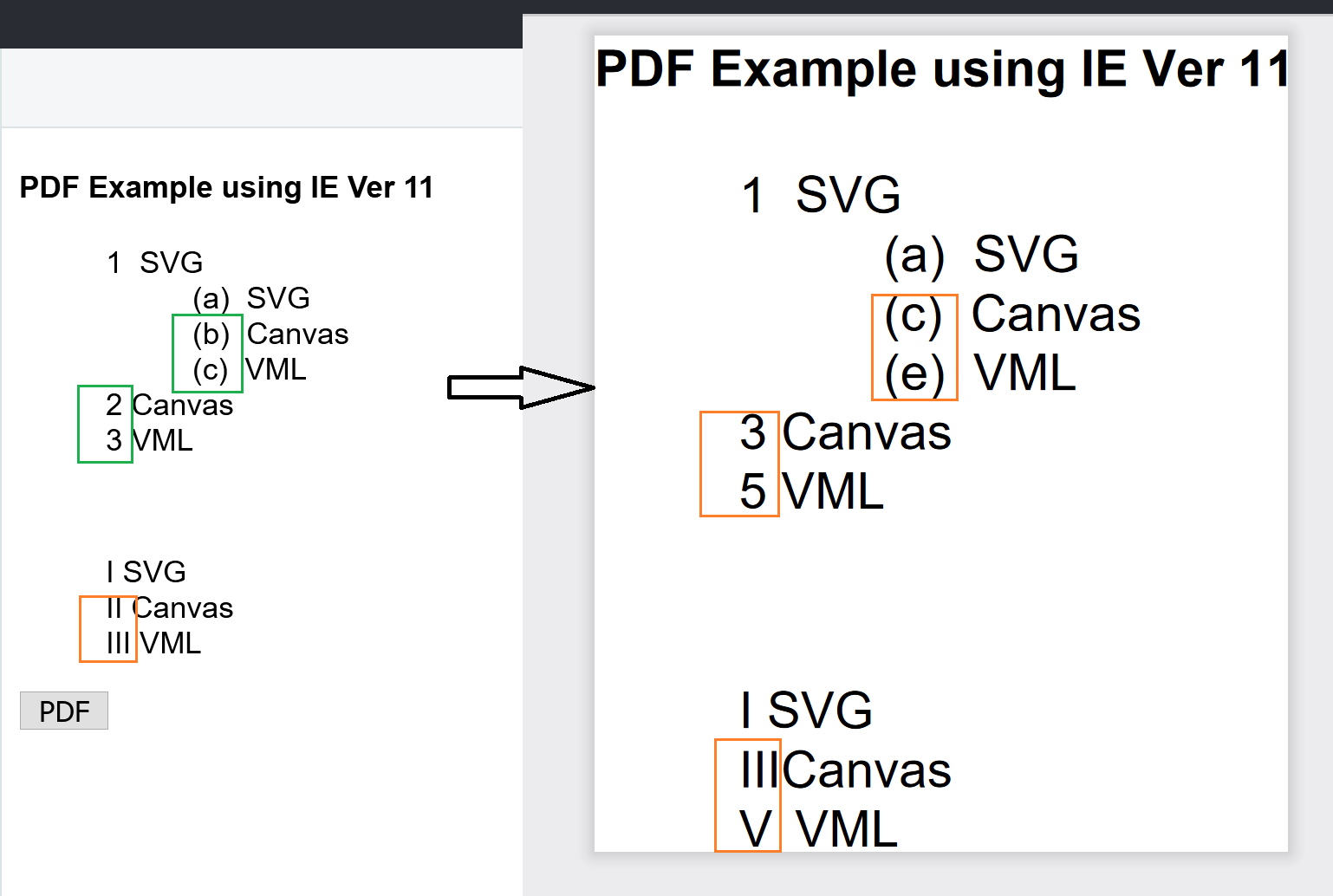
Bug report
The following configuration works only on Chrome (and Chromium based Edge):
https://dojo.telerik.com/AFuJAWoN/12
Reproduction of the problem
The result on IE 11 and FF:
Current behavior
The following demo should export the Charts to the generated pdf file, but it does not;
https://demos.telerik.com/kendo-ui/pdf-export/index
Expected/desired behavior
It should export all elements within the container. This works properly in older versions:
https://dojo.telerik.com/CfWcHUQK
Hi Team,
We are generating pdf files using kendo.drawing() function and this pdf is having dynamic content. We want to put a table of content page with page numbers at the start of pdf.
We have already tried it using content offset value but its not always 100% correct.
Request you to please add this feature.
From package "@types/kendo-ui": "2020.1.0" i found;
class Connection extends Observable {
options: ConnectionOptions;
dataItem: any;
from: kendo.dataviz.diagram.Shape;
sourceConnector: kendo.dataviz.diagram.Connector;
targetConnector: kendo.dataviz.diagram.Connector;
to: kendo.dataviz.diagram.Shape;
constructor(options?: ConnectionOptions);
The constructor is not correct, it has to be like all example you propose: https://docs.telerik.com/kendo-ui/api/javascript/dataviz/ui/diagram/methods/addconnection
Please correct typings as soon as possible, it drives me in a use that doesn't works
Bug report
When exporting large content to PDF using the DrawingAPI it takes much more time in Chrome 100 version compared to Chrome 98 or Chrome 99.
Reproduction of the problem
- Open the Dojo example - https://dojo.telerik.com/@NeliKondova/upICAkol
- Try to export it using Chrome 98, 99 and 100
Current behavior
The file is exported for about 7-8 seconds with Chrome 98 or 99 and for more than 13 seconds in Chrome 100.
Expected/desired behavior
There should be no performance issues when exporting large content to PDF in Chrom 100. The issue can be replicated also when using a lot of textareas for example.
Environment
- Kendo UI version: 2022.1.301
- Browser: [Chrome 100]