Hi,
I use a Gantt chart like this one.
<script>
$("#gantt").kendoGantt({
dataSource: [{
id: 1,
orderId: 0,
parentId: null,
title: "Task1",
start: new Date("2021/6/1"),
end: new Date("2021/6/3")
}],
range: {
start: new Date("2021/05/31"),
end: new Date("2021/12/01")
},
views: ["month"]
});In the example, the Gantt chart starts on May 31, 2021.
In the first header line we see the month of May, followed by July. There is no month of June.
https://dojo.telerik.com/@lydbell/ULAPUdOV
This only happens when the last day of the month is Monday .
Bug report
If a date is configured in Gantt by using the date method or views.date configuration and then a task is edited, the Gantt displays the initial date after editing a task.
Reproduction of the problem
- Open the Dojo
- Scroll horizontally and edit a task (for example 'Architecture')
Current behavior
After the task is edited the horizontal scroll position is set to its initial position, not to a position according to the edited task. Thus, the user needs to scroll again in order to find the edited task.
The behavior is not the same when the date method/configuration is not used. Also, the behavior is not the same if we first switch between the 'Day', 'Week', 'Month' views before editing a task.
Expected/desired behavior
Even if the initial date of the Gantt is configured, when the user edits a task, the date should not be persisted. The horizontal scroll should be in the same position as before editing a task.
Environment
- Kendo UI version: 2021.3.1109
- Browser: [all ]
Incorporate page breaks into the Gantt PDF Export and include option to repeat column headers on each page.
Hi Team,
I would like to request a built in way to add Multi-Filtering for the TreeList/Gantt. Additionally, it would be nice to have an easier way to access the TreeList and its associated FilterMenu events.
Thank you!
Hi Team,
I would like to request a way to configure the planned task items tooltip:
Thank you!
The Gantt desperately needs a way to position the title somewhere other than inside bar. Other Gantt charts I have used will allow you to place the title to the right of the bar so the title is still displayed in its entirety regardless of the pixel size of the rendered task bar.
Other kendo charts already allow similar configuration options. I have tried using the taskTemplate and css which I can get to show on the screen just below the bar however the title is then not visible in the pdf view.
, taskTemplate: function (task) {
// move label just below and to the far right of the task bar
return '<span class="task-label" style="position:absolute; right:0; color:#000;">' + task.title + '</span>';
}Please advise.
Hi folks,
I am using the Gantt control and somtimes, I correctly do not have any data to show in it.
In this case, in the left-side of the Gantt (which is technically a Grid), the message "No records to display" is shown.
Since I am using Kendo with kendo.culture('de-CH') (Swiss German) and also the Swiss German messages, I would expect the message to be translated there as well.
Especially, when I am looking into the messages-file (https://kendo.cdn.telerik.com/2021.1.330/js/messages/kendo.messages.de-CH.min.js) and it does in fact contain the translation for the Grid's noRecords. And it's also there in the JavaScript code when having the Swiss German culture loaded:
console.log(kendo.ui.Grid.prototype.options.messages.noRecords);Could you please have a look at this and make the Gantt component respect the translations?
For better illustration, I have prepared the following Dojo, that uses Swiss German culture and displays an empty Gantt chart: https://dojo.telerik.com/iXuKeYaZ
As I ran into this problem while using Telerik for ASP.NET Core, I am looking forward to a solution that that works there too.
Thanks in advance!
Kind regards,
Janick
As all grids, the kendo Gantt chart's rows change their color when hovering. However, the background overlaps the border between columns and makes them disappear for the hovered row.
You can reproduce the described behavior by hovering one of the rows in this DOJO.
Bug report
Long Gantt event is not visible since 2022.1.119
Reproduction of the problem
1. Open the Gantt Demo in Firefox.
2. Switch the view to Month.
3. Pick an event row in the chart (e.g. 'Market Research'), and set the End date to 2024-12-31.
4. The event is no longer visible in the right-hand-side of the gantt.
Expected/desired behavior
Gantt event shall be visible
Environment
Kendo UI version: 2022.1.119 or newer
Browser: [all]
Bug report
Error is thrown in the console when an event is dragged.
Reproduction of the problem
Dojo: https://dojo.telerik.com/ORuSEYoW
Expected/desired behavior
Error shall not appear
Environment
Kendo UI version: [all]
jQuery version: [all]
Browser: all
Bug report
The dependencies in the Gantt can not be removed.
Reproduction of the problem
- Open the demos - https://demos.telerik.com/kendo-ui/gantt/index
- Select a dependency line and press the 'Delete' key.
Current behavior
Nothing happens, there is no confirmation popup, and the dependency is not removed.
Expected/desired behavior
A confirmation dialog for confirming the deletion appears and the dependency should be removed.
The issue is a regression starting with the 2023 R2 SP1 ( 2023.2.718) version
Environment
- Kendo UI version: 2023.2.718
- Browser: [all ]
When selecting the Month View of the Gantt, unexpected blank space appears and the cell headers are not properly aligned.
To reproduce the problem, open this demo:
https://demos.telerik.com/kendo-ui/gantt/basic-usage
And Click Edit in Kendo UI Dojo:
https://dojo.telerik.com/OparoYUJ
Zoom out the browser so the Gantt has some larger Width and you will notice the blank space + misaligned headers:
The same issue can be observed in the Getting article: https://docs.telerik.com/kendo-ui/controls/gantt/get-started
When the RowHeight of the Gantt is enabled and the planned tasks are shown, the height of the row in the timeline is miscalculated and that creates displacement.
Additionally, the task dots used for the dependencies are misplaced in the same scenario as demonstrated in the dojo above.
When a user switches from navigating by mouse to navigating by keyboard, the focused element in the overview grid is not synchronized. Please follow the instructions below to reproduce the issue using this DOJO:
- click e.g. on the first cell in the "id" column
- using your arrow keys, move the keyboard focus to the last cell of the "id" column
- click the checkbox in the first row (keyboard focus is now lost)
- press the enter key (keyboard focus reappears in the last cell of the "id" column)
Wouldn't a user expect the cell he/she just clicked to be focused? The keyboard focus should be updated even when navigating by mouse.
When rendering this minimal DOJO containing a Kendo-UI Gantt chart in Chrome, space in the grid header is reserved for the vertical scrollbar on the right hand side:
When using Firefox, space is still reserved, although scrollbars collapse by default and therefore do not need any space:
Bug report
When tasks on the same level are dragged and dropped in order to change their relationship as parent - child, the entire Gantt collapses
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliK/EZOXuguC
- Expand 'Task 1'
- Drag Task 4 over Task 5 and drop it so it could become its child
Current behavior
The entire Gantt is collapsed.
Expected/desired behavior
The current expanded/collapsed state should not be changed.
The issue is a regression starting with version 2020.3.1021
Environment
- Kendo UI version: 2024.2.514
- Browser: [all ]
Hi,
I am using kendo's Gantt chart. But I unable to achieve few things using the existing Gantt chart features.
Following are the features I request should be provided for Gantt chart:
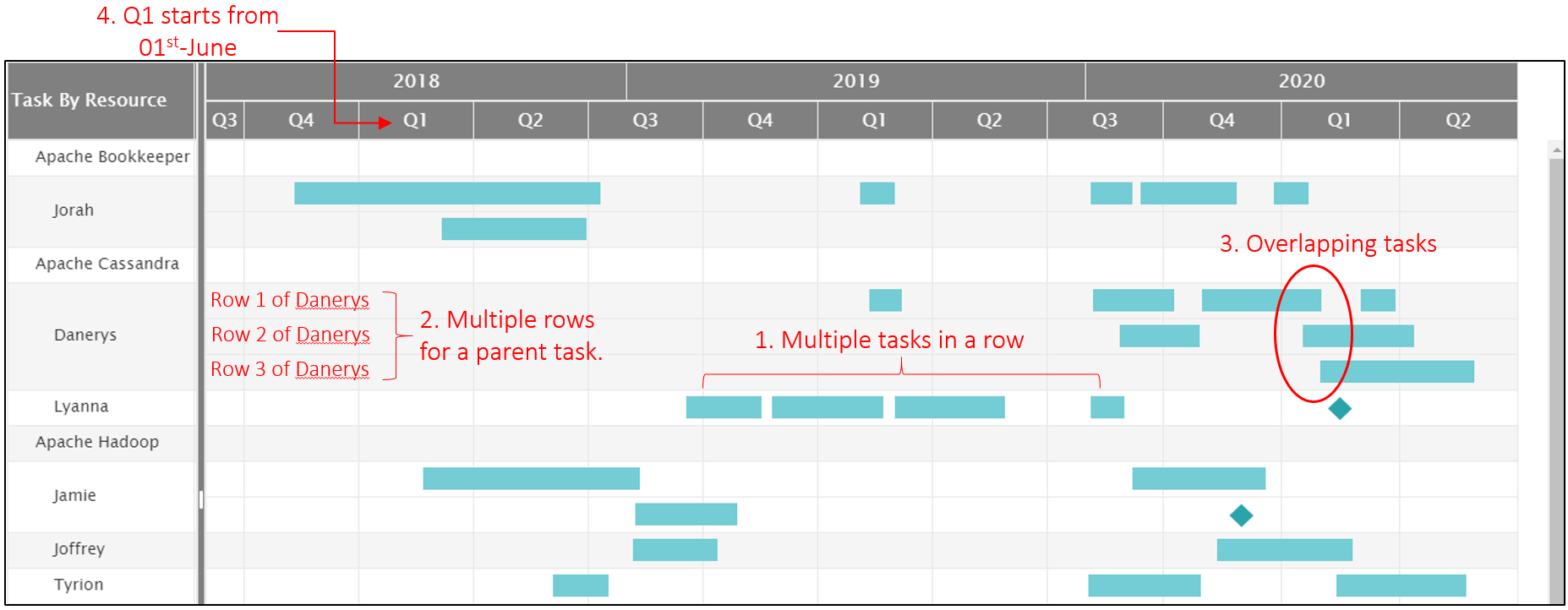
- Multiple tasks/milestones in a row.
- Multiple rows for a parent task.
- If space is not available in preceding row(s), overlapping tasks should be moved to next row.
- User should be able to provide start date for the quarter in a fiscal calendar. Ex: If user give 01st-June as the start date, then Q1 should start from 01st-June. Hence, quarters will be defined as: Q1(June-Aug), Q2(Sept-Nov), Q3(Dec-Feb), Q4(Mar-May)

Refer above image for point 1-4
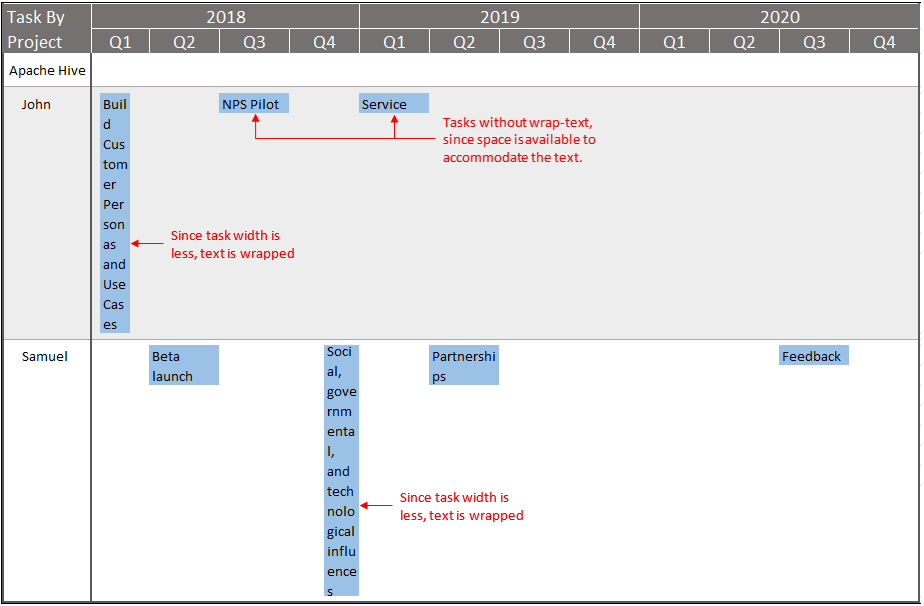
5. If task label is exceeding the width of the task, then height of the task should be increased to accommodate task label(in other words, text should be wrapped). Also, font-size of the text should be responsive, that is, font-size should be reduced to accommodate entire text in minimum task height.

Refer above image for point 5
Add capability to upload .mpp file and populate the GanttDataSource, GanttDependencyDataSource and Resource Assignments. Thanks.
Bug report
When the culture is changed the NumericTextBox with decimals does not accept valid values when it is rendered inside an editable popup. The issue can be observed when the NumericTextBox is rendered for editing in other components such as Gantt and Grid.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@gdenchev/UKAVAnaZ
- Try to edit a cell and decrease the number either by entering digits or by using the arrows.
Current behavior
A validation error that the value is not valid appears.
The same behavior occurs in the Gantt component if you try to edit a task, then select Resources and try to edit the Units value - https://dojo.telerik.com/@NeliK/uZepIbId
Expected/desired behavior
The value of the NumericTextBox should accept changes when the culture is set.
Environment
- Kendo UI version: 2024.1.319
- jQuery version: x.y
- Browser: [all ]
It would be nice if tasks could be added to gantt that are missing a start date, end date or both dates. For our use case this feature is not only useful, but mandatory. We are visualising a project workflow that goes through several phases and steps. Within our application, the client fills in the dates for these tasks and milestones as the project progresses. Not all dates are filled-in at all times, however when a project manager creates a gantt chart, he wants to see all the tasks. A task without a date is an information in itself. Currently we have to create a fake date entry for tasks without dates.



