Bug report
In Scheduler with Vertical Grouping and mobile:tablet, the cells for the resources and for the events a misaligned. That is observed only in timeline views.
Reproduction of the problem
Open the Dojo example.
Current behavior
The Resources and events cells are misaligned.
Expected/desired behavior
The cells for the resources and the events should be aligned.
Environment
- Kendo UI version: 2020.1.406
- Browser: [all]
Bug report
Reproduction of the problem
Dojo example.
- Run the example
Current behavior
The event in the first Scheduler is misaligned.
Expected/desired behavior
The events in all Schedulers are properly aligned.
Environment
- Kendo UI version: 2020.2.513
- jQuery version: x.y
- Browser: [all]
When a new all-day event is added in the Scheduler, the all-day slot height is dynamically adjusted. When there are a lot of all-day events, the rest of the week/day view gets hidden. For example, in the Basic Usage Demo if about 15 all-day events are created, the rest of the Scheduler table gets hidden.
It will be good if there is an option to set a fixed height for the all-day slot and when there are multiple events to make it scrollable for example.
Hi Team,
I'd like to request the functionality to have built-in Editor Button Template for the Kendo UI Scheduler's Event editor window instead of having to prepend and append to the k-edit-buttons class element.
Thank you!
Bug report
The Scheduler, configured to import/export to iCal file, exports invalid file in Firefox.
Reproduction of the problem
- Open the Scheduler demo in Firefox - https://dojo.telerik.com/@martin.tabakov@progress.com/UtIqiTaC
- Hit the Export to iCal button.
- Try opening the file in Outlook.
Workaround - https://dojo.telerik.com/UjOVoYUT/2
Current behavior
The exported file is invalid and cannot be opened in Outlook or other apps
Expected/desired behavior
The exported file should be valid and be opened in Outlook.
Environment
- Kendo UI version: 2021.2.512
- Browser: [Firefox]
Currently, if the message for the allday events in the Scheduler is on multiple lines the height of the cell containing the message and the header row in the Day view is not the same. There is a white bar below the header row. Here is a Dojo.
I would like to have the possibility to set the Allday message to be on multiple lines and the height of the cell containing the message to be consistent with the header row.
Hi Team,
I would like to request the functionality to configure the Kendo UI Scheduler to a sticky component where it could be set at 100% width of the container, keeps the header and footer in place, and provides a scrollbar above the toolbar to navigate.
Thank you!
Bug report
Recurring events are not rendered on the correct date when an event has to be displayed on different dates in different time zones.
Reproduction of the problem
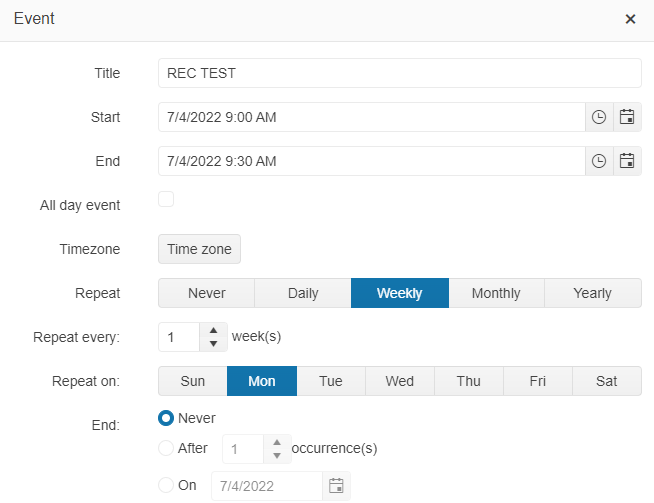
- In our demos or the Dojo linked here create an event with starting time of 09 AM. Set the event to repeat every Monday. In the example below the timezone of the machine and the event is UTC +2 (Sofia)
Below are two events recurring and nonrecurring created with the same starting date and time in UTC +2

- To simulate opening in different time zones change the Timezone on the machine with a difference of more than -9 hours, so the event to be expected to display on the previous day. For example, select UTS -10 Hawaii.
Current behavior
After changing the time zone on the machine from UTC +2 to UTC -10 the event is rendered at 8 PM, but it is still displayed on Monday. Thus, recurring and non-recurring events created with the same start date and time are displayed on different days when the time zone is changed:

Expected/desired behavior
The date of the recurring event should be changed according to the time zone. It should be possible to repeat events on a different days of the week when the Scheduler is opened at different timezone
Environment
- Kendo UI version: 2022.2.512
- Browser: [all ]
Bug report
Setting a required validation message for a date field through the model has no effect.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/iviweSOr/6
- Edit an event
- Clear the start/end field and try to save.
Current behavior
The custom validation message is not applied.
Expected/desired behavior
You should be able to change the message through the model
Environment
- Kendo UI version: 2022.2.510
- Browser: [all]
Currently, the Scheduler widget does not provide the possibility to have different start and end times for its resources. We would like to have the possibility to indicate business hours and timezone per resource.
For example, in the demo linked here we would like Alex and Bob to have different business hours, and also to be able to mark that they are in different timezones.
Hi Team,
I'd like to request the Kendo UI Scheduler contain a clearSelection() method within the built-in API.
Thank you!
Hi
In our application, we use Kendo Scheduler vue (kendo-scheduler-vue-wrapper) for planning working hours. Users create their own working schedule which involves mostly drag/drop of the Scheduler items (with fixed duration) from an external source (ListBox). This process was much simpler in the Silverlight version of the component because of the visual indication of the slots where appointments will be created:

Please provide the option to have some visual indication of the start/end time of the appointment that will be created either in the Scheduler (slots) or on the item we are dropping.
This feature is already there when moving or resizing an existing appointment.
Thank you in advance
Hi Team,
I would like to be able to find a faster way to handle changing background cells/columns based on if they are a special day. I have look at this KB, but it is very slow when using a yeartimelineview.
Thank you!
When the Selectable configuration is enabled and the start of an event is not visible, the Scheduler will scroll left to the beginning of the event, as demonstrated in this dojo.
Can you expose a configuration options that would allow for toggling this behavior off?
Hi Team,
I would like to request a way to directly edit events in the Kendo UI Scheduler's year view. For example, maybe a way to click on events to edit:
Thank you!
### Bug report
When using the Scheduler on a mobile device and trying to edit an existing event through the Month view, the editor template does not load the event details. The Scheduler opens an empty editor to create a new event.
### Reproduction of the problem
1) Create a Scheduler and enable its adaptive rendering (mobile: true).
2) Open the Scheduler on a mobile device and select the Month view.
3) Try to edit an existing event.
4) The opened editor template does not load the event details.
A Dojo sample for reproduction: https://dojo.telerik.com/uherEWib
### Expected/desired behavior
The events must be editable when using the Month view, and the adaptive mode is enabled.
### Environment
* **Kendo UI version: 2023.3.1114
* **jQuery version: 3.7.0
* **Browser: [all]
As for the current version of the Telerik Scheduler, if using the Adaptive Rendering Mode for the Scheduler
.Mobile(MobileMode.Auto)the Adaptive Slot Height feature (https://demos.telerik.com/kendo-ui/scheduler/adaptive-slot-height) does not work for a mobile screen in a Month view. Due to this, there is no opportunity to dynamically change the height of the slots in a Month view so that they can fit the events in the specific slot. Thus, in case dots standing for the events in a month view are customized and replaced by regular events, the scheduler cells do not change their height to account for the events number. The only options to display all the events per day in a month view on a small screen are now either to make the height of all scheduler cells really big (not user friendly) or decrease the height of the events depending on their number to fit them in a cell (not desirable behavior).
Taken all this into consideration, adaptive rendering mode needs the same adaptive slot height feature which exists now only for a regular mode of the scheduler.