Columns, which are added to the TreeList after the initial load, are not resizable.
I'm working on TreeList. Some of my columns will be rendered after the initial loading. I checked the code, seems you just set up column render right after the first time TreeList Header rendered. Mean the columns that will be rendered after the first-render time will not be resizable.
Hello,
The scenario is:
- Some filters are applied in OnStateInit
- The user clears the filters from the Clear button in the filter menu.
- The user opens the filter menu again and the checkboxes and textboxes look like the filters are still applied.
Test page: https://blazorrepl.telerik.com/cmasmAvk52l6Xckn02
This is a regression that occurred in version 3.2.0.
All of the above applies to the Grid component as well.
From what I can see, currently the only way to set the expanded items for a TreeList is through the state.
The main problem is that the state doesn't fire the OnExpand event, meaning that if you have a server loaded tree you need to make sure to load the data before each item is expanded. It also allows for duplicates in the 'ExpandedItems' if you don't check for duplicates before adding to it.
The TreeView has an 'ExpandedItems' parameter that can be bound which is a bit nicer than using the state, but from my quick test this also doesn't fire the OnExpand event.
My request is for one of the following to be added:
- Similar to how you can set the 'HasChildrenField' or 'ItemsField' on the TreeList, allow a 'IsExpandedField' value to be bound (Should fire the OnExpand when changed if possible). This would be the simplest way allow bindable control over the expansion of items while also making it so we don't have to manage duplicates in the 'ExpandedItems' collection.
- Expose a method to expand/unexpand rows. This would be different to manually changing the state as it would also fire the OnExpand event for each row expanded.
- Similar to the TreeView, allow an 'ExpandedItems' to be bound. Preferably this would also fire the OnExpand event.
The TreeList should add an event OnDragStatus that would query the app during active dragging to determine if the current drag location is valid or not. If invalid, it could show the invalid drag icon:
This would give better feedback to the user during dragging.
Could you add this as a feature request please?
Not sure if this is a bug or missing feature, but when a user is actively doing drag and drop in the TreeList, the drag and drop should cancel as soon as they press 'Esc', just like in most apps. This is pretty standard behavior. Currently, pressing 'Esc' during drag and drop does not do anything.
If this is not a bug, could you please add this as a feature request?
I am using TreeList and a custom template on a column to display user avatar. I also need to sort and filter on this column. However when combine all of these features (sort and filter) on a template column, it doesn't work. There are 2 scenarios:
- When enable sort, the filtering works
- When disable sort, the filtering doesnt work
Is there any work around solution for this? I am using UI for Blazor 3.0.1
My snippethttps://blazorrepl.telerik.com/mQuxlWkD32B5eGay33
Hello,
I am using a TelerikTreeList with an EditorTemplate with a TextBox for one of it's columns.
If i am adding a new object to the TreeList and begin typing in the cell with the EditorTemplate the cell is losing focus more or less on keystroke. (If you're typing quite fast it might be 2 or 3 characters before it loses focus.)
If i am editing an existing object the concerned cell doesn't lose focus.
If i change the binding of the TextBox in the EditorTemplate from "bind-Value" to "Value" it is working but i want to use the two-way-binding of the TextBox.
I have a similar UI with a grid instead of TreeList which is working fine with the TextBox in the EditorTemplate.
I Attached an example project to reproduce the problem.
I tested with google chrome, mozilla firefox and microsoft edge and i had the same problem in alle 3 browsers.
best regards
I am overriding the built-in Add command and setting an InsertedItem through the TreeList state. However, it looks like the the built-in validation is invoked twice and two validation Tooltips are displayed for the field.
I'm experiencing a flickering in the TreeList InCell Editing demo here: https://demos.telerik.com/blazor-ui/treelist/editing-incell
Steps to reproduce:
1. Click on "Mountain Bikes"
2. Click on "Road Bikes"
3. Click on "Touring Bikes"
It can actually be reproduced by clicking on any three editable cells.
Any ideas?
Thank you.
The code below compiles and doesn't give any browser errors when run, but when you collapse a row, all data is collapsed and you can't expand it again.
If you change the line that generates the data to use a List instead of IEnumerable it will work as expected.
REPRODUCIBLE
<TelerikTreeList Data=Data
IdField="@nameof(Record.Id)"
ParentIdField="@nameof(Record.ParentId)"
Height="100%">
<TreeListColumns>
<TreeListCheckboxColumn CheckBoxOnlySelection="true" />
<TreeListColumn Field="@nameof(Record.Text)" Title="" Expandable="true" />
<TreeListColumn Field="@nameof(Record.Id)" Title="ID" />
<TreeListColumn Field="@nameof(Record.ParentId)" Title="PARENT" />
</TreeListColumns>
</TelerikTreeList>
@code {
protected IEnumerable<Record> Data = new List<Record>();
protected override void OnInitialized()
{
Data = Enumerable.Range(1, 10).Select(i => new Record(i));
}
public class Record
{
public Record(int i)
{
Id = i;
if (i % 5 == 1)
ParentId = null;
else
ParentId = (i - ((i - 1) % 5));
Text = "Item " + i;
}
public long Id { get; set; }
public long? ParentId { get; set; }
public string Text { get; set; }
}
} WORKAROUND
<TelerikTreeList Data=Data
IdField="@nameof(Record.Id)"
ParentIdField="@nameof(Record.ParentId)"
Height="100%">
<TreeListColumns>
<TreeListCheckboxColumn CheckBoxOnlySelection="true" />
<TreeListColumn Field="@nameof(Record.Text)" Title="" Expandable="true" />
<TreeListColumn Field="@nameof(Record.Id)" Title="ID" />
<TreeListColumn Field="@nameof(Record.ParentId)" Title="PARENT" />
</TreeListColumns>
</TelerikTreeList>
@code {
protected List<Record> Data = new List<Record>();
protected override void OnInitialized()
{
Data = Enumerable.Range(1, 10).Select(i => new Record(i)).ToList();
}
public class Record
{
public Record(int i)
{
Id = i;
if (i % 5 == 1)
ParentId = null;
else
ParentId = (i - ((i - 1) % 5));
Text = "Item " + i;
}
public long Id { get; set; }
public long? ParentId { get; set; }
public string Text { get; set; }
}
}
Telerik blazor TreeList required ContextMenu Event on each row.
---
ADMIN EDIT
In the meantime, you can consider using one of the templates of the component (row or cell) to integrate the context menu in. A similar example is also available in this article even if it is for the grid, and this one for the treeview, the same concepts will apply to the treelist. You can also use a button whose click can integrate the context menu if that will fit your UX.
---
Please add TreeList Drag Drop Feature
Regards
Andrzej
---
ADMIN EDIT
This feature will arrive with the same feature for the grid in the 2.24.0 release in mid-May 2021.
---
Is it possible to specify different editor templates for different levels in hierarchical data?
What I am trying to do is to build a hierarchical structure for grouping items. The list of items is specified so, in the grouping hierarchy, I want to select an item as the child element of the lowest grouping level rather than typing the name of the item and resolving if it exists. I thus want for the lowest level, to have a combobox rather than an editbox. The data items presented in the treelist have a property to bind to.
---
ADMIN EDIT
If your models already have flags denoting their level, or otherwise denoting the special need for that particular model, you can use them in the editor template already.
---
Issue - While restoring the tree list state from local storage any items that were expanded are not re-expanded
Repo - https://github.com/benhysell/BlazorGridPagingIssue
Example Inspired By - https://docs.telerik.com/blazor-ui/components/treelist/state#save-and-load-treelist-state-from-browser-localstorage
Steps to Reproduce
- Start example project and navigate to https://localhost:5001/TreeListExample
- There is one top level, four elements at the second level, with two of those children that also have children
- Expand a few elements, say Top and Child A
- Navigate away to the home page
- Navigate back to https://localhost:5001/TreeListExample
- All elements are collapsed and only the top level item is shown.
Expected behavior - Elements that had been expanded would be expanded again.
Details
Following the example https://docs.telerik.com/blazor-ui/components/treelist/state#save-and-load-treelist-state-from-browser-localstorage I copied the code into my application, however I wanted to save which items were expanded, so I commented out:
state.ExpandedItems = null;
Looking at the resulting entries in local storage, it appears the ExpandedItems list is properly saved to local storage.
I added some logging to the OnStateInitHandler so I could see what was happening on load, my desired result was to ensure:
- If there is nothing in local storage, collapse all items
- If someone had stored some information in local storage use it
It appears everything is going out to local storage, and coming back in without issue, however the state of the expanded items is not reflected in the control.
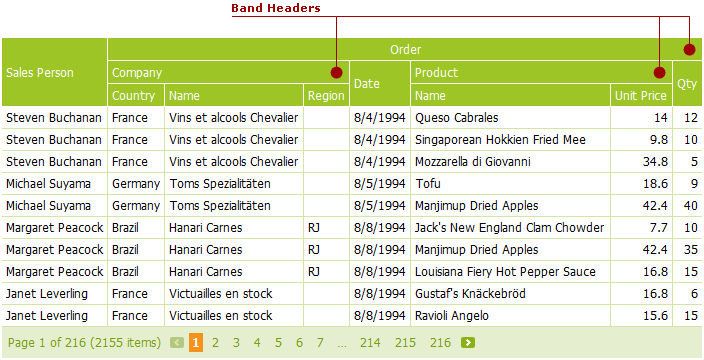
In the TreeList control of Blazor UI suite, I did not see any option to group header for columns. Column group header is an important feature and will certainly enhance the utility of the control multifold.
Below are few samples of column group headers: