Please add TreeList Export to Excel
Regards
Andrzej
I would like to have an event equivalent to the OnRead for the Grid so that I could make custom data operations such as applying custom filtering to the root items.
---
ADMIN EDIT
In the meantime, loading data on demand only when a node expands can make database queries happen less often and return less data: https://docs.telerik.com/blazor-ui/components/treelist/data-binding/load-on-demand
---
Hello,
Please add support for sorting and filtering when the TreeList is data bound to a ExpandoObject. Currently these data operations throw an exception System.ArgumentException: Invalid property or field
TreeList REPL page with ExpandoObject
===
TELERIK EDIT: This public item was created as a bug and for both ExpandoObject and Dictionary support. However:
- This is a limitation, rather than a bug, so I am converting the item to a feature request. Dynamic data support needs to be explicitly implemented.
- The required implementation for ExpandoObject and Dictionary support is different, so we are focusing this item just on ExpandoObject, which the Grid already supports. There is another item about TreeList Dictionary support.
Please add support for sorting and filtering when the TreeList is data bound to a Dictionary. Currently this scenario throws a runtime exception:
Error: System.ArgumentException: Invalid property or field - 'Name' for type: Dictionary`2
Test page: https://blazorrepl.telerik.com/czFkOPEp26skrgXJ17
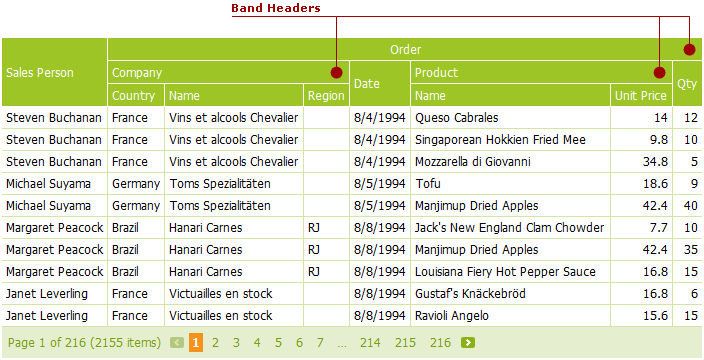
In the TreeList control of Blazor UI suite, I did not see any option to group header for columns. Column group header is an important feature and will certainly enhance the utility of the control multifold.
Below are few samples of column group headers:


Telerik blazor TreeList required ContextMenu Event on each row.
---
ADMIN EDIT
In the meantime, you can consider using one of the templates of the component (row or cell) to integrate the context menu in. A similar example is also available in this article even if it is for the grid, and this one for the treeview, the same concepts will apply to the treelist. You can also use a button whose click can integrate the context menu if that will fit your UX.
---
The TreeList renders its initial items expanded by default. However, if the Data collection is replaced, the new items will collapse.
The issue appears only when clearing the collection (or creating a new empty collection) and then adding the new items in it. If you create a new collection reference based on the current collection of items, there is no problem and the new items appear expended.
Reproduction: https://blazorrepl.telerik.com/wJEbcXvb207dv5vU11.
======
TELERIK EDIT: You can override the Equals() method of the TreeList model class to prevent the issue:
public class Employee
{
public int Id { get; set; }
public int? ParentId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Position { get; set; }
public override bool Equals(object? obj)
{
return obj is Employee && ((Employee)obj).Id == Id;
}
}
The TreeList should add an event OnDragStatus that would query the app during active dragging to determine if the current drag location is valid or not. If invalid, it could show the invalid drag icon:
This would give better feedback to the user during dragging.
Could you add this as a feature request please?
Is it possible to specify different editor templates for different levels in hierarchical data?
What I am trying to do is to build a hierarchical structure for grouping items. The list of items is specified so, in the grouping hierarchy, I want to select an item as the child element of the lowest grouping level rather than typing the name of the item and resolving if it exists. I thus want for the lowest level, to have a combobox rather than an editbox. The data items presented in the treelist have a property to bind to.
---
ADMIN EDIT
If your models already have flags denoting their level, or otherwise denoting the special need for that particular model, you can use them in the editor template already.
---
Would it be possible to have the ability to create compact TreeList's similar to how we can now in a Grid? Since Size=ThemeConstants.Grid.Size.Small is available a Grid now it seems natural this would be a next step. If we can be provided with a work around for the time being that would be great.
Currently, the DisplayFormat attribute is applied only to the values displayed in the Grid, while the checkbox list filter options remain unaffected by this formatting.
The DisplayFormat attribute should also impact the checkbox list options, providing consistent formatting across the entire Grid.
Not sure if this is a bug or missing feature, but when a user is actively doing drag and drop in the TreeList, the drag and drop should cancel as soon as they press 'Esc', just like in most apps. This is pretty standard behavior. Currently, pressing 'Esc' during drag and drop does not do anything.
If this is not a bug, could you please add this as a feature request?


