I am overriding the built-in Add command and setting an InsertedItem through the TreeList state. However, it looks like the the built-in validation is invoked twice and two validation Tooltips are displayed for the field.
I'm experiencing a flickering in the TreeList InCell Editing demo here: https://demos.telerik.com/blazor-ui/treelist/editing-incell
Steps to reproduce:
1. Click on "Mountain Bikes"
2. Click on "Road Bikes"
3. Click on "Touring Bikes"
It can actually be reproduced by clicking on any three editable cells.
Any ideas?
Thank you.
Hello,
Here is your code of the example "how to load hierarchical data on demand" with the option FilterMode = "@ TreeListFilterMode.FilterMenu"As you can see if we click on a node the whole hierarchy disappears. if you remove this option all work fine
@* this sample shows how to load hierarchical data on demand and one way of handling no data being returned. Depending on your models and data logic you may have to tweak some checks, review the code comments for details.
*@<TelerikTreeList Data="@Data"
ItemsField="@(nameof(Employee.DirectReports))"
HasChildrenField="@(nameof(Employee.HasChildren))"
OnExpand="@OnExpandHandler"
Pageable="true" Width="550px" Height="400px" FilterMode="@TreeListFilterMode.FilterMenu" >
<TreeListColumns>
<TreeListColumn Field="Name" Expandable="true" Width="220px" />
<TreeListColumn Field="HireDate" Width="120px" />
</TreeListColumns>
</TelerikTreeList>
@code {
public List<Employee> Data { get; set; }
// load on demand through the event
async Task OnExpandHandler(TreeListExpandEventArgs args)
{
Employee item = args.Item as Employee;
if (item.HasChildren && // it is marked as having children
(item.DirectReports == null || item.DirectReports.Count == 0) // there are no child items
)
{
// request data
var children = await GetChildren(item);
if (children.Count > 0)
{
// child items exist - add them to the current item
item.DirectReports = children;
}
else
{
// no nested data - hide the expand arrow
item.HasChildren = false;
}
}
}
async Task<List<Employee>> GetChildren(Employee itm)
{
await Task.Delay(400); // simulate delay. Remove for a real app
List<Employee> data = new List<Employee>();
// to showcase an example of when no actual child items are returned
// we will check for too long nesting chain with this simpe logic
if (itm.Name.LastIndexOf("Child of") < 15)
{
data.Add(new Employee
{
Name = "Child of " + itm.Name,
HasChildren = true
});
}
return await Task.FromResult(data);
}
// sample model
public class Employee
{
// hierarchical data collections
public List<Employee> DirectReports { get; set; }
public bool HasChildren { get; set; }
// data fields for display
public string Name { get; set; }
public DateTime HireDate { get; set; }
}
// initial data generation
protected override async Task OnInitializedAsync()
{
List<Employee> data = new List<Employee>();
for (int i = 0; i < 6; i++)
{
data.Add(new Employee
{
Name = $"root: {i}",
HireDate = DateTime.Now.AddYears(-i),
HasChildren = true
});
}
// mark an item as non-expandable (not having children)
data[1].HasChildren = false;
data[1].Name += "(not expandable) ";
Data = data;
}
}
The code below compiles and doesn't give any browser errors when run, but when you collapse a row, all data is collapsed and you can't expand it again.
If you change the line that generates the data to use a List instead of IEnumerable it will work as expected.
REPRODUCIBLE
<TelerikTreeList Data=Data
IdField="@nameof(Record.Id)"
ParentIdField="@nameof(Record.ParentId)"
Height="100%">
<TreeListColumns>
<TreeListCheckboxColumn CheckBoxOnlySelection="true" />
<TreeListColumn Field="@nameof(Record.Text)" Title="" Expandable="true" />
<TreeListColumn Field="@nameof(Record.Id)" Title="ID" />
<TreeListColumn Field="@nameof(Record.ParentId)" Title="PARENT" />
</TreeListColumns>
</TelerikTreeList>
@code {
protected IEnumerable<Record> Data = new List<Record>();
protected override void OnInitialized()
{
Data = Enumerable.Range(1, 10).Select(i => new Record(i));
}
public class Record
{
public Record(int i)
{
Id = i;
if (i % 5 == 1)
ParentId = null;
else
ParentId = (i - ((i - 1) % 5));
Text = "Item " + i;
}
public long Id { get; set; }
public long? ParentId { get; set; }
public string Text { get; set; }
}
} WORKAROUND
<TelerikTreeList Data=Data
IdField="@nameof(Record.Id)"
ParentIdField="@nameof(Record.ParentId)"
Height="100%">
<TreeListColumns>
<TreeListCheckboxColumn CheckBoxOnlySelection="true" />
<TreeListColumn Field="@nameof(Record.Text)" Title="" Expandable="true" />
<TreeListColumn Field="@nameof(Record.Id)" Title="ID" />
<TreeListColumn Field="@nameof(Record.ParentId)" Title="PARENT" />
</TreeListColumns>
</TelerikTreeList>
@code {
protected List<Record> Data = new List<Record>();
protected override void OnInitialized()
{
Data = Enumerable.Range(1, 10).Select(i => new Record(i)).ToList();
}
public class Record
{
public Record(int i)
{
Id = i;
if (i % 5 == 1)
ParentId = null;
else
ParentId = (i - ((i - 1) % 5));
Text = "Item " + i;
}
public long Id { get; set; }
public long? ParentId { get; set; }
public string Text { get; set; }
}
}
Telerik blazor TreeList required ContextMenu Event on each row.
---
ADMIN EDIT
In the meantime, you can consider using one of the templates of the component (row or cell) to integrate the context menu in. A similar example is also available in this article even if it is for the grid, and this one for the treeview, the same concepts will apply to the treelist. You can also use a button whose click can integrate the context menu if that will fit your UX.
---
Is it possible to specify different editor templates for different levels in hierarchical data?
What I am trying to do is to build a hierarchical structure for grouping items. The list of items is specified so, in the grouping hierarchy, I want to select an item as the child element of the lowest grouping level rather than typing the name of the item and resolving if it exists. I thus want for the lowest level, to have a combobox rather than an editbox. The data items presented in the treelist have a property to bind to.
---
ADMIN EDIT
If your models already have flags denoting their level, or otherwise denoting the special need for that particular model, you can use them in the editor template already.
---
Issue - While restoring the tree list state from local storage any items that were expanded are not re-expanded
Repo - https://github.com/benhysell/BlazorGridPagingIssue
Example Inspired By - https://docs.telerik.com/blazor-ui/components/treelist/state#save-and-load-treelist-state-from-browser-localstorage
Steps to Reproduce
- Start example project and navigate to https://localhost:5001/TreeListExample
- There is one top level, four elements at the second level, with two of those children that also have children
- Expand a few elements, say Top and Child A
- Navigate away to the home page
- Navigate back to https://localhost:5001/TreeListExample
- All elements are collapsed and only the top level item is shown.
Expected behavior - Elements that had been expanded would be expanded again.
Details
Following the example https://docs.telerik.com/blazor-ui/components/treelist/state#save-and-load-treelist-state-from-browser-localstorage I copied the code into my application, however I wanted to save which items were expanded, so I commented out:
state.ExpandedItems = null;
Looking at the resulting entries in local storage, it appears the ExpandedItems list is properly saved to local storage.
I added some logging to the OnStateInitHandler so I could see what was happening on load, my desired result was to ensure:
- If there is nothing in local storage, collapse all items
- If someone had stored some information in local storage use it
It appears everything is going out to local storage, and coming back in without issue, however the state of the expanded items is not reflected in the control.
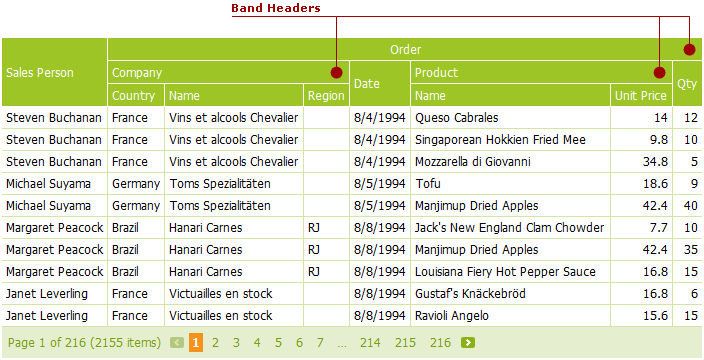
In the TreeList control of Blazor UI suite, I did not see any option to group header for columns. Column group header is an important feature and will certainly enhance the utility of the control multifold.
Below are few samples of column group headers:


Please add TreeList Drag Drop Feature
Regards
Andrzej
---
ADMIN EDIT
This feature will arrive with the same feature for the grid in the 2.24.0 release in mid-May 2021.
---
Please add TreeList Export to Excel
Regards
Andrzej
If I pass XField parameters with a "null" value, it throws "ArgumentNullException: Value cannot be null. (Parameter 'name')" because it thinks the value is set, but apparently it does check if it's "null" before trying to "GetProperty".
Example, if any of these XField properties are null, it will throw the Exception
<TelerikTreeList Data="@Data"
IdField="@IdField"
ParentIdField="@ParentIdField"
HasChildrenField="@HasChildrenField"
ItemsField="@ItemsField">...</TelerikTreeList>
There should be a null check to ignore the use of that property in case it's null, otherwise, my code will need to be something like
@if (HasChildrenField != null && ItemsField != null)
{
<TelerikTreeList Data="@Data"
IdField="@IdField"
ParentIdField="@ParentIdField"
HasChildrenField="@HasChildrenField"
ItemsField="@ItemsField">...</TelerikTreeList>
}
else if (HasChildrenField != null)
{
<TelerikTreeList Data="@Data"
IdField="@IdField"
ParentIdField="@ParentIdField"
HasChildrenField="@HasChildrenField">...</TelerikTreeList>
}
else if (ItemsField != null)
{
<TelerikTreeList Data="@Data"
IdField="@IdField"
ParentIdField="@ParentIdField"
ItemsField="@ItemsField">...</TelerikTreeList>
}
else
{
<TelerikTreeList Data="@Data"
IdField="@IdField"
ParentIdField="@ParentIdField">...</TelerikTreeList>
}
Which isn't good.
At least "HasChildrenField" and "ItemsField" should have that check because it isn't a required parameter to have property for the TelerikTreeList to work.
Error Stack
ArgumentNullException: Value cannot be null. (Parameter 'name')
System.Type.GetProperty(string name, BindingFlags bindingAttr)
System.Type.GetProperty(string name)
Telerik.Blazor.Extensions.ReflectionExtensions.GetPropertyValue(object target, string propertyName)
Telerik.Blazor.Data.TelerikTreeListDataSource<TItem>.CreateTreeListItem(TItem item, IEnumerable<TreeListItem<TItem>> childItems)
Telerik.Blazor.Data.TelerikTreeListDataSource<TItem>.GetItems(IEnumerable<TItem> data)
Telerik.Blazor.Data.TelerikTreeListDataSource<TItem>.BuildTree(IEnumerable<TItem> sourceData)
Telerik.Blazor.Data.TelerikTreeListDataSource<TItem>.InitData(IEnumerable<TItem> sourceData)
Telerik.Blazor.Data.TelerikTreeListDataSource<TItem>.ProcessData(IEnumerable data)
Telerik.Blazor.Components.Common.DataBoundComponent<TItem>.ProcessDataInternal()
Telerik.Blazor.Components.Common.DataBoundComponent<TItem>.OnParametersSetAsync()
Telerik.Blazor.Components.TelerikTreeList<TItem>.<>n__0()
Telerik.Blazor.Components.TelerikTreeList<TItem>.OnParametersSetAsync()
Microsoft.AspNetCore.Components.ComponentBase.CallStateHasChangedOnAsyncCompletion(Task task)
Microsoft.AspNetCore.Components.ComponentBase.RunInitAndSetParametersAsync()
Microsoft.AspNetCore.Components.Rendering.HtmlRenderer.HandleException(Exception exception)
Microsoft.AspNetCore.Components.RenderTree.Renderer.AddToPendingTasks(Task task)
Microsoft.AspNetCore.Components.Rendering.ComponentState.SetDirectParameters(ParameterView parameters)
Microsoft.AspNetCore.Components.RenderTree.RenderTreeDiffBuilder.InitializeNewComponentFrame(ref DiffContext diffContext, int frameIndex)
Microsoft.AspNetCore.Components.RenderTree.RenderTreeDiffBuilder.InitializeNewSubtree(ref DiffContext diffContext, int frameIndex)
Microsoft.AspNetCore.Components.RenderTree.RenderTreeDiffBuilder.InsertNewFrame(ref DiffContext diffContext, int newFrameIndex)
Microsoft.AspNetCore.Components.RenderTree.RenderTreeDiffBuilder.AppendDiffEntriesForRange(ref DiffContext diffContext, int oldStartIndex, int oldEndIndexExcl, int newStartIndex, int newEndIndexExcl)
Microsoft.AspNetCore.Components.RenderTree.RenderTreeDiffBuilder.ComputeDiff(Renderer renderer, RenderBatchBuilder batchBuilder, int componentId, ArrayRange<RenderTreeFrame> oldTree, ArrayRange<RenderTreeFrame> newTree)
Microsoft.AspNetCore.Components.Rendering.ComponentState.RenderIntoBatch(RenderBatchBuilder batchBuilder, RenderFragment renderFragment)
Microsoft.AspNetCore.Components.RenderTree.Renderer.RenderInExistingBatch(RenderQueueEntry renderQueueEntry)
Microsoft.AspNetCore.Components.RenderTree.Renderer.ProcessRenderQueue()
Microsoft.AspNetCore.Components.Rendering.HtmlRenderer.HandleException(Exception exception)
Microsoft.AspNetCore.Components.RenderTree.Renderer.ProcessRenderQueue()
Microsoft.AspNetCore.Components.RenderTree.Renderer.ProcessPendingRender()
Microsoft.AspNetCore.Components.RenderTree.Renderer.AddToRenderQueue(int componentId, RenderFragment renderFragment)
Microsoft.AspNetCore.Components.ComponentBase.StateHasChanged()
Microsoft.AspNetCore.Components.ComponentBase.CallOnParametersSetAsync()
Microsoft.AspNetCore.Components.ComponentBase.RunInitAndSetParametersAsync()
Microsoft.AspNetCore.Components.Rendering.HtmlRenderer.HandleException(Exception exception)
Microsoft.AspNetCore.Components.RenderTree.Renderer.AddToPendingTasks(Task task)
Microsoft.AspNetCore.Components.Rendering.ComponentState.SetDirectParameters(ParameterView parameters)
Microsoft.AspNetCore.Components.RenderTree.Renderer.RenderRootComponentAsync(int componentId, ParameterView initialParameters)
Microsoft.AspNetCore.Components.Rendering.HtmlRenderer.CreateInitialRenderAsync(Type componentType, ParameterView initialParameters)
Microsoft.AspNetCore.Components.Rendering.HtmlRenderer.RenderComponentAsync(Type componentType, ParameterView initialParameters)
Microsoft.AspNetCore.Components.Rendering.RendererSynchronizationContext+<>c__11<TResult>+<<InvokeAsync>b__11_0>d.MoveNext()
Microsoft.AspNetCore.Mvc.ViewFeatures.StaticComponentRenderer.PrerenderComponentAsync(ParameterView parameters, HttpContext httpContext, Type componentType)
Microsoft.AspNetCore.Mvc.ViewFeatures.ComponentRenderer.PrerenderedServerComponentAsync(HttpContext context, ServerComponentInvocationSequence invocationId, Type type, ParameterView parametersCollection)
Microsoft.AspNetCore.Mvc.ViewFeatures.ComponentRenderer.RenderComponentAsync(ViewContext viewContext, Type componentType, RenderMode renderMode, object parameters)
Microsoft.AspNetCore.Mvc.TagHelpers.ComponentTagHelper.ProcessAsync(TagHelperContext context, TagHelperOutput output)
Microsoft.AspNetCore.Razor.Runtime.TagHelpers.TagHelperRunner.<RunAsync>g__Awaited|0_0(Task task, TagHelperExecutionContext executionContext, int i, int count)
I would like to have an event equivalent to the OnRead for the Grid so that I could make custom data operations such as applying custom filtering to the root items.
---
ADMIN EDIT
In the meantime, loading data on demand only when a node expands can make database queries happen less often and return less data: https://docs.telerik.com/blazor-ui/components/treelist/data-binding/load-on-demand
---
I use Guids to identify data in my application. It is a lot more reliable than using integers; however, it appears as if the TreeList does not support the use of Guids for the Id and ParentId fields when building the list's view.
---
ADMIN EDIT
This was not a bug, it was probably a configuration issue, as the scenario works, so this is marked as "declined". See the thread below for a sample.
---
Hello,
I am using a TelerikTreeList with an EditorTemplate with a TextBox for one of it's columns.
If i am adding a new object to the TreeList and begin typing in the cell with the EditorTemplate the cell is losing focus more or less on keystroke. (If you're typing quite fast it might be 2 or 3 characters before it loses focus.)
If i am editing an existing object the concerned cell doesn't lose focus.
If i change the binding of the TextBox in the EditorTemplate from "bind-Value" to "Value" it is working but i want to use the two-way-binding of the TextBox.
I have a similar UI with a grid instead of TreeList which is working fine with the TextBox in the EditorTemplate.
I Attached an example project to reproduce the problem.
I tested with google chrome, mozilla firefox and microsoft edge and i had the same problem in alle 3 browsers.
best regards

