Hi!
Im using a Grid component InCell Editing the OnDelete, OnUpdate handlers are working fine but OnCreate handler its not working. By the way im using a service to manage the CRUD operations as follows
Page Component
@page "/districts"
@using MVC.Services
@using MVC.Models
@using System.ComponentModel.DataAnnotations
@inject IDistrictService DistrictService
<h3>Districts</h3>
<TelerikGrid Data="@district" Sortable="true" EditMode="@GridEditMode.Incell"
Height="500px"
Pageable="true" PageSize=@PageSize
OnUpdate=@UpdateItem OnDelete=@DeleteItem OnCreate=@CreateItem OnCancel="@OnCancelHandler">
<GridToolBar>
<GridCommandButton Command="Add" Icon="add">Add District</GridCommandButton>
</GridToolBar>
<GridColumns>
<GridColumn Field="@(nameof(District.Id))" Editable="false" />
<GridColumn Field="@(nameof(District.Description))" Title="Description" />
<GridColumn Field="@(nameof(District.EnableApprovalWorkflow))" Title="Enable Approval Workflow" />
<GridCommandColumn>
<GridCommandButton Command="Delete" Icon="delete">Delete</GridCommandButton>
</GridCommandColumn>
</GridColumns>
</TelerikGrid>
@code {
int PageSize = 15;
IEnumerable<District> district;
protected override async Task OnInitializedAsync()
{
await GetGridData();
}
async Task GetGridData()
{
district = await DistrictService.DistrictList();
}
async Task CreateItem(GridCommandEventArgs args)
{
District item = (District)args.Item;
await DistrictService.DistrictInsert(item);
await GetGridData();
}
void OnCancelHandler(GridCommandEventArgs args)
{
District item = (District)args.Item;
}
async Task DeleteItem(GridCommandEventArgs args)
{
District item = (District)args.Item;
await DistrictService.DistrictDelete(item.Id);
await GetGridData();
}
async Task UpdateItem(GridCommandEventArgs args)
{
District item = (District)args.Item;
await DistrictService.DistrictUpdate(item);
await GetGridData();
}
}
Service Logic
using Dapper;
using Microsoft.Data.SqlClient;
using MVC.Models;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace MVC.Services
{
public class DistrictService : IDistrictService
{
private readonly SqlConnectionConfiguration _configuration;
public DistrictService(SqlConnectionConfiguration configuration)
{
_configuration = configuration;
}
public async Task<bool> DistrictInsert(District district)
{
using (var conn = new SqlConnection(_configuration.Value))
{
var parameters = new DynamicParameters();
parameters.Add("Description", district.Description, DbType.String);
parameters.Add("EnableApprovalWorkflow", district.EnableApprovalWorkflow, DbType.Boolean);
await conn.ExecuteAsync("spLookupDistrict_Insert", parameters, commandType: CommandType.StoredProcedure);
}
return true;
}
public async Task<IEnumerable<District>> DistrictList()
{
IEnumerable<District> districts;
using (var conn = new SqlConnection(_configuration.Value))
{
districts = await conn.QueryAsync<District>("spLookupDistrict_List", commandType: CommandType.StoredProcedure);
}
return districts;
}
public async Task<IEnumerable<District>> DistrictSearch(string @Param)
{
var parameters = new DynamicParameters();
parameters.Add("@Param", Param, DbType.String);
IEnumerable<District> districts;
using (var conn = new SqlConnection(_configuration.Value))
{
districts = await conn.QueryAsync<District>("spLookupDistrict_Search", parameters, commandType: CommandType.StoredProcedure);
}
return districts;
}
public async Task<District> District_GetOne(int @Id)
{
District district = new District();
var parameters = new DynamicParameters();
parameters.Add("@Id", Id, DbType.Int32);
using (var conn = new SqlConnection(_configuration.Value))
{
district = await conn.QueryFirstOrDefaultAsync<District>("spLookupDistrict_GetOne", parameters, commandType: CommandType.StoredProcedure);
}
return district;
}
public async Task<bool> DistrictUpdate(District district)
{
using (var conn = new SqlConnection(_configuration.Value))
{
var parameters = new DynamicParameters();
parameters.Add("Id", district.Id, DbType.Int32);
parameters.Add("Description", district.Description, DbType.String);
parameters.Add("EnableApprovalWorkflow", district.EnableApprovalWorkflow, DbType.Boolean);
await conn.ExecuteAsync("spLookupDistrict_Update", parameters, commandType: CommandType.StoredProcedure);
}
return true;
}
public async Task<bool> DistrictDelete(int Id)
{
var parameters = new DynamicParameters();
parameters.Add("@Id", Id, DbType.Int32);
using (var conn = new SqlConnection(_configuration.Value))
{
await conn.ExecuteAsync("spLookupDistrict_Delete", parameters, commandType: CommandType.StoredProcedure);
}
return true;
}
}
}
Hi !,
I just installed and started to use Telerik Blazor , all controls are working fine but when trying to use the Dialog Component, after adding the cascading parameter in the code section i getting the following error :
Thank you for your support.
Regards,
Alberto
I wasn't sure if I should report this as a bug or not. With a modal window, you can tab beyond the modal window into the URL, and then continue on into the page behind the modal window itself. I was able to recreate this on the Modal demo, and fire a search, even though I couldn't click to get there. As I saw in another post that it is essentially a viewport modal (https://feedback.telerik.com/blazor/1510450-prevent-the-user-from-dragging-a-window-out-of-the-viewport), would it be possible to force modal to be system modal, as was available back in the ancient Winforms days?
---
ADMIN EDIT
That's how a web page behaves. Code in a web page cannot and should not prevent the user from using their OS. The browser chrome (address bar, buttons and so on) are part of the OS, and as such are beyond the sandbox of the web app. The web app is limited to the viewport, it cannot go out of it, or interact or control elements outside of it. Anything else would be a severe security issue.
A system-wide modal dialog is only possible though a native application, but not in a web application.
---
Hi. Still in the trial phase, and I was curious about this.
I'm trying to develop two apps, one in ASP.NET Core and the other in Blazor WASM.
I found the ASP.NET Core Bottom Navigation which is perfect for the ASP.NET Core project. Shown here.
However, I'd like to be able to show continuity as users transition to the Blazor project and I don't see a BottomNavigation component listed for Blazor.
Is this something that can be added to the Blazor UI tools, or is there an example someplace I can use to get started?
Thanks in advance.
Hi,
we are having a hard time to come up with a general application layout (menu/navigation).
We found PanelBar, Menu and Drawer... are there any other controls related to menu & navigation?
A more UX oriented documentation (and not only for the technical components individually) would be nice e.g. like they do it here: Overview | Clarity Design System
Kind regards
Steffen
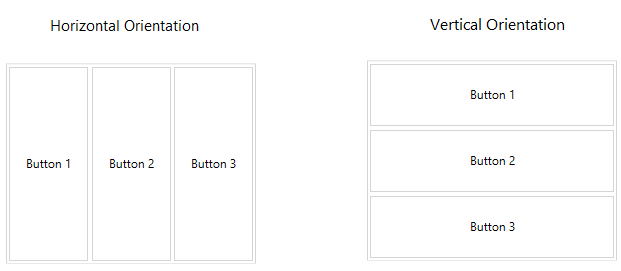
A stack panel component that creates a layout of items that are vertically positioned.

It could also have a wrap layout to make the items horizontal with wrapping

or horizontal without wrapping

Hi
I would like a "Steper" as the one you have in your MVC product.
Hi,
Would be great if there could be a Timeline component for Blazor. Just like the Timeline component for WPF at "https://docs.telerik.com/devtools/wpf/controls/radtimeline/overview".
I need that component or something similar to show time based instances of activity on a particular item. A lack of such visualisation feature is making us hold on to the WPF one.
Thanks.
Like the grouping in the Kendo combo box https://demos.telerik.com/kendo-ui/combobox/grouping
<AdminEdit>
This Feature Request would be an umbrella for implementing items grouping for select components (ComboBox, DropDownList, MultiSelect, and others).
</AdminEdit>
It would be nice to switch the color schemes used by the telerik Blazor components on-the-fly in an application (i.e. switch from light mode to dark mode). I realize you have a JS approach to this problem, however that requires maintaining multiple stylesheets and custom javascript, which we are trying to avoid in a Blazor project. I like the approach used by MudBlazor where basically all css colors are variables that can be easily switched at runtime without any javascript:
https://mudblazor.com/wasm/customization/theming/overview
Example live daylight map: https://www.flightradar24.com/
I would like components like the TextBox, NumericTextBox, TextArea, Button to have a method in their reference similar to the FocusAsync() which Microsoft included to the ElementReference in .NET5.
---
ADMIN EDIT
For the time being, you can use JS interop and prepare a suitable selector. Here is a basic example for the button:
@inject IJSRuntime _js
Notes:<br />
- Move this script to a proper place, it is hacked into the component to make this snippet short
- Make sure the ID is unique if you use IDs. THere are other selectors you can use (such as classes, or you can even cascade your selectors to make them more specific)
<br /><br />
<script suppress-error="BL9992">
function focusElement(selector) {
var elem = document.querySelector(selector);
if (elem && elem.focus) {
setTimeout(function () {
elem.focus();
}, 30);
}
}
</script>
<TelerikButton OnClick="@FocusBtn">Focus the other button</TelerikButton>
<br /><br />
<TelerikButton Id="@btnId" OnClick="@SpecialBtnAction">I will be focused programmatically</TelerikButton>
@code{
string btnId = "my-special-btn";
async Task FocusBtn()
{
await _js.InvokeVoidAsync("focusElement", $"#{btnId}");
}
async Task SpecialBtnAction()
{
Console.WriteLine("special button clicked");
}
}---
I'd like to be have possibility to override <TelerikTimePicker /> buttons' actions or determine which button was clicked.
There's no built-in way to differentiate "Now" and "Set" button click on <TelerikTimePicker /> .
For example I'd like to be able to determine when "Now" button was clicked and modify the time accordingly (set different timezone offset for example).
Kind regards,
Ardi Aver
There doesn't seem to be a way to deselect the selected row either by clicking on a selected row again or by two-way-binding and setting it to an empty list.
This would be pretty handy as currently the only way that makes sense for me is to make no use of selection mode at all.
A rich text editor style control would be very helpful in specific cases as I could allow the user to edit and style text.
---
ADMIN EDIT
A Web application (such as Blazor applications) are based on HTML and CSS, and the Telerik UI for Blazor suite already offers a component that outputs HTML: https://demos.telerik.com/blazor-ui/editor/overview. You can even import and export its content from/to an MS Word document (or other formats) through the Telerik Document Processing Libraries that come with your license) as shown here: https://github.com/telerik/blazor-ui/tree/master/editor/ImportExport.
---
Hi,
I reported this last week but it got declined ?? Perhaps a picture will help
The default grid displays the filter icon OVER the text and this makes the text unreadable. This is just the material format from your websites themebuilder
The icon should be closer to the column width adjuster - as you can see from the attachment there is more space between the columns than there is text
I would expect it to be "| Description Y |" and not "| Desc... Y |" which is what its doing. (really the space between the filter icon and the column adjusted is just wasted and there seems to be no way to fix it)
I've tried to move the k-i-filter using CSS and while giving it a left margin of 32px is working ok and making it look reasonable, it still has the circle highlighter when you click it in the wrong place and I can't figure out how to move that also.
Hi,
I have a grid, it has quite a few columns - maybe 10-15, and this is causing 2 problems which are kind of related.
First problem is it tries to squash them all onto the screen making them all narrow and that hides the header text - I have played with horizontal scrollbar but so far I've only managed to resize them after it loads (or to workaround that I have tried save state after I've resized them with some success, but i'd really prefer the default starting point to be wider than the screen - if you have an example you can show me how to do this?)
Next problem is when I add a filter row to it - its basically unusable. Even though the columns are narrow, they look like they should be wide enough, but instead what happens is the filter button appears in the middle by itself and nothing else appears - sometimes I see " ___ Y " but most of the time its " Y ". It seems very poor use of space by default. This is the material theme.
Can you help? I did try with the filter menu but it is more complicated for our users and they prefer the idea of filterrow, plus it also crashes intermittently (see below for callstack).
Intermittent crash in filter menu - happens when user clicks the menu then clicks filter, before the filter menu is displayed.
Error: System.NullReferenceException: Object reference not set to an instance of an object.
at Telerik.Blazor.Components.Common.Filters.FilterList.TelerikFilterList.GetFilterOperators()
at Telerik.Blazor.Components.Common.Filters.FilterList.TelerikFilterList.InitFilterOperators()
at Telerik.Blazor.Components.Common.Filters.FilterList.TelerikFilterList.OnInitializedAsync()
at Microsoft.AspNetCore.Components.ComponentBase.RunInitAndSetParametersAsync()
I see a good solution for angular (PopupSettings.appendTo)
https://www.telerik.com/forums/datepicker-doesn%27t-open-in-ionic-modal#5117655
but blazor only has the PopupClass attribute to work with. Assigning that a class with a large z-index didn't help

