Maybe adding it to the Kendo UI .Net Core offering would at least entice us to sign up for that too!
Hi Team,
I would like to request to add an Html/Tag Helper for the kendo.ui.icon.
Thanks!
I'm using an OData datasource to populate the grid. To make matters worse, the Autocomplete retrieves data for *all* of the grid columns. I'd say the default behavior should only retrieve the current column's data and preferably use OData groupby to limit the results to distinct values.
Interestingly, the CheckBoxList filter *is* populated from the current grid data, behaving as expected.
My page is attached and the issue is occurring in the detail grid where Server Filtering is disabled.
I am seeing that once a grid checkboxlist column filter exceeds about 1000 items the wait time appears to increase non-linearly (performance is worse than linear.) For example, with 3,000 items the page freezes for about 30 seconds. The data is fetched in under 50 milliseconds, so the vast majority of this time appears to be processing by Kendo.
Please see the attached for my configuration.
Serializing DataSourceResult when it contains several groups is significantly slower compared to serializing the object when no grouping is used. Consider ways to improve the performance. For more context and an example, see Ticket ID:
It would be nice to extend dialog like office 365 right dialog ( docked to the right).
It would be nice to have a dropdown button with a container
In the example below products is actually DbSet<Product>
public async Task<ActionResult> Products_Read([DataSourceRequest]DataSourceRequest request)
{
using (var northwind = new SampleEntities())
{
IQueryable<Product> products = northwind.Products;
DataSourceResult result = await products.ToDataSourceResultAsync(request);
return Json(result);
}
}Under the hood the ToDataSourceResultAsync call is executed inside Task.Run
And that Task.Run is calling sync methods of IQueryable which means EntityframeworkCore queries are not taking place with async I/O
Whilst I'm aware that I can create a HTML label and add the k-label class. I feel that a Label and a LabelFor are essential parts of the toolkit to prevent brittle code getting created when/if the labels that are created within the toolkit have other requirements
I have created my own implementation for now but I think this should be added to your roadmap, especially as it's such a simple thing to do
*** Please follow-up with additional details, if necessary. Thank you. ***
There is currently no built-in feature to dynamically disable pagination when the number of grid rows is fewer than the defined page size. I need a way to automatically disable pagination when the number of records is less than or equal to the page size for a smoother user experience. Fig: 1(a)
In the above image, After filtering the data, despite current records are less than the page size but pagination is still appearing.
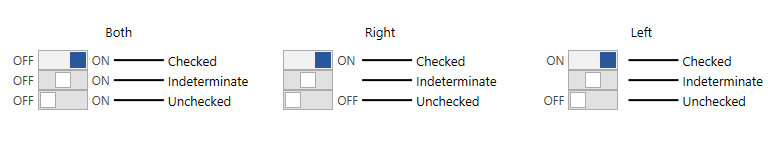
Add a 3 state mode to the Switch component (like it is already implemented in the Telerik UI for WPF) or create new component with that feature.
Example:

When uncheck "Use localization" while create project the Localization resources are still auto copied while publish the project.
The resources are part of the telerik.ui.for.aspnet.core.yyyy.q.mmdd.nupkg and therefore are copied to the bin folder regardless of the "Use localization" option. The "Use localization" option controls the availability only of the messages files.
This a feature request for providing another lightweight NuGet which does not contain the localization dlls that could be used for non-localized projects.
When both UI for ASP.NET MVC and UI for ASP.NET Core Visual Studio extensions are installed and only UI for ASP.NET Core project is loaded, the notification for new version is shown for UI for ASP.NET MVC.
Running WAVE on websites that use the Slider throw up a load of alerts to do with "Redundant title text" and "Unlabeled form control with title".
You can see examples of this on any demo page such as the Basic Usage one.
Can you please remove the offending attributes - or come up with values that don't throw these issues up? I'm not sure if they're in place to work with ToolTips, but if we elect not to support ToolTips (which is default behaviour) then they are effectively redundant.
I don't want to have to do this myself in script because it is an unnecessary overhead and may cause downstream issues in your code.
Test Environment:
OS Version: 22H2 OS Build 22621.1702
Edge Version: Edge(Chromium) Version 114.0.1823.37 (Official build) (64-bit)
Pre requisites:
High contrast mode: Settings->Accessibility->contrast themes-> select Aquatic/desert theme
Repro-Steps:
- Open ASP.NET Core DateRangePicker Key Features Demo | Telerik UI for ASP.NET Core using valid credentials.
- Navigate to 'Start'/'End' calendar using Tab key and invoke it.
- Select any Date from Start/End calendar.
- Observe the issue in high contrast mode i.e. Aquatic/Desert mode whether we are able to identify the selected date in high contrast themes or not.
While invoking start and end date calendar, the selected date is not visible in both aquatic and desert theme.
While invoking start and end date calendar, the selected date should be visible clearly in both aquatic and desert theme.
User Impact:
Users with low vision and who rely on high contrast aquatic and desert theme will face difficulties if the selected date is not visible clearly.
I'm looking to add the Nonce to the standard inline kendo initialization scripts rather that having to defer initialization and output the initialization scripts in a script tag with a nonce, as demonstrated in the documentation https://docs.telerik.com/aspnet-core/html-helpers/helper-basics/content-security-policy#for-r1-2023-sp1-and-later-working-with-telerik-ui-for-aspnet-mvc-components




