Recently Updated
Unplanned
Last Updated:
05 Dec 2019 13:43
by Desislava
ADMIN
Created by:
Ivan Todorov
Comments:
3
Category:
Panorama
Type:
Feature Request
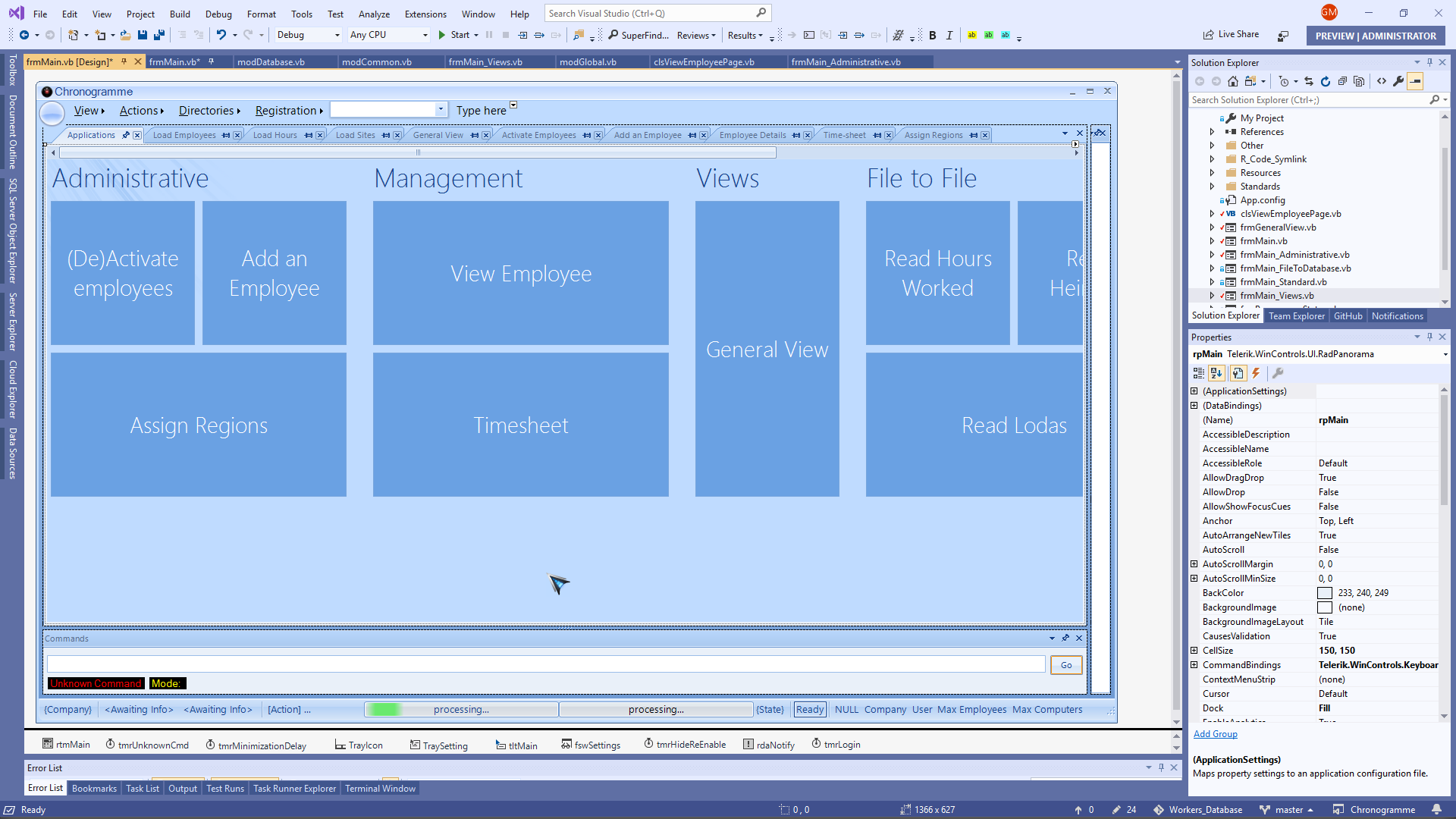
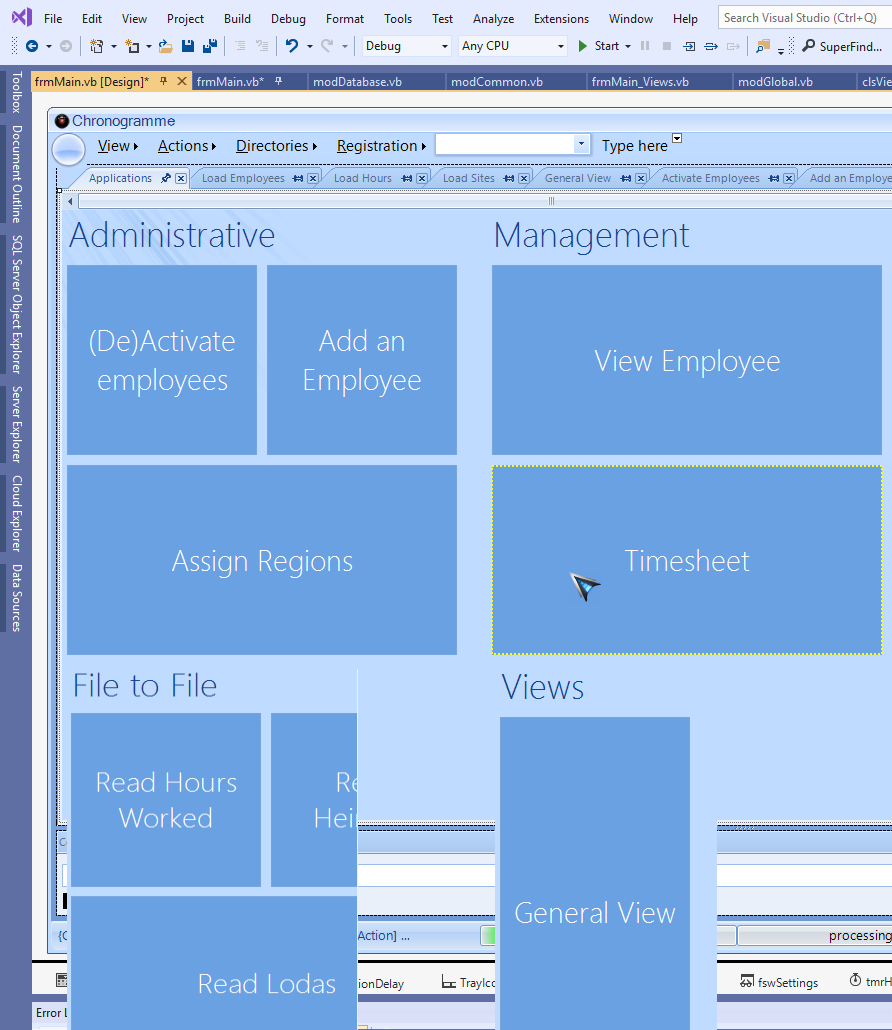
This will allow the users to scroll through the tiles in all rows when the available height is insufficient.
WORKAROUND:
class CustomPanorama : RadPanorama
{
RadScrollBarElement vScroll;
protected override void CreateChildItems(Telerik.WinControls.RadElement parent)
{
base.CreateChildItems(parent);
this.vScroll = new RadScrollBarElement();
this.vScroll.ScrollType = ScrollType.Vertical;
this.vScroll.StretchHorizontally = false;
this.vScroll.StretchVertically = true;
this.vScroll.MinSize = new System.Drawing.Size(16, 0);
this.vScroll.Alignment = System.Drawing.ContentAlignment.TopRight;
this.PanoramaElement.Children.Add(vScroll);
this.vScroll.ValueChanged += new EventHandler(vScroll_ValueChanged);
this.PanoramaElement.GroupLayout.RadPropertyChanged += new Telerik.WinControls.RadPropertyChangedEventHandler(GroupLayout_RadPropertyChanged);
this.PanoramaElement.TileLayout.RadPropertyChanged += new Telerik.WinControls.RadPropertyChangedEventHandler(GroupLayout_RadPropertyChanged);
this.ScrollBarAlignment = HorizontalScrollAlignment.Bottom;
}
void GroupLayout_RadPropertyChanged(object sender, Telerik.WinControls.RadPropertyChangedEventArgs e)
{
if (e.Property == RadElement.BoundsProperty && sender == this.GetCurrentLayout())
{
UpdateVScroll();
}
}
protected override void OnSizeChanged(EventArgs e)
{
base.OnSizeChanged(e);
UpdateVScroll();
}
private void UpdateVScroll()
{
vScroll.Maximum = this.GetCurrentLayout().Size.Height;
vScroll.LargeChange = Math.Max(0, (int)(this.Size.Height - this.PanoramaElement.ScrollBar.Size.Height));
if (vScroll.LargeChange >= vScroll.Maximum)
{
vScroll.Visibility = ElementVisibility.Hidden;
}
else
{
vScroll.Visibility = ElementVisibility.Visible;
}
if (this.PanoramaElement.ScrollBar.Visibility == ElementVisibility.Visible)
{
vScroll.Margin = new System.Windows.Forms.Padding(0, 0, 0, this.PanoramaElement.ScrollBar.Size.Height);
}
else
{
vScroll.Margin = new System.Windows.Forms.Padding(0);
}
}
void vScroll_ValueChanged(object sender, EventArgs e)
{
this.GetCurrentLayout().PositionOffset = new System.Drawing.SizeF(0, -this.vScroll.Value);
}
private LayoutPanel GetCurrentLayout()
{
if (this.ShowGroups)
{
return this.PanoramaElement.GroupLayout;
}
return this.PanoramaElement.TileLayout;
}
public override string ThemeClassName
{
get
{
return typeof(RadPanorama).FullName;
}
set
{
base.ThemeClassName = value;
}
}
}
Unplanned
Last Updated:
21 Feb 2019 11:18
by ADMIN
Created by:
Ioannis
Comments:
1
Category:
Panorama
Type:
Feature Request
If i have lots of group, the horizontal axis gets full with the square 4x4 groups, but the vertacal axis has lots of empty space.
I could break the squareness of the groups to make them longer in the vertical axis, but that seems a bit ugly.
However, I cannot seem to find a way to put a group under another group, therefore utilising both the X and Y dimensions well.
Can it be done?
i.e.
--Group 1-- --Group2--
Tile Tile Tile Tile
Tile Tile Tile Tile
--Group 3--
Tile Tile
Tile Tile
Before (How it is now):

After (How I'm proposing it can be):

Unplanned
Last Updated:
15 Aug 2017 10:02
by ADMIN
ADMIN
Created by:
Dess | Tech Support Engineer, Principal
Comments:
0
Category:
Panorama
Type:
Feature Request
It would be nice if the user is allowed to edit the tiles.
Unplanned
Last Updated:
15 Aug 2017 09:38
by Jesse Dyck
ADMIN
Created by:
Stefan
Comments:
1
Category:
Panorama
Type:
Feature Request
ADD. RadPanorama - add selection support with checkboxes
Unplanned
Last Updated:
15 Aug 2017 09:38
by ADMIN
ADMIN
Created by:
Jack
Comments:
0
Category:
Panorama
Type:
Feature Request
Currently RadPanorama animates all visible tiles when clicking on a tile.
Unplanned
Last Updated:
15 Aug 2017 09:38
by ADMIN
ADMIN
Created by:
Julian Benkov
Comments:
0
Category:
Panorama
Type:
Feature Request
example:
RadLiveTileElement tileElement = new RadLiveTileElement();
tileElement.Text = "&Applications";
tileElement.UseMnemonic = true;
panorama.Items.Add(tileElement);
Unplanned
Last Updated:
15 Aug 2017 09:33
by ADMIN
ADMIN
Created by:
Ivan Todorov
Comments:
0
Category:
Panorama
Type:
Feature Request
The user should be able to select tiles with the mouse or with the arrow keys.
Unplanned
Last Updated:
15 Aug 2017 09:33
by ADMIN
ADMIN
Created by:
Stefan
Comments:
0
Category:
Panorama
Type:
Feature Request
IMPROVE. RadPanorama - increase the RowsCount when the form's size is increased, so the user will be able to drag items there.
Unplanned
Last Updated:
30 Mar 2016 09:40
by ADMIN
ADMIN
Created by:
Dess | Tech Support Engineer, Principal
Comments:
0
Category:
Panorama
Type:
Bug Report
To reproduce: 1. Add a RadPanorama with several tiles at design time. 2. Open the RadItem Collection Editor and try to reorder the items by using the arrows. Press OK. As a result, the tiles in the form are not ordered as expected although the order in the Collection Editor is the desired one. Workaround: add the tiles at run-time in the correct order.
