When using both filtering and virtualized dropdownlist, it can sometimes occur that the list will show no items after a series of repro steps:
Stackblitz (modified with only a console.log in the handlePageChange function) from Vue Dropdowns Library & DropDownList Component - Virtualization - Kendo UI for Vue Docs & Demos (telerik.com)
- open dropdown
- type 33333 into the filter
- see no data found
- quickly remove the last 2 3's, so now you're only filtering on 333
- quickly scroll down, then quickly scroll up
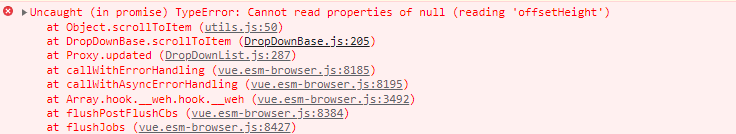
- see no data found and see that skip is NaN in the console
Describe the bug
When using the DropDownList in combination with its label and aria-required props the aria-required is not correctly rendered
To Reproduce
- Open this CodeSandbox project
- Open the browser's DevTools
- Inspect the DropDownlist
- See where the aria-required attribute is rendered
Expected behavior
The aria-required attribute should be rendered on the element with the "combobox" role.
The DropDownList doesn't select the correct item on initial load in the list when list starts with 'Baseball, Basketball'. This can be observed in the following example:
https://codesandbox.io/s/stoic-tdd-mfjlh2
Steps to reproduce:
- refresh the preview window
- tab to or open the dropdownlist
- press the 'B' key
Expected result:
'Baseball' is selected
Actual result:
'Basketball' is selected.
Ticket ID: 1619469
Describe the bug
A clear and concise description of what the bug is.
To Reproduce
- Open this project
- Use the scrollbar and scroll to Item 600
- Using a mouse start scrolling fast in an upside direction.
- Some items are missing on the top of the list of items
Expected behavior
There shouldn't be missing items at the top of the list of items
Screenshots
Video: https://www.dailymotion.com/video/k5P0hMi2v5r54nzidJI

Describe the bug
When the AutoComplete and Button components are disabled, they are still focusable.
To Reproduce
- Open this StackBlitz example
- Press the Tab key to focus the DropDownList
- Press the Tab key for a second time to focus the Button
Expected behavior
When disabled, both the DropDownList and Button should not be focusable
Describe the bug
In a scenario of a DropDownList with virtualization and a valuePrimitve set to true, the selected value disappears if the data in the popup is scrolled.
To Reproduce
- Open this StackBlitz example
- Open the popup of the DropDownList and select 'Item 5'
- Open the DropDownList again and scroll the data down
Expected behavior
The selected value of the DropDownList should not disappear when scrolling its data.
Describe the bug
When the Native DropDownList is configured to work in a data virtualization mode, if the user scrolls to the last data page, then close and reopen the popup of the component, no data is visualized in the popup. If the empty popup is scrolled, then the missing data appears back.
To Reproduce
- Open this StackBlitz example
- Open the DropDownList and scroll its data to the end
- Click outside the DropDownList to close its popup
- Click on the DropDownList to open it
Expected behavior
The same data that is visible before the popup is closed, should be visible inside the DropDownList when it is opened on step 4 above.
Describe the bug
The position of the DropDownList's popup is not updated when the popup is opened above the component and the data items in the popup are filtered.
To Reproduce
- Open this StackBlitz example in a new tab
- Resize the browser's window in a way the DropDownlist is at the bottom of the visible area and click on the component to expand its popup. Because there is no space below the DropDownList, its popup should pop above the component
- In the search box in the popup write "sm"
Expected behavior
The bottom of the popup should be constantly stuck to the DropDownList and not staying at it initial position above the compoennt.
Screenshots
DDL-filter.mp4
Describe the bug
The appendTo and className properties of the Popup component cannot be set for the DropDowns, when configured through the popupSettngs prop.
To Reproduce
- Open this StackBlitz example
- Expand the DropDownList
Expected behavior
We should be able to add a className to the component's popup and control the element to which the popup will be appended to.
Describe the bug
A clear and concise description of what the bug is.
To Reproduce
Steps to reproduce the behavior:
https://stackblitz.com/edit/5yuap2-cjycwm?file=src/main.vue
open the dropdownlist
The popup is NOT aligned with the component
Expected behavior
the popup is aligned with the component
workaround - https://stackblitz.com/edit/5yuap2-f2kb5l?file=src%2Fmain.vue
Describe the bug
When filtering the DropDownList data, if both the value and the data-item-key properties are defined for the component, an error appears in the browser's console. Once the error appears, the popup of the component cannot be closed.
To Reproduce
- Open this StackBlitz example
- In the DropDownList, search/filter for something that doesn't exist. The point here is to get the 'NO DATA FOUND' template displayed.
- Once that 'NO DATA FOUND' is displayed then delete the searched text
Expected behavior
The DropDownList should continue to work with no issues no matter the combination of properties configured for it.
I'm submitting a...
- Bug report
Current behavior
When the filterable property of the Native DropDownList is set to "true" the keyboard navigation is not working as expected. When the arrow up/down button is pressed in opened DropDownList, the selection in the popup is changed with two steps instead of one.
Expected behavior
On press of the up/down arrow key, the selection in the DropDownList's popup should be changed with one step, instead of two
Minimal reproduction of the problem with instructions
- Open this StackBlitz example
- Click on it to open the popup window
- Press the arrow down key. The selection is moved to "Football" while the expected behavior is to move to "Basketball"
I'm submitting a...
- Bug report
Current behavior
When the DropDownList is focused and NOT expanded use the "Left/Right/Up/Down" arrows to change the selection in the component. The value in the DropDownList is changing but not being announced by the screen readers.
Expected behavior
The changed DropDownList value should be announced no matter the way the value has been changed.
Minimal reproduction of the problem with instructions
- Start NVDA
- Open this project
- Focus the DropDownList
- Use the keyboard arrows to change the component's value
I'm submitting a...
- Bug report
Current behavior
The record that matches the search criteria of the AutoComplete is highlighted in the popup but the data is not scrolled to this highlighted record.
Expected behavior
The data in the AutoComplete popup should be scrolled to the highlighted element
Minimal reproduction of the problem with instructions
- Open this Demo
- Write "Denmark"
- If you scroll the popup data "Denmark" will be highlighted but this scrolling should be automatic.