Hi, Team.
With the current implementation of the TreeList, if there is a vertical scrollbar in the component, this scrollbar starts from the header cells.
Can you consider making the scrollbar top position start below the header cells of the TreeList? As a reference, you can use the behavior of the vertical scrollbar in the Grid.
I would like to be able to select elements in the tree using shift: click on element #1, then click with shift on element #20 - all elements from 1 to 20 are selected
I also want Ctrl + A to work - select all
In general, this is necessary for all grids, tables, etc.
Describe the bug
When we have more than one locked column in a TreeList and scroll the content of the component horizontally, in scenarios when two locked columns are one by one, the layout of the component is breaking.
To Reproduce
- Open this StackBlitz example
- Scroll the TreeList horizontally to the left
- See that only the header of the Position column is not moving, while the data of the column is moving along with the data of the other columns.
Expected behavior
The first two columns(Name and Position) should stay locked and the content of the other columns should be scrolled below them.
Describe the bug
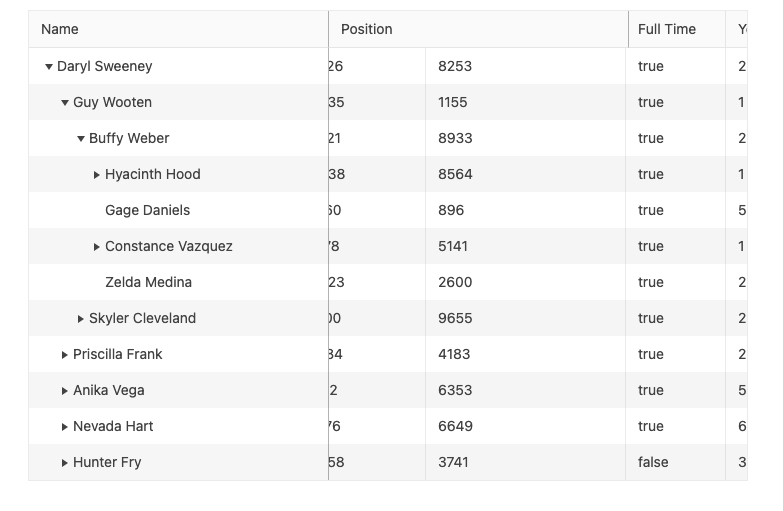
The indentation functionality of the TreeList is not working
To Reproduce
- Open this example
- See the TreeList
Expected behavior
The different rows of the TreeList should look like this:

Describe the bug
When using the TreeList in Typescript the wrapperStyle prop should have a definition if you want to use the component. The field is required, and this should be updated.
Expected behavior
The wrapperStyle property should not be a required one
Describe the bug
The Native TreeList component throws an error when used in inline add/edit mode, in the Firefox browser.
To Reproduce
- Open this StackBlitz example in the Firefox browser.
- Click the "Edit" button on a random row
- Try to edit the content of the Input that appears in the Name column
Expected behavior
The Input's value should be editable and no errors should be thrown.
Describe the bug
The TreeListDataStateChangeEvent type currently has the following props:
- component, dataState and event
While its props should be:
- component, data and event
Expected behavior
The types defined in the TreeListDataStateChangeEvent should be component, data, and event
Describe the bug
The rowClick and rowDoubleClick events of the TreeList are not triggered or not triggered correctly.
- The rowClick event doesn't actually trigger the rowClick but the pointer click event.
- The doubleClick event doesn't trigger at all
To Reproduce
- Open this StackBlitz example
- Click on a randomly selected row
- DoubleClick on a randomly selected row
Expected behavior
When one of the rowClick or doubleClick events is triggered, in the event handler