Currently, the Native Scheduler component doesn't provide the option to group its date by date.
This option is available in the Kendo UI for jQuery and it will be really nice if we have it also in the Native Vue Scheduler.
Describe the bug
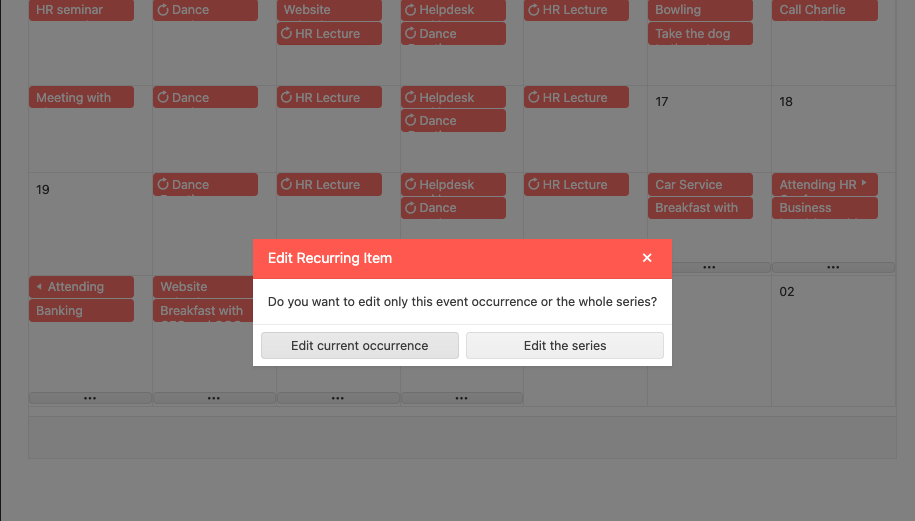
A modal for selecting the editing mode of a recurring event appears on a double click over a recurring event even if the Native Scheduler is not editable.
To Reproduce
- Open this StackBlitz example
- Double-click on a random recurring event
Expected behavior
No popups should appear when double-clicking on an event when the Scheduler is not editable.
Describe the bug
The Native Scheduler allows you to create a new event without setting a title for it. When such an event is created, its delete (X) icon cannot be clicked.
The issue is replicable in scenarios with both default rendering of a custom SchedulerItem.
To Reproduce
- Open this StackBlitz example
- Double-click on the Scheduler to create a new event
- Enter a value in the description field and save the new event
Expected behavior
When you try to delete the event that has no title, you should be able to do it
Workaround
Use the following CSS definition to workaround the bug:
div.k-scheduler-body > div > span.k-event-actions {
z-index: 30000;
}
Here is a StackBlitz example demonstrating the usage of the above CSS.
We've been using the Telerik UI for ASP.NET AJAX Scheduler for years. It has this nice reminder dialog that can be checked on this link and the below screenshot.
Can you add the Reminder functionality in the Native Scheduler component?
It will be beneficial if we have an option to customize the element that appears in the Scheduler when we resize it. Here is a screenshot for more details:
Describe the bug
The "ghost" element that appears when we try to resize an event in the Scheduler is missing in the Timeline and Month views. The result is that the users don't have a visual representation of what is the new size of the event they are modifying. The resizing itself is working correctly. The issue is only with the visual representation.
To Reproduce
- Open this StackBlitz example
- From the Views in the upper right corner select "Timeline" or "Month" view
- Select a random event and try to resize it.
Expected behavior
An element that shows the possible new size of the event should appear like it is in the Day view, for example.
Describe the bug
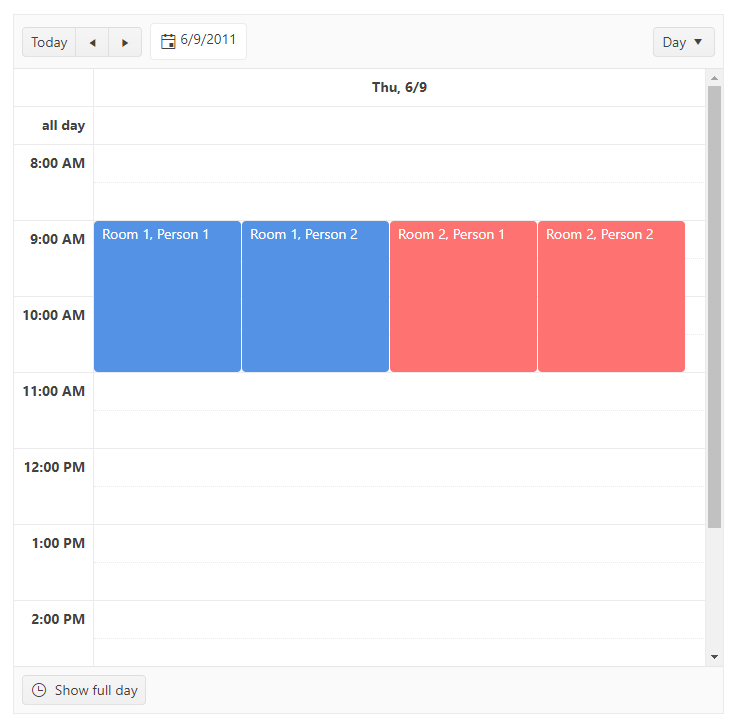
In scenarios when we have a color applied to a Scheduler resource, the pre-defined color is not visualized as a background if we use the group prop. This happens when the resource is not available in the array passed to the group property. If the resource that holds a color is available in the group array, the colors are correctly displayed.
To Reproduce
- Open this StackBlitz example
- See the 4 events available in the view
Expected behavior
The events assigned to Room 1 should be with blue background and the events assigned to Room 2 should be with red/pink background. This should be valid for all scenarios in the Scheduler - with and without grouping.