Describe the bug
With version 3.11.00 of the Native Scheduler, we no longer have to define custom styles for the slots inside the component.
To Reproduce
- Open this StackBlitz example
- See the Scheduler's slots. Its colors are the default ones
Expected behavior
The result should be like in this StackBlitz example.
Describe the bug
Scheduler difference in initial events' positioning in Firefox
To Reproduce
https://stackblitz.com/edit/to5tp6-yqy5j5?file=src%2Fmain.vue,package.json
Open the example in FireFox and in Chrome
In Firefox the events starts from 9:30
Expected behavior
The event starts in 8:30 in both browsers
Describe the bug
some of the template props are not available in the slot template
To Reproduce
https://stackblitz.com/edit/whbigs?file=src%2Fmain.vue
Expected behavior
props.start is available in the slot
Describe the bug
Scheduler Navigation is slow when grouped by resources
To Reproduce
Steps to reproduce the behavior:
https://stackblitz.com/edit/nuxt-starter-nwkdbu?file=package.json
Open the stackblitz
try to navigate to the next date by clicking on the arrow
Current - it takes 6-7 seconds
Expected behavior
Navigation and initial load are faster
Describe the bug
The current implementation of the Native Scheduler component is not affected by the Internationalization configurations applied to it.
To Reproduce
- Open this Globalization Demo
- In it, the IntlProvider is defined with a locale value of es
- Having the above configuration, the first weekday in the Week view should be Monday, while, in the example, the first day is Sunday
Expected behavior
The Scheduler should accept both the Localization and Internationalization configurations applied to it.
Describe the bug
The Native Scheduler allows you to create a new event without setting a title for it. When such an event is created, its delete (X) icon cannot be clicked.
The issue is replicable in scenarios with both default rendering of a custom SchedulerItem.
To Reproduce
- Open this StackBlitz example
- Double-click on the Scheduler to create a new event
- Enter a value in the description field and save the new event
Expected behavior
When you try to delete the event that has no title, you should be able to do it
Workaround
Use the following CSS definition to workaround the bug:
div.k-scheduler-body > div > span.k-event-actions {
z-index: 30000;
}
Here is a StackBlitz example demonstrating the usage of the above CSS.
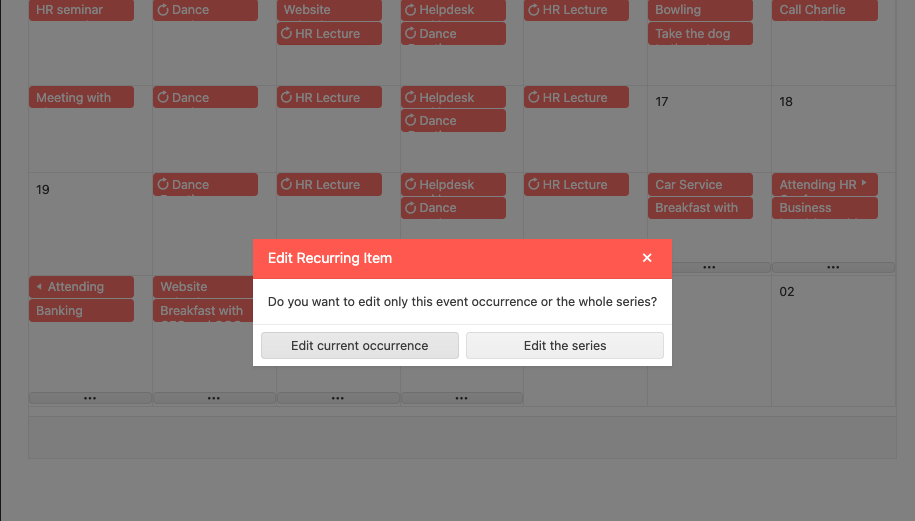
Describe the bug
A modal for selecting the editing mode of a recurring event appears on a double click over a recurring event even if the Native Scheduler is not editable.
To Reproduce
- Open this StackBlitz example
- Double-click on a random recurring event
Expected behavior
No popups should appear when double-clicking on an event when the Scheduler is not editable.
Describe the bug
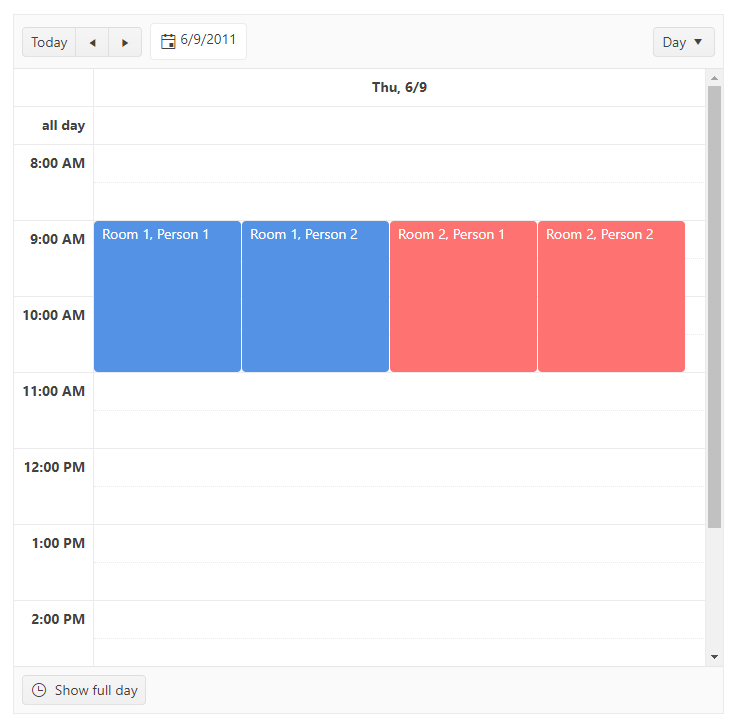
In scenarios when we have a color applied to a Scheduler resource, the pre-defined color is not visualized as a background if we use the group prop. This happens when the resource is not available in the array passed to the group property. If the resource that holds a color is available in the group array, the colors are correctly displayed.
To Reproduce
- Open this StackBlitz example
- See the 4 events available in the view
Expected behavior
The events assigned to Room 1 should be with blue background and the events assigned to Room 2 should be with red/pink background. This should be valid for all scenarios in the Scheduler - with and without grouping.
Describe the bug
The "ghost" element that appears when we try to resize an event in the Scheduler is missing in the Timeline and Month views. The result is that the users don't have a visual representation of what is the new size of the event they are modifying. The resizing itself is working correctly. The issue is only with the visual representation.
To Reproduce
- Open this StackBlitz example
- From the Views in the upper right corner select "Timeline" or "Month" view
- Select a random event and try to resize it.
Expected behavior
An element that shows the possible new size of the event should appear like it is in the Day view, for example.
It will be beneficial if we have an option to customize the element that appears in the Scheduler when we resize it. Here is a screenshot for more details: