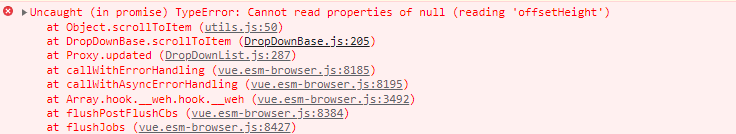
When using both filtering and virtualized dropdownlist, it can sometimes occur that the list will show no items after a series of repro steps:
Stackblitz (modified with only a console.log in the handlePageChange function) from Vue Dropdowns Library & DropDownList Component - Virtualization - Kendo UI for Vue Docs & Demos (telerik.com)
- open dropdown
- type 33333 into the filter
- see no data found
- quickly remove the last 2 3's, so now you're only filtering on 333
- quickly scroll down, then quickly scroll up
- see no data found and see that skip is NaN in the console
Describe the bug
When using the DropDownList in combination with its label and aria-required props the aria-required is not correctly rendered
To Reproduce
- Open this CodeSandbox project
- Open the browser's DevTools
- Inspect the DropDownlist
- See where the aria-required attribute is rendered
Expected behavior
The aria-required attribute should be rendered on the element with the "combobox" role.
The DropDownList doesn't select the correct item on initial load in the list when list starts with 'Baseball, Basketball'. This can be observed in the following example:
https://codesandbox.io/s/stoic-tdd-mfjlh2
Steps to reproduce:
- refresh the preview window
- tab to or open the dropdownlist
- press the 'B' key
Expected result:
'Baseball' is selected
Actual result:
'Basketball' is selected.
Ticket ID: 1619469
Describe the bug
A clear and concise description of what the bug is.
To Reproduce
- Open this project
- Use the scrollbar and scroll to Item 600
- Using a mouse start scrolling fast in an upside direction.
- Some items are missing on the top of the list of items
Expected behavior
There shouldn't be missing items at the top of the list of items
Screenshots
Video: https://www.dailymotion.com/video/k5P0hMi2v5r54nzidJI

Describe the bug
In a scenario of a DropDownList with virtualization and a valuePrimitve set to true, the selected value disappears if the data in the popup is scrolled.
To Reproduce
- Open this StackBlitz example
- Open the popup of the DropDownList and select 'Item 5'
- Open the DropDownList again and scroll the data down
Expected behavior
The selected value of the DropDownList should not disappear when scrolling its data.
Describe the bug
A clear and concise description of what the bug is.
To Reproduce
Steps to reproduce the behavior:
https://stackblitz.com/edit/5yuap2-cjycwm?file=src/main.vue
open the dropdownlist
The popup is NOT aligned with the component
Expected behavior
the popup is aligned with the component
workaround - https://stackblitz.com/edit/5yuap2-f2kb5l?file=src%2Fmain.vue
Describe the bug
When filtering the DropDownList data, if both the value and the data-item-key properties are defined for the component, an error appears in the browser's console. Once the error appears, the popup of the component cannot be closed.
To Reproduce
- Open this StackBlitz example
- In the DropDownList, search/filter for something that doesn't exist. The point here is to get the 'NO DATA FOUND' template displayed.
- Once that 'NO DATA FOUND' is displayed then delete the searched text
Expected behavior
The DropDownList should continue to work with no issues no matter the combination of properties configured for it.
I'm submitting a...
- Bug report
Current behavior
When the DropDownList is focused and NOT expanded use the "Left/Right/Up/Down" arrows to change the selection in the component. The value in the DropDownList is changing but not being announced by the screen readers.
Expected behavior
The changed DropDownList value should be announced no matter the way the value has been changed.
Minimal reproduction of the problem with instructions
- Start NVDA
- Open this project
- Focus the DropDownList
- Use the keyboard arrows to change the component's value