Describe the bug
When activating the keyboard navigation inside the Native Grid and there are custom cells in this Grid, the navigation between the cells(in a specific scenario) is slow.
Scenario: In a Grid whose cells are all custom, focus a random cell in the first column. Then press and hold the right keyboard arrow. The focused cell starts moving to the right and then freezes until the last Grid column is reached.
Here is a video demonstrating the described scenario: https://user-images.githubusercontent.com/41293735/202707680-1964d01e-dbd3-4a35-93c4-1dbcfd45e887.mp4
- The issue is replicable on Chrome and Chromium-based browsers, on Windows 10.
- Testing the scenario on Firefox(Windows 10), the issue cannot be reproduced.
To Reproduce
Steps to reproduce the behavior:
- Open this StackBlitz example on Windows and Chrome/Chromium-based browser
- Focus a cell in the first column of the Grid
- Press and hold the right keyboard arrow
Expected behavior
The movement of focus inside the Grid should be smooth and visible
Describe the bug
When expanding/collapsing grouped data in the Grid re-renders all Grid rows while only the collapsed ones should be re-rendered.
To Reproduce
- Open this CodeSandbox
- Collapse a group
- Open the browser's console and see that row-render has been called 1000 times
Expected behavior
The row-render method should be called for the rows that hold the collapsed data, not for all Grid rows.
In the jQuery version of the Grid, the columnMenu can be configured to show/hide the different column menu options.
Here is an example of how the sortable prop can be configured in a way the sorting options will be hidden in the column menu.
Please provide the same configurations options for the column menu in the Native Grid
Describe the bug
Grid rowRender is triggered for every more than once in in-cell editing scenario vue 2
To Reproduce
https://codesandbox.io/s/confident-wind-50llik
1 Click on some cell
Current: RowRender is triggered for every row
Expected: RowRender is triggered only for the clicked row
https://stackblitz.com/edit/mzrap6-afgvuk?file=src%2Fmain.vue
reorder the second column
result the innderHTML is NOT visible
Expected behavior
result the innderHTML is visible
workaround: use inner array instead of innerHTML - https://stackblitz.com/edit/mzrap6-y35krb?file=src%2Fmain.vue
The native Grid allows you to lock selected columns inside it. When we have locked columns, these are constantly visible inside the Grid, while the unlocked columns can be horizontally scrolled to see their content.
The width of the area in which the unlocked columns can be scrolled depends on a combination of the following:
- The number of locked columns
- The width of the locked columns
- The width of the Grid
Having the above, there are some scenarios in which the area where the unlocked columns are displayed can be covered by locked columns or its size can become so small that the Grid data cannot be read.
Some examples of how the area that displays the unlocked column can become invisible or minified in size are:
- In a Grid with many columns, define many of them as locked
- In a Grid with resizable columns, resize one or a few of the columns in a way their sum width is bigger than the Grid's width
- A few Grid columns are locked but the Grid's width is too small
The current Feature request is about a property that defines the minimum width of the area in which the unlocked columns are scrolled. It could be a property like minUnlockedColumnsVisibleAreaWidth. Having this property defined, it should have a bigger priority over the defined column widths. This means that if there is not enough space to display the different locked columns with their pre-defined widths, the locked columns should be resized in a way the minimum visible area for the unlocked columns has enough width to display data.
The column menu in the Wrapper Grid has the functionality to lock/unlock a selected column.
Can you add this feature to the Native Grid?
Currently, the Native Grid Columns have the minResizableWidth property available in the API,
Can you provide a maxResizableWidth property that will do the same thing for the Grid's width but will limit its maximum width?
Describe the bug
Locked and resized columns leave a small gap between the columns when scrolling is performed
To Reproduce
Steps to reproduce the behavior:
https://stackblitz.com/edit/mzxqs7-hy29kw?file=src%2Fmain.vue
lock both first and the second column from the column menu
resize the first column
scroll the columns
Curent -
A tiny gap is visible between the first and the second column

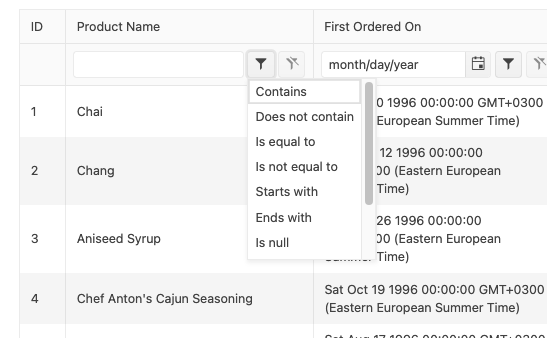
When using the chrome accessibility panel to inspect the filter operator button, there is no accessible name or title (hovering over the button does not give a tooltip with the name of the button).
The clear filter button does have an accessible name and title.
Please correct the filter operator button in order to meet WCAG Accessibility Standard 1.1.1 (Non-Text Content) and 4.1.2 (Name, Role, Value)
Hello there,
I am looking for a loading spinner solution to use with Vue Native Grid. I could not find something on the docs.
Is there any way I can show some kind of loading indicator while loading the data?
I am not using data source from Kendo, just basic method to populate `:data-items="items"`
Thank you!
Currently, the Native Grid implementation doesn't provide an option for the implementation of the scenario from the following screenshot.
The thing that can be currently customized in the grouping toolbar of the Native Grid is only its text.
Please provide an option by which we can define a custom template for the grouping toolbar.
Describe the bug
When having a scenario of Native Grid with a paging functionality, the pageChange event is being triggered when there is an interaction with the UI of the Pager.
When the user selects the number of rows per page, by choosing this value from a DropDownList, the object available in the event handler of the pageChange event has a value for its event property.
When the pageChange event is triggered by a change in the pages (1, 2, 3, etc.) the mentioned above event property has a value of undefined inside the event handler.
To Reproduce
- Open this StackBlitz example
- Change the number of items per page to 20.
- Change the Grid page by using the page numbers
- Check the browser's console
Expected behavior
The event prop should be defined no matter which element is triggering the pageChange event.
Describe the bug
When we use the Native Grid with a sortable configuration set to "{ mode: 'multiple' }" and we have a ColumnMenu, once the sorting functionality of the column menu is used, the sorting is reset.
To Reproduce
- Open this StackBlitz example
- Apply sort to the Name and Unit Price columns by clicking on each column header.

- Select the column menu of the Discounted column and click the sort Ascending or Descending button.

- Notice that the previous nested sort applied in the above steps is cleared and only the Discontinued column has an applied sorting.
Expected behavior
The sorting shouldn't be reset no matter which Grid sorting functionality is used. In the above example, the sorting of the Discontinued column should be added to the complex sorting.
Describe the bug
The layout of the column menu popup window, inside the Native Grid, is different when using version 4.x.x and version 5.x.x. of the Kendo Themes.
- The issue is replicable with all Kendo Themes
To Reproduce
- Open this example
- Click on the column menu of the Name column
- Inside the column menu, click on "filter"
Expected behavior
There should be a space between the different elements in the column menu -> filter popup
Describe the bug
In a scenario of Native Grid with Filter row once the filter popup is opened, the only way we can close it to select a value from the dropdown.
To Reproduce
- Open this StackBlitz example
- Click on the icon next to a random input in the filter row
- Click outside the popup that appears in step 2.
Expected behavior
The popup of the filter should be automatically closed when it is blurred.
Add functionality that allows the users to configure the Native Grid's Pager in a way it has the "All" option in its page sizes DropDownList.
The "All" option is available in the Kendo UI for jQuery suite(check the second example on the page). When the "all" option is selected, all Grid records are loaded on one page.