Describe the bug
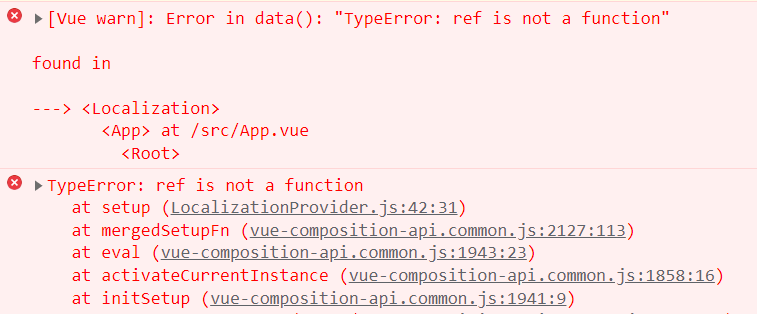
When the Localization and Intl Providers are used in Vue 2 with Composition API, there is an error in the browser's console that appears initially, before any user interaction. The error is "[Vue warn]: Error in data(): "TypeError: ref is not a function"". After this error appears, no matter what values are passed to both the Localization and Intl components, the are not functioning.
To Reproduce
- Open this CodeSandbox example
- Open the browser's console and see the error.
Expected behavior
The Localization and Intl Providers should work correctly in both options and composition API contexts
Describe the bug
There is an incorrect export inside the @progress/kendo-vue-inputs package on line 39 in the @progress/kendo-vue-inputs/dist/esm/main.js file

This import fails because this file does not exist. When we change the above line to:
export * from './signature/interfaces/index.js'; everything works as expected.
A similar issue is found in the following file: @progress/kendo-vue-inputs/dist/esm/signature/Signature.js on line 145

The above should be changed to:
import { hasParent } from './utils/index.js';
Expected behavior
The described above exports should point to existing files
Hello,
The StackLayout component is available in other Kendo UI suites like KendoReact for example but is still not provided for Vue. Can you add the StackLayout component to the Kendo UI for Vue Native suite?
Hello,
The GridLayout component is available in other Kendo UI suites like KendoReact for example but is still not provided for Vue. Can you add the GridLayout component to the Kendo UI for Vue Native suite?
Kendo Splitter component `change` event is triggered from child components e.g. Input/Grid. I have multiple splitters defined, but only parent splitter has `onChange` event listener defined. When changing the text from child containing Kendo Input component which has no change event defined (doesn't really matter if it is), the event is propagated to Splitters `onChange` event and crashes Splitter pane handling. Added `onChange` listener to other Splitters as-well, they all are triggered. Clicking on Grid component checkboxes (is child to Splitter) to select the row will also trigger Splitters `onChange` event. Current workaround is to defined Splitters `@change` event as `@change.self` then the children's `change` events wont trigger it.
Hey there!
It would be great to add an option to the <Grid /> component that allows specifying a custom cell template specifically for the "select" column.
Looking at the documentation, there is an example that shows how to do something similar, but it overrides the complete CellRenderer for all columns.
Here is a minimum example of the API we could have:
<script lang="ts" setup>
import { Grid } from '@progress/kendo-vue-grid';
</script>
<template>
<Grid
selected-field="selectedField"
selected-cell="mySelectCell"
>
<template #mySelectCell="{ props }">
<!-- Checkbox or whatever you want -->
</template>
</Grid>
</template>When providing the input prop ariaLabelledBy, the resulting rendered element has an attribute of arialabelledby instead of aria-labelledby.
That is, this code:
<span id="my-input-label">My Input Label</span>
<Input aria-labelled-by="my-input-label" />
results in this HTML:
<span data-v-0b8cedaa="" id="my-input-label">My Input Label</span>
<span data-v-0b8cedaa="" class="k-textbox k-input k-input-md k-input-solid k-rounded-md k-required">
<input id="58c2f77d-91e5-444a-a948-90f4abb960e5" required="" arialabelledby="subject-label" class="k-input-inner">
</span>
But the input's HTML should instead look like:
<input id="58c2f77d-91e5-444a-a948-90f4abb960e5" required="" aria-labelledby="subject-label" class="k-input-inner">
Hello. I found a Bug on PanelBar Component at Nuxt3 environment, so I wrote a ticket.
When I click <PanelBar/> component's item the following image error occurs. the component does not work properly.
(I wrote a component as it is Kendo UI for Vue Native PanelBar Overview Page)
Please Check this once.
stackblitz (PanelBar Test on Nuxt3 Demo): https://stackblitz.com/edit/nuxt-starter-rsgcyn
ps. I checked out that the bug doesn't occur in the Vue3 environment.
stackblitz (PanelBar Test on Vue3 Demo): https://stackblitz.com/edit/vitejs-vite-afatj1
Hello,
Drag and drop an image inside editor isn't working in Chrome.
sometimes the images is opened in new tab, sometimes the image path is added.
However, it works on Firefox.
The problem occurs only on a component DropdownTree in which the filtering fonctionality is enable.
I have this problem when testing on Chrome and Firefox.