The problem occurs only on a component DropdownTree in which the filtering fonctionality is enable.
I have this problem when testing on Chrome and Firefox.
Hello,
Drag and drop an image inside editor isn't working in Chrome.
sometimes the images is opened in new tab, sometimes the image path is added.
However, it works on Firefox.
Hello Team,
Icon for MS Word is missing the logo which is impacting UX for our application. Appreciate if this is resolved on priority
Reference in the Image: Docx 1. docx
Hello Team
Selection/Highlight of the Main Menu is incorrect, when the child item of different submenu is chosen. This is UI/UX glitch and would helpful if resolved
Code Snippet : https://stackblitz.com/edit/nrqsrn?file=src%2Fmain.js
The following packages should be added as peer dependencies to the @progress/kendo-vue-data-tools package:
- "@progress/kendo-svg-icons"
- "@progress/kendo-vue-popup"
- "@progress/kendo-vue-animation"
Describe the bug
The @progress/kendo-licensing is missing as peer to data-tools package
Hello. I found a Bug on PanelBar Component at Nuxt3 environment, so I wrote a ticket.
When I click <PanelBar/> component's item the following image error occurs. the component does not work properly.
(I wrote a component as it is Kendo UI for Vue Native PanelBar Overview Page)
Please Check this once.
stackblitz (PanelBar Test on Nuxt3 Demo): https://stackblitz.com/edit/nuxt-starter-rsgcyn
ps. I checked out that the bug doesn't occur in the Vue3 environment.
stackblitz (PanelBar Test on Vue3 Demo): https://stackblitz.com/edit/vitejs-vite-afatj1
When providing the input prop ariaLabelledBy, the resulting rendered element has an attribute of arialabelledby instead of aria-labelledby.
That is, this code:
<span id="my-input-label">My Input Label</span>
<Input aria-labelled-by="my-input-label" />
results in this HTML:
<span data-v-0b8cedaa="" id="my-input-label">My Input Label</span>
<span data-v-0b8cedaa="" class="k-textbox k-input k-input-md k-input-solid k-rounded-md k-required">
<input id="58c2f77d-91e5-444a-a948-90f4abb960e5" required="" arialabelledby="subject-label" class="k-input-inner">
</span>
But the input's HTML should instead look like:
<input id="58c2f77d-91e5-444a-a948-90f4abb960e5" required="" aria-labelledby="subject-label" class="k-input-inner">
Hey there!
It would be great to add an option to the <Grid /> component that allows specifying a custom cell template specifically for the "select" column.
Looking at the documentation, there is an example that shows how to do something similar, but it overrides the complete CellRenderer for all columns.
Here is a minimum example of the API we could have:
<script lang="ts" setup>
import { Grid } from '@progress/kendo-vue-grid';
</script>
<template>
<Grid
selected-field="selectedField"
selected-cell="mySelectCell"
>
<template #mySelectCell="{ props }">
<!-- Checkbox or whatever you want -->
</template>
</Grid>
</template>Kendo Splitter component `change` event is triggered from child components e.g. Input/Grid. I have multiple splitters defined, but only parent splitter has `onChange` event listener defined. When changing the text from child containing Kendo Input component which has no change event defined (doesn't really matter if it is), the event is propagated to Splitters `onChange` event and crashes Splitter pane handling. Added `onChange` listener to other Splitters as-well, they all are triggered. Clicking on Grid component checkboxes (is child to Splitter) to select the row will also trigger Splitters `onChange` event. Current workaround is to defined Splitters `@change` event as `@change.self` then the children's `change` events wont trigger it.
New Native Vue DropDownTree Component
Hello,
The GridLayout component is available in other Kendo UI suites like KendoReact for example but is still not provided for Vue. Can you add the GridLayout component to the Kendo UI for Vue Native suite?
Hello,
The StackLayout component is available in other Kendo UI suites like KendoReact for example but is still not provided for Vue. Can you add the StackLayout component to the Kendo UI for Vue Native suite?
Describe the bug
There is an incorrect export inside the @progress/kendo-vue-inputs package on line 39 in the @progress/kendo-vue-inputs/dist/esm/main.js file

This import fails because this file does not exist. When we change the above line to:
export * from './signature/interfaces/index.js'; everything works as expected.
A similar issue is found in the following file: @progress/kendo-vue-inputs/dist/esm/signature/Signature.js on line 145

The above should be changed to:
import { hasParent } from './utils/index.js';
Expected behavior
The described above exports should point to existing files
The DatePicker, DateTimePicker, TimePicker, and DateRangePicker components don't provide open and close events that are triggered when the popup of a component is opened/closed.
Describe the bug
When using a slot to define the columns in the Wrapper Grid, the result in Vue 2 and Vue 3 is different.
- In Vue 2, if we pass 2 columns to the slot, only these two columns are rendered in the component.
- In Vue 3, no matter how many columns we pass to the slot, the component renders all columns, based on the data in the datasource
To Reproduce
Check the two examples below:
- Vue 2 - https://codesandbox.io/s/jovial-hamilton-k6hfl7?file=/src/App.vue
- Vue 3 - https://codesandbox.io/s/empty-smoke-cnyz0t?file=/src/App.vue
The two examples use the same implementation but the number of columns rendered in each Grid is different
Expected behavior
The two examples should work the same way as in the Vue 2 application.
Describe the bug
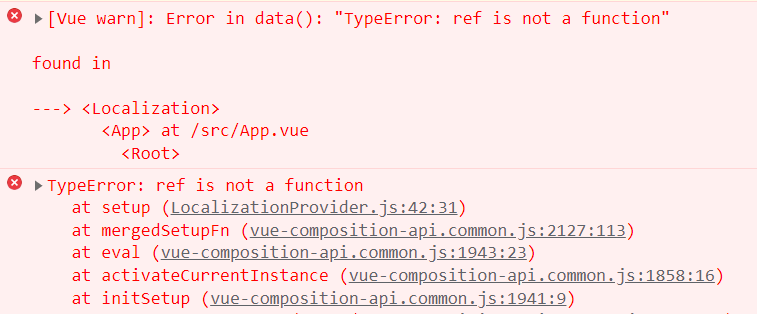
When the Localization and Intl Providers are used in Vue 2 with Composition API, there is an error in the browser's console that appears initially, before any user interaction. The error is "[Vue warn]: Error in data(): "TypeError: ref is not a function"". After this error appears, no matter what values are passed to both the Localization and Intl components, the are not functioning.
To Reproduce
- Open this CodeSandbox example
- Open the browser's console and see the error.
Expected behavior
The Localization and Intl Providers should work correctly in both options and composition API contexts
Describe the bug
<multiselect
:data-items="values"
:value="values"
></multiselect>
...
data() {
return {
values: [2,3],
};
select and item
error:
At TagList.js:81
Uncaught (in promise) TypeError: tagData.text.replace is not a function
at Proxy.eval (TagList.js:81:48)
at Array.map ()
at Proxy.render (TagList.js:75:19)
at renderComponentRoot (runtime-core.esm-bundler.js:623:44)
at ReactiveEffect.componentUpdateFn [as fn] (runtime-core.esm-bundler.js:4372:57)
at ReactiveEffect.run (reactivity.esm-bundler.js:195:29)
at setupRenderEffect (runtime-core.esm-bundler.js:4498:9)
at mountComponent (runtime-core.esm-bundler.js:4281:9)
at processComponent (runtime-core.esm-bundler.js:4239:17)
at patch (runtime-core.esm-bundler.js:3843:21)
https://stackblitz.com/edit/gv4uwk?file=src/main.vue
Focus the initial input then press tab
the stepper is focused yet it does not change visually so we know it
expected:
There is a visual initial representation of the focused component