When the Kendo Editor is utilized within a Bootstrap modal popup and the tools configuration includes tools such as fontName, fontSize, fontColor, backColor, formatting that are not moved to the overflow popup, the toolbar is wider and does not display the overflow button.
- https://dojo.telerik.com/OhiJaSOV/3
I would like to be able to display all tools when the toolbar of the Editor is set to resizable.
Bug report
In an Editor that has a visible scrollbar, the selection event fires if you click on the scrollbar.
Reproduction of the problem
- Open the Editor events demo - https://demos.telerik.com/kendo-ui/editor/events
- Type some content until the scrollbar appears
- Click on the scrollbar
Current behavior
The selection event triggers when you click the scrollbar
Expected/desired behavior
The selection event shouldn't trigger when you click the scrollbar
Environment
- Kendo UI version: 2023.2.718
- Browser: [all]
Bug report
SVG icon in the editor for the PDF export missing in 2023.2.606
This is a regression with 2023.2.606
Reproduction of the problem
https://demos.telerik.com/kendo-ui/editor/pdf-export
Expected/desired behavior
Pdf export icon shall render
Environment
Kendo UI version: 2023.2.606
Browser: [all ]
Bug report
When content is pasted in the Editor, even if the keepNewLines option is enabled three </br> tasg are added for a single line.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/eqIcekaq
- Open the attached .txt file and paste its content in the Editor.
Current behavior
There are 3 <br/> tags for each new line
Expected/desired behavior
There should be a single <br/> tag for each line.
Environment
- Kendo UI version: 2023.1.425
- Browser: [all ]
Bug report
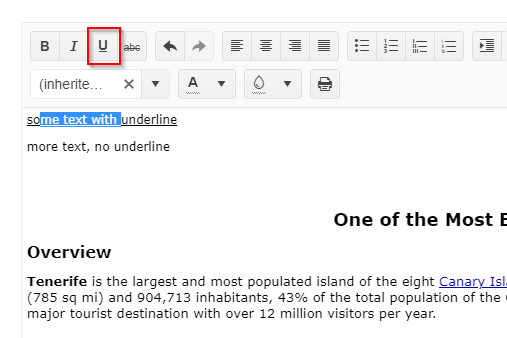
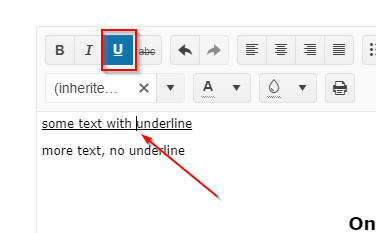
Using Edge/Chrome, upon pasting underline text in the Kendo UI Editor, the content is rendered underline, but the UI doesn't highlight the button. In turn, if the user toggles the underline style for parts of the text, it doesn't work. At this point, the button is now highlighted for the part, but switching back to no underline style doesn't have any effect regarding the rendering. Removing the style for the whole line does work as expected.
Reproduction of the problem
- Open Editor demo and enter some text, containing an underline.
- Copy the entered text and reload page
- Paste content at the start of the document. The text is not recognized as underline text
- Select part of the text and toggle underline. Part of the text is recognized as underlined text now.
Expected/desired behavior
The underlined text decoration should be recognized by the UI and display.
Additional Notes
As a comparison, here is the content after paste:
Edge/Chrome
<p><span style="text-decoration-line:underline;">some text with underline</span></p>FireFox - which is working
<p><span style="text-decoration:underline;">some text with underline</span></p>Environment
- Kendo UI version: 2023.1.314
- jQuery version: All supported versions
- Browser: Chrome 111.0.5563.111 | Edge 111.0.1661.54
Bug report
Editor inserts two <br /> with enter press when insertLineBreak is changed to br
Reproduction of the problem
Open Dojo: https://dojo.telerik.com/EtUZIVUX
Place the cursor at the end of a line and press ENTER
Expected/desired behavior
Only one <br /> shall be added
Environment
Kendo UI version: [all]
Browser: [all]
We are seeing an issue with duplicate images being inserted in the editor on the key combinations below.
This issue can be recreated on the Kendo editor demo website.
- Add an image to the editor.
- Place cursor in front of image and press Enter.
- Press arrow-up key to move cursor to empty line above image.
- Press delete key to remove empty line.
- Press Enter key to create a duplicate image.
The Kendo UI Editor widget comes with a tool formatting tool that can be activated using the tools option. It renders a dropDown with different entries representing the supported formatting styles. As you can see in this DOJO, the entries are overly large. This comes from a syntax error in the inline style applied to the span inside the .k-list-item-text DOM element (display: inline-block#; instead of display: inline-block;) This causes the browser to ignore this line and leads to broken styling. Fixing the syntax error in the browser console fixes the styling issue.
Bug report
When the content is scrolled and the user tries to click in the Editor, the cursor is not always set on the correct position
Reproduction of the problem
- Open the Dojo
- Scroll and try to click on different places in the Editor content.
Current behavior
Sometimes the cursor is not set in the expected position. screencast - https://somup.com/c0VvQMxw1m
Expected/desired behavior
The cursor should be set on the correct place when clicking
The issue is a regression and can be replicated starting with the 2022 R1 SP1 (2022.1.301)
Environment
- Kendo UI version: 2023.1.117
- Browser: [all ]
Bug report
Content pasted from Outlook/Word might lead to throwing a 'Cannot read properties of null (reading 'nodeType')' error when pasted in Editor.
Reproduction of the problem
- Open the Dojo examples:
- Copy and paste the content above the Editor in the Editor
Current behavior
An error: Cannot read properties of null (reading 'nodeType') is thrown in the console
Expected/desired behavior
No error should be thrown when pasting content into the Editor
Note: The purpose of the issue is to avoid errors in the console not styling the content as list.
Workaround:
`paste: function(e){
e.html = e.html.replace(/MsoNormal/g, "");
e.html = e.html.replace(/mso/g, "");
}
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all ]
Bug report
If the Editor ColorPickers are defined as gradient instead of palette, it does not render buttons and input.
Regression introduced with 2021.1.224
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/eSuFUVIK/5
- Open one of the ColorPickers
Current behavior
No input and buttons are rendered.
Expected/desired behavior
There should be input and buttons.
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all]
Hello,
when I paste text from notepad editor, it is pasted with default font-size even if I currently have cursor on text with bigger font size. Can the editor apply current formatting on pasted text? it is replicable in editor demo. https://demos.telerik.com/kendo-ui/editor/index
thanks,
Marel
Hi Team,
I would like to request a ruler for the Kendo UI Editor where it could be used to align any text.
Thank you!
Hi Team,
I would like to request the Kendo UI Editor to be configurable with a newLine mode. It could have options such as <p>, <br>, and <div> like the following:
$("#editor").kendoEditor({
newLine: {
mode: "p" //or "div" or "br"
}
});
When we add a header in table using accessibility tab then we need that header should get wrap in <thead> and same for footer and rest of the rows will wrap in <tbody>. For details please go through video:
https://supportheroes.telerik.com/clientsfiles/d6c4fcb8-de14-4966-9bb4-bb0ff104b136_table-header-requirement-from-kendo-edited-mp4.zip
Steps to reproduce:
1. Navigate to this demo:
https://demos.telerik.com/kendo-ui/editor/index
2. Clean the contents
3. Create a table and click inside one of the cells
4. Open the Table Manager and open the Accessibility tab
5. Add 1 header row and click Ok:
The <th> cells go inside the <tbody> instead of <thead>:
Bug report
Immutable content is incorrectly removed when you delete line in the Editor textarea.
Reproduction of the problem
- Open this demo - https://demos.telerik.com/kendo-ui/editor/immutable-elements
- Place your mouse cursor after Dear Your Name,
- Hit Enter
- Hit Backspace
Current behavior
The immutable "Dear" part of the text is removed instead of the empty line
Expected/desired behavior
The immutable content should not be removed
Environment
- Kendo UI version: 2022.3.913
- Browser: [all]
Bug report
If you select a text in the Editor, the ForeColor value is not updated to match the color of the selected text.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/IHAGOfom/6
- Select the first line
- Select a color from the tool
- Select the second line
Current behavior
The value of the ForeColor tool is not updated to match the second line
Expected/desired behavior
The ForeColor value should change based on the selected text
Environment
- Kendo UI version: 2022.3.913
- Browser: [all]
Hi,
please review the following steps:
1) Go to: https://dojo.telerik.com/@lhoeppner/IYoKegOY
2) In the editor, click the "View Html" button
3) Select all, then paste this new content, then select "Update":
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title>
<style type="text/css">.csAD7A2888{text-align:left;text-indent:0pt;margin:12pt 0pt 12pt 0pt}
.cs2D694F89{color:#000000;background-color:transparent;font-family:Tahoma;font-size:10pt;font-weight:normal;font-style:normal;}
.csC8F6D76{color:#000000;background-color:transparent;font-family:Calibri;font-size:11pt;font-weight:normal;font-style:normal;}
</style>
<p class="csAD7A2888"><span class="cs2D694F89">1st line</span></p>
<p class="csAD7A2888"><span class="cs2D694F89">2nd line</span></p>
<p class="csAD7A2888"><span class="cs2D694F89">3rd line </span></p>
<p class="csAD7A2888"><span class="cs2D694F89">4th line</span></p>
<p class="csAD7A2888"><span class="cs2D694F89">...</span></p>
<p class="csAD7A2888"><span class="csC8F6D76">Tim Allens 24-08-2022 18:02 (UTC+00:00) Dublin, Edinburgh, Lisbon, L</span></p>
4) Click to put the cursor in front of "2nd line", then click to put the cursor in front of "1st line" (at the beginning of the note)
5) Press backspace
Result: The line starting with "1st line..." is deleted.
6) Put cursor in front of "3rd line", then back in front of "2nd line", press backspace
Result: The line starting with "2nd line..." is deleted.
Backspace shouldn't delete anything in that scenario because the cursor is in front of all note content, and nothing is selected.
The deletion occurs via kendo.editor._handleBackspace/_merge
Thanks,
Lars
Bug report
Color style is not preserved for the font tag in the Editor
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/ucUxOLej/10
- Change the color of the text
- Press the Test button to console log the Editor value
Current behavior
The color style is not preserved
Expected/desired behavior
The color style should be preserved.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]