Bug report
When scrollable and closeOnClick are enabled and the user click on an item, the Menu does not close.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/AwaqAqIP
- Click on an item in the Menu.
Current behavior
The Menu does not close.
Expected/desired behavior
The Menu should close after the user click on an item.
The issue is a regression starting with the 2023 R1 SP1 (2023.1.314) release.
Environment
- Kendo UI version: 2023.1.425
- Browser: [all ]
Bug report
When you try to append a child item in the Menu, the parent item is replaced instead.
Regression introduced with 2022 R1
Reproduction of the problem
- Open this Dojo example.
- Click the Append 2 button
- Check Item 2
Current behavior
The new item replaces Sub Item 1
Expected/desired behavior
The new item should be appended as a child to Sub Item 1
Environment
- Kendo UI version: 2022.2.802
- Browser: [all]
Bug report
If a Popup is open and you click a Menu item, the Menu prevents the Popup from closing automatically.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/IrEYAqaK/2
- Click the Open/Close button
- Hover the Menu item and click the sub-item.
Current behavior
The Menu prevents the Popup from closing
Expected/desired behavior
The Popup should close when the Menu item is clicked.
Environment
- Kendo UI version: 2022.2.621
- Browser: [all]
Bug report
The sub items in a Menu only open the first time in IE when scrollable is set to true.
Reproduction of the problem
- Open this Dojo example in IE - https://dojo.telerik.com/epUjAzaM/3
- Hover a subitem in Item 1 or Item 2
- Hover the subitem once again
Current behavior
The subitems open only the first time
Expected/desired behavior
The subitems should open every time you hover them
Environment
- Kendo UI version: 2021.3.914
- Browser: [IE]
When new item with sub-items is appended or inserted (before/after) into kendoMenu or kendoContextMenu then "aria-expanded='false'" text surprisingly appears right to the new item. This defect can be reproduced just by running the demos published for kendoContextMenu or kendoMenu's methods such as append, insertAfter or insertBefore, or as shown bellow. The defect is reproduced on Windows and Linux, as well as on Firefox, Chrome and Edge.
Bug report
When openOnClick is enabled for the root Menu items and also the scrollable option is enabled, when moving the cursor over different subitems, previously hovered remains opened.
Reproduction of the problem
- Open the Dojo
- Click on Item 2
- Hover over Sub Item 1
- Hover over Sub Item 1.2
- Move the cursor to hover over Sub Item 2
Current behavior
Both submenus remain opened - the one for SubItem 1 and for SubItem 2
Expected/desired behavior
The previously opened submenu (Subitem 1) should get closed.
Environment
- Kendo UI version: 2021.2.511
- Browser: [all ]
The contextMenu is not acessible. Upon opening, it should capture the keyboard focus and allow navigation by arrow keys, but it does not. (It can be observed here.)
Keyboard use of the contextMenu is also not documented. Keyboard use of the menu is documented here, while the contextMenu is separately documented here.
Bug report
Currently, when an item is expanded in the Menu, the screen readers do not read which item/subitem is expanded. The 'aria-expanded' attribute is not added to the Menu.
https://www.w3.org/TR/wai-aria-practices/examples/menubar/menubar-1/menubar-1.html
Reproduction of the problem
- Open the demos
- Focus on the Menu and expand an item.
Current behavior
The 'aria-expanded' is not added to the Menu and the screen readers do not inform which item is expanded
Expected/desired behavior
The screen readers should be able to read which item is expanded in the Menu.
Environment
- Kendo UI version: 2021.1.119
- Browser: [all ]
I'm having resize issues with the Menu control that I cannot sufficiently document at this time (my menu is inside a splitter, it's horizontal and it should be scrollable, but the arrows don't always appear).
I tried working around them by manually forcing a resize. Per documentation:
Each Kendo UI widget has a resize() method which can be used to trigger a layout readjustment instead of using kendo.resize. The resize method of the widget accepts a single Boolean parameter, which defines whether the control should execute its layout adjustment algorithm even if the widget dimensions have not changed ("force" mode).
However, the Menu widget does not override this method. It only binds to the Window resize event:
$(window).on(RESIZE, kendo.throttle(function(){
that._setOverflowWrapperWidth(initialWidth, initialCssWidth);
that._toggleScrollButtons(that.element, backwardBtn, forwardBtn, isHorizontal);
}, 100));It's highly probable that the magic value 100 does not fit my use case. However, I cannot force a resize neither by:
- calling resize() on the widget
- calling resize(true) on the widget
- calling kendo.resize() on the container.
Possibly related to https://github.com/telerik/kendo-ui-core/issues/4067 .
### Bug report
Sub Menu item is not opened, if hovered before close animation of another sub-menu-items's child item completes.
Reported in ticket ID 1473199, where a reproduction video is available.
### Reproduction of the problem
1. Run the following [Dojo snippet](https://dojo.telerik.com/@Dimitar-Goshev/EfEmoCon)
1. Hover Item 1, then hover Sub Item 4
1. Hover Sub Item 41 to expand its sub item
1. Quickly move the mouse from SubItem 41 to Sub Item 4 text and then to Sub Item 3 text
### Current behavior
Sub Item 3 is NOT expanded and its child items are NOT visible
### Expected/desired behavior
Sub Item 3 is expanded and its child items are visible
### Environment
* **Kendo UI version:** 2020.2.617
* **Browser:** all
Bug report
Reproduction of the problem
Dojo example.
- Click "Test1" and immediately hover "Sub Item 1"
Current behavior
The sub-menu of "Sub Item 1" does not open.
If the behavior is not exhibited on the first test, click another of the root items and repeat, or reload the example and try again. The issue is more easily reproducible in IE, however it occurs in Chrome and Firefox as well. For more details and a video demonstrating the issue, refer to Ticket ID: 1472421
Expected/desired behavior
Sub menus open consistently.
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [all]
I'm using kendo context menu on a grid that's selectable, & contains links in its row items.
I need to show the custom context menu on selected rows only, without losing the browser's default context menu on the other rows, e.g. to allow opening the link in a new page.
I added a context menu & set the target & filter as follows:
$("#context-menu").kendoContextMenu({
target: "#grid",
filter: "tr.k-state-selected[role='row']",
select: function(e) {
var grid = $("#grid").data("kendoGrid");
var model = grid.dataItem(e.target);
alert( model.age + " " + model.name);
}
});This works fine on desktop browsers (I tried Chrome & Firefox). However, I have a problem on touch devices: the browser's default context menu is never shown for non-selected rows (you can reproduce it using the browser's Emulator) .
Here's a working dojo :
http://dojo.telerik.com/oyASaDiN
You will notice that I'm using version 2017.3.1026 in this dojo (which is the version currently used by my company), but even if we consider an upgrade, the problem is also reproducible on the latest version (2019.3.1023).
Please advise,
Hi
I was wandering around on the internet for the responsiveness of the Kendo UI menu but didn't get success, even I read your forum, someone has posted about this, but you have written that we have not created responsive menu yet.
Please see the attached screenshot
https://www.telerik.com/forums/menu-and-bootstrap
Please create your menu responsive as we need to use in our application.
Bug report
Reproducible with version 2017.2.504 (R2 2017) and newer.
Reproduction of the problem
Dojo example.
- Open a submenu in the top Menu (it has scrollable: true set).
Current behavior
Separators are not displayed.
Expected/desired behavior
Separators are displayed.
Workaround:
.k-menu-scroll-wrapper .k-menu-group .k-separator {
border-bottom: 1px solid #c5c5c5;
width: 100%;
}
Environment
- Kendo UI version: 2019.3.917
- jQuery version: x.y
- Browser: [all ]
Bug report
Defining a custom namespace with Kendo.ns stops the displaying of all submenus in the Menu component.
This is a regression represented in R2 2019
Reproduction of the problem
- Open this Dojo and run it.
- The Menu component is being rendered
- Move the mouse cursor over the Menu.
- A thin grey line appears under each section of the Menu. No submenus are being displayed
Expected/desired behavior
The Menu component should work properly even when a custom Kendo namespace is being defined. To see the expected behavior put a comment on the following line:
kendo.ns = "kendo-";
Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all]
I prepared a dojo example. https://dojo.telerik.com/oKIkuCaP
As can be seen from example, the MVVM context menu seems to ignore data-copy-anchor-styles option.
Current solution for us is to extend the kendo.ui.ContextMenu and set the copyAnchorStyles option to false.
Nested Menu items are not being expanded the first time that they are hovered:
Bug report
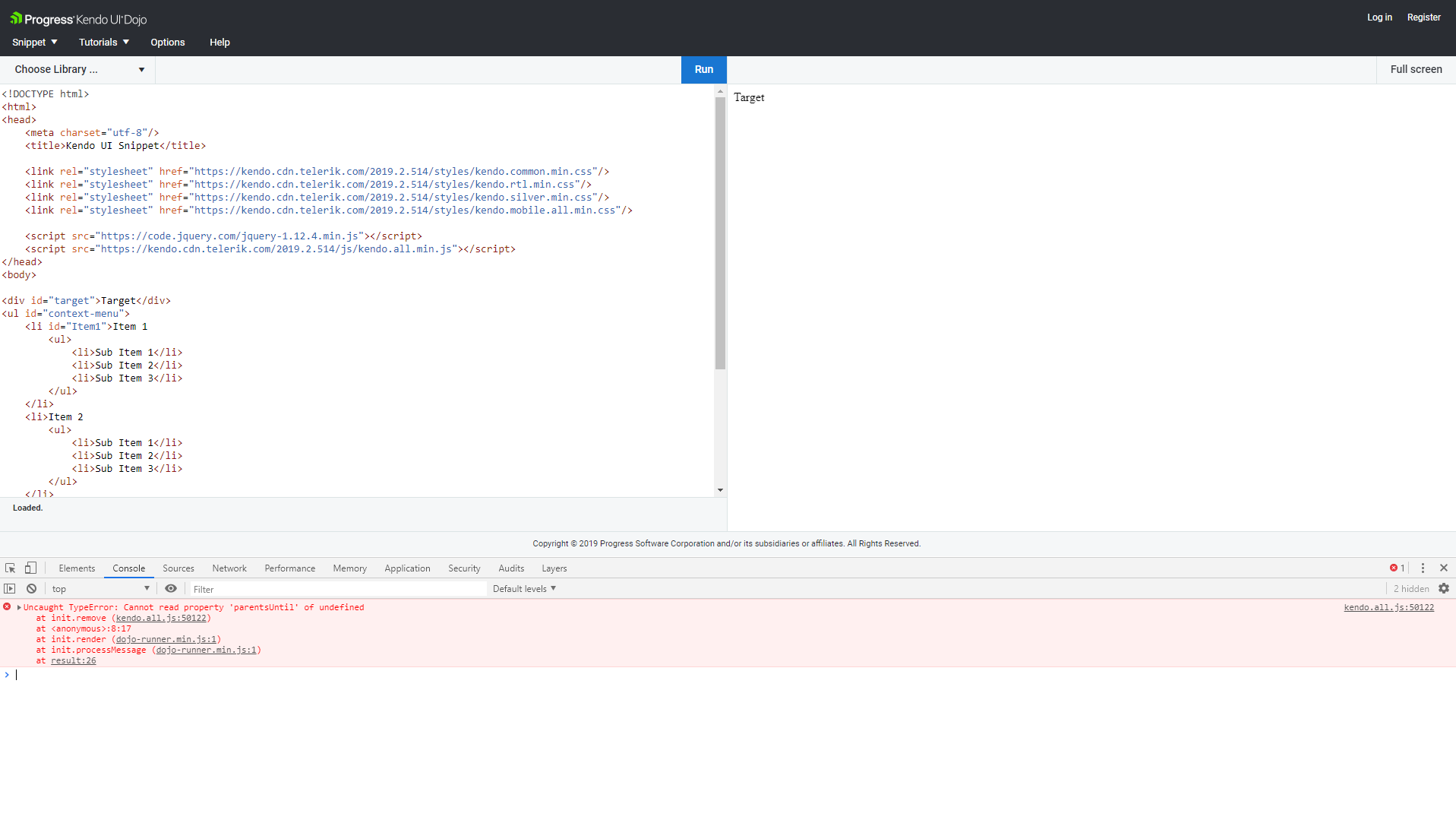
Removing non-existing item from ContextMenu throws a Javascript Error
Uncaught TypeError: Cannot read property 'parentsUntil' of undefined
This is regression introduced in R2 2019
Reproduction of the problem
Open this Dojo and run it. Open the browser's console and see the error.
Expected/desired behavior
When removing a non-existing item from a ContextMenu no error should be thrown.
Environment
- Kendo UI version: 2019.2.514
- jQuery version: x.y
- Browser: [all]