Bug report
If a FileManager is configured using MVVM an error in the console appears.
Reproduction of the problem
- Open the Dojo example
- Run the example and open the browser console.
Current behavior
Currently an error appears: "Uncaught TypeError: i.items is not a function"
Expected/desired behavior
There should be no errors when FileManager is configured with MVVM.
Environment
- Kendo UI version: 2010.2.617
- Browser: [all ]
Follow steps in sample at https://dojo.telerik.com/@GaloisGirl/OJUPoYOY/8
- Actual result: the call to "create" has no information that the new folder should be created in "folder 1"
- Expected result: the call to "create" should contain information about the path, for my back-end to create an entry in the correct place
Probably related to https://feedback.telerik.com/kendo-jquery-ui/1473893-filemanager-no-path-passed-to-datasource-read-method / https://github.com/telerik/kendo-ui-core/issues/5890
As of version "@types/kendo-ui": "2020.3.0":
FileManager methods: path, view, getSelected, getSize have return type void, which is a pain to handle since it can't even be cast to bool.
FileManager method navigate doesn't accept params, should accept string 'path'.
FileManager method executeCommand doesn't accept params, should accept as per https://docs.telerik.com/kendo-ui/api/javascript/ui/filemanager/methods/executecommand .
FileManagerContextMenu interface is missing all event handlers: close, open, activate, deactivate, select.
The following are not exposed:
- kendo.data.schemas
- kendo.ui.filemanager.commands
Bug report
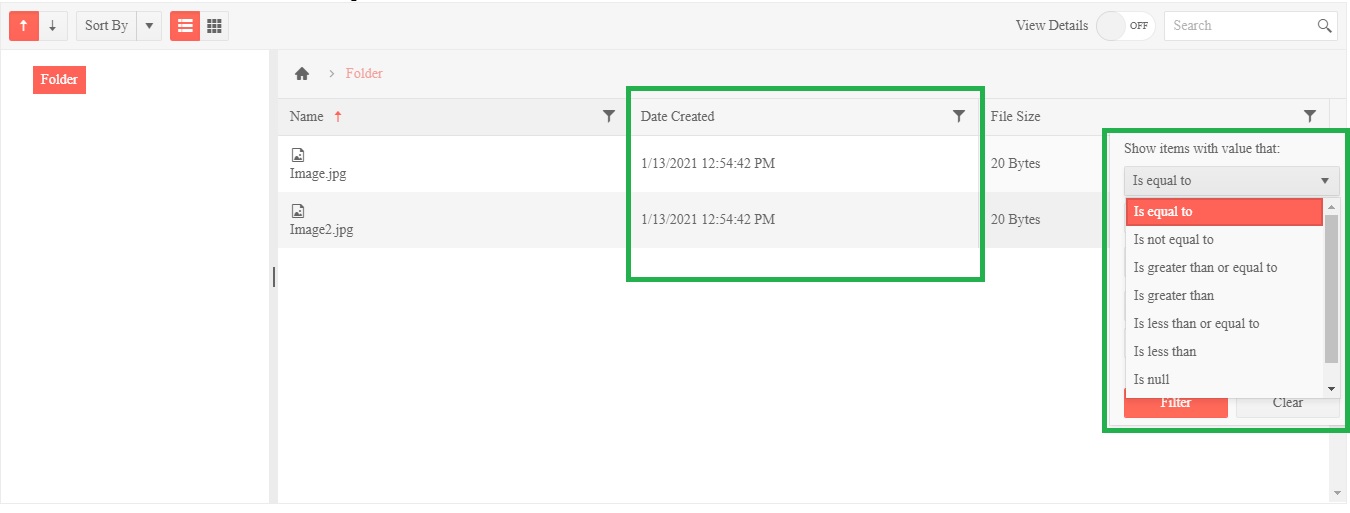
When the views.grid option of the FileManager is used and the filterable option is enabled, the filter menu is empty. Also the 'Date Created' column is empy.
Reproduction of the problem
- Open the Dojo example
- Go to the 'Grid View'
Current behavior
Currenlty, the filter menu of the Grid in the 'Grid View' is empty. The 'Date Created' column does not show the dates.
Expected/desired behavior
The filter menu in the 'Grid View' and the 'Date Created' column of the FileManager should be not be empty.
Workaround
As a temporary workaround, the fields of the model could be defined with lowercase. Here is a Dojo example where the workaround is applied.
Environment
- Kendo UI version: 2020.3.1118
- Browser: [all ]
Bug report
In mobile devices, when a nested folder is renamed in the FileManager, the parent folder is displayed in the dialog for renaming.
Reproduction of the problem
- Open our Demos and choose a mobile device in the emulator
- Create a nested folder and try to rename it.
Current behavior
The parent folder name is displayed in the dialog for renaming. The parent folder is renamed after saving (screencast)
Expected/desired behavior
It should be possible to rename nested folders on mobile devices.
Environment
- Kendo UI version: 2021.1.224
- Browser: [ all ]
Bug report
Calling the loaded method on a FileEntry instance does not reset the loaded flag.
function onNavigate(e) {
var filemanager = e.sender;
var path = e.path;
var entry = filemanager.dataSource.get(path);
if (entry.loaded()) {
entry.loaded(false);
}
}
Reproduction of the problem
- Run this dojo
- On the TreeView section of the Filemanager navigate to both folders, so the contents of the folders are loaded
- Navigate between the Folders using the TreeView and note the loaded flag is not reset
Current behavior
Calling entry.loaded(false); does not reset the loaded flag of a FileEntry instance.
Expected/desired behavior
Calling entry.loaded(false); should reset the loaded flag of a FileEntry instance.
Environment
- Kendo UI version: 2021.1.330
- Browser: [all]
Bug report
In FileManager read request is triggered twice when navigating to a parent folder that has a nested folder. The issue does not occur if the folder contains only files without a nested folder.
Reproduction of the problem
- The issue can be replicated if a nested folder is created in the demo service. The screencast here demonstrates the issue.
Current behavior
Two identical requests are sent when the parent folder is selected.
Expected/desired behavior
There should be a single request when navigating to a parent folder, even if it has a nested child folder.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all ]
I am running into inconsistencies when using the toolbar Search input of a File Manager object after navigating to new folders.
Simple dojo for reference - https://dojo.telerik.com/aPOtiXex/2
Steps to reproduce
- Click on "Folder1" in the treeview.
- In the Toolbar Search, enter the text "Sub 1001". This will correctly filter the displayed items.
- Click on "Sub 1001" in the treeview. Notice that the search filter is still in place, but that it is not applied to the current folder view.
- In the Toolbar Search, remove the text 1 character at a time. Notice that as you remove characters in the Search input, the filter IS applied to the current folder view. Continue removing characters until the Search input is empty.
- Click on "Folder1" in the treeview. Notice that the contents of the folder are STILL filtered as if the Search filter was "Sub 1001", even though Search input is currently empty.
- In the Toolbar Search, add 1 space character, then remove it. Notice that this finally clears the filter applied to the folcer in step #2.
I am not sure what the best answer for this scenario would be. Maybe navigating to a new folder should clear the search filter criteria in the toolbar and clear any applied filter criteria to the previous folder? Or maybe the toolbar search input should be reset to accurately reflect the current applied filter for the folder on navigate? Something good for your dev team to discuss, but it is clear that the current implementation will create some confusion for users.
Bug report
When an item is selected in the left panel and setDataSource is used in FileManager, the left panel becomes empty. The behavior does not occur if the setDataSource method is used without previously selecting an item.
Reproduction of the problem
- Open the Dojo.
- Select the 'Documents' folder
- Click on the 'Reset data' button.
Current behavior
The left panel in FileManager becomes empty.
Expected/desired behavior
The newly set folders should be displayed even if an item is selected before setting the new dataSource.
Environment
- Kendo UI version: 2022.3.1109
- Browser: [all ]
Bug report
When you select multiple files in the FileManager and then toggle the preview pane, the default multipleFilesTemplate is broken
Regression introduced with 2023.1.117
Workaround - https://dojo.telerik.com/eFaRIWav/4
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/eFaRIWav
- Select two or more files
- Toggle the Preview Pane
Current behavior
The current content of the PreviewPane is "span class="k-file-name">2 items
Expected/desired behavior
The content of the PreviewPane should be "2 items"
Environment
- Kendo UI version: 2023.2.606
- Browser: [all]
When the FileManager has data in the following structure Folder > SubFolder, File1, File2... and a Grid view with enabled paging, an error is thrown when you attempt to double click on "Folder".
Bug report
In the FileManager, if you try to override the default Search message through the messages.toolbar.search option, the new message is not being set.
Regression with R1 2023
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/UTAlEyOK/2
Current behavior
The Search placeholder message is not being updated.
Expected/desired behavior
The Search holder message should be updated with the value from the configuration.
Environment
- Kendo UI version: 2023.3.1010
- Browser: [all]
Bug report
In the FileManager, if you configure the Grid as editable through the views.grid option, clicking on the editable Grid cells results in duplicated row data.
Workaround: - use the setOptions method to enable editing in the Grid - https://dojo.telerik.com/uMAxULUR/4
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/uMAxULUR/7
- Select the Grid View
- Click on the Documents cell and then the Images cell several times, without making any changes
Current behavior
The row data is duplicated
Expected/desired behavior
The row data shouldn't be duplicated
Environment
- Kendo UI version: 2024.1.130
- Browser: [all]
Bug report
In a FileManager with a configured toolbar, if you use the view method, the button selection in the toolbar will not change accordingly.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/IkAJOyOf/3
Current behavior
The GridView button is not displayed as selected
Expected/desired behavior
The GridView button should be selected
Environment
- Kendo UI version: 2024.2.519
- Browser: [all]
We allow the user to rename files and folders, but if they rename to the same name as another file/folder, what we would like to do is prompt the user with a confirmation dialog, explaining that if they click "Ok", the existing file will be overwritten with the newly-renamed file. For folders, it would merge the contents, but again, duplicates would be overwritten. If they click "Cancel", then the dialog should close, and nothing else should happen.
Right now, the closest thing I could find was the "requestStart" event handler. This fires after the user renames, and before the request is sent to the server. The problem is, even in the documentation, it says, "This event can be prevented only for read requests."
We would like to be able to prevent "update" requests as well, for this scenario. Can this be added as a feature?
Bug report
File manager grid\list view icons are flipped
Reproduction of the problem
https://demos.telerik.com/kendo-ui/filemanager/index
Expected/desired behavior
Icons for the different views shall be flipped
Environment
Kendo UI version: [all]
Browser: [all]