Bug report
In PDFViewer, underlines increase size when zooming in/out.
Reproduction of the problem
- Open the PDFViewer Basic Usage demo - https://demos.telerik.com/kendo-ui/pdfviewer/index
- Open the attached file.
- Zoom in to 300% and then out to 50% several times.
Current behavior
The underlines increase their size.
Expected/desired behavior
The underlines should remain the same.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Bug report
When opening the Zoom ComboBox in the PDFViewer, the value is changed to NaN.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/@martin.tabakov@progress.com/OCEpaCUr/2
- Open the Zoom ComboBox.
Current behavior
The value is changed to NaN.
Expected/desired behavior
The value should match one of the ComboBox items.
Environment
- Kendo UI version: 2022.1.119
- Browser: [all]
Tools' tooptips are localized and can be modified via messages. However, the tools in the overflow menu (when window size is resized) have the original tool text.
Example: https://dojo.telerik.com/@iankodj/inuWOTUv
The print functionality does not work when using chrome on android and safari on iphone.
I tested at the url https://demos.telerik.com/kendo-ui/pdfviewer/index
Please advise.
Bug report
When trying to print a file from the PDF Viewer, if the user wants to use the system print dialog, the printing dialog gets closed, but the system dialog does not appear.
Reproduction of the problem
- Open the Pdf Viewer Demo
- Click print
- Then scroll and select "Print using system dialog"
Current behavior
The printing dialog gets closed and the system dialog does not appear. (screencast)
Expected/desired behavior
The system printing dialog should appear
Environment
- Kendo UI version: 2020.3.1118
- Browser: [Chrome | Edge ]
.
Currently, the feature for open a pdf with password protection it's not supported, any solution for this, is necessary because many pdfs use security for confidentiality.
Dear Team,
As like in other frameworks (https://pspdfkit.com/) we should have the in built option to rotate the PDF pages using Kendo UI PDFViewer widget.
Regards,
Velusamy
Bug report
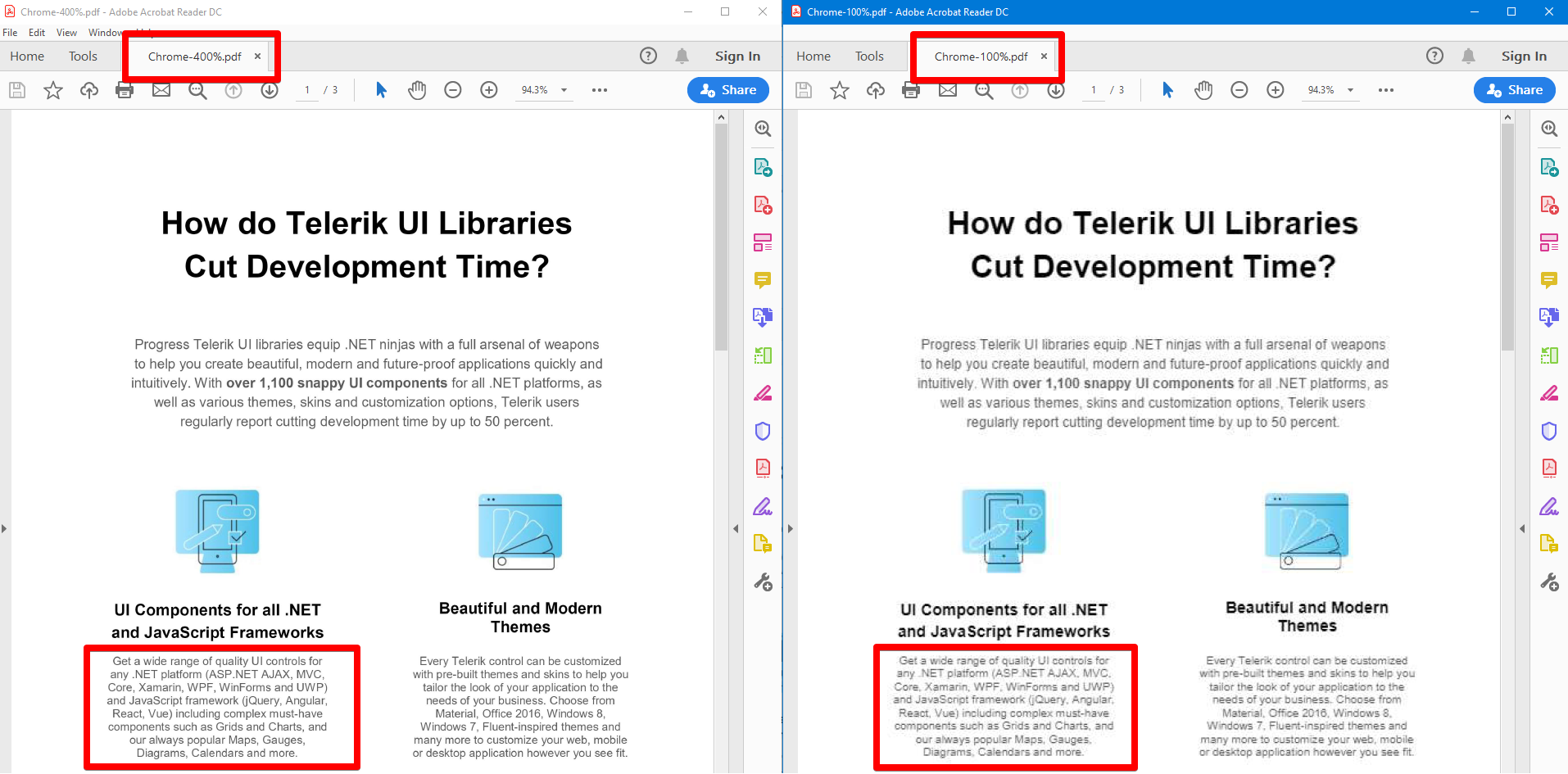
Currently the result of PDFViewer printing is affected by PDFViewer scale option. When scale is less than 200%, the letters in the printed PDF appear blurred.
Reproduction of the problem
- Go to https://demos.telerik.com/kendo-ui/pdfviewer/index
- Set scale option to 100%
- Print to PDF using "Microsoft Print to PDF" printer. (The final result is the same compared to actual printing to a physical printer)
- For consistency set the following print options, e.g. in Chrome:
- Paper size: A4
- Pages per sheet: 1
- Margins: None
- Scale: Default
Current behavior
Text in printed PDF file is blurred
Expected/desired behavior
Text in printed PDF file is clear.
NOTE: Clear text may be achieved if PDFViewer scale option is set to 400% on the demo before printing.
Environment
- Kendo UI version: 2019.3.1023
- Browser: all
Hello,
i have some problems with the updated pdf viewer.
The new print feature failed after the second print call.
Reproduction steps
- call https://demos.telerik.com/kendo-ui/pdfviewer/index
- click on print
- abort browser print dialog
- call again, there is no content in the print dialog preview or output
Search
Furthermore the search wont work for me, i get only an browser alert and console log entry.
console log on init
jquery-3.4.1.min.js:2 Uncaught (in promise) Error: Syntax error, unrecognized expression: <span>at Function.se.error (jquery-3.4.1.min.js:2)
at se.tokenize (jquery-3.4.1.min.js:2)
at se.compile (jquery-3.4.1.min.js:2)
at se.select (jquery-3.4.1.min.js:2)
at se (jquery-3.4.1.min.js:2)
at Function.se.matches (jquery-3.4.1.min.js:2)
at Function.k.filter (jquery-3.4.1.min.js:2)
at F.fn.init.k.fn.<computed> [as parent] (jquery-3.4.1.min.js:2)
at F.fn.init.unwrap (jquery-3.4.1.min.js:2)
at init.processTextNode (kendo.all.js:158104)
console log on search
Uncaught TypeError: Cannot read property 'matches' of undefined
I try to show the pdf viewer in an kendo window, is there any problem known?
Beste regards
Christian
Hello,
Could you help me how we can turn on Selection on PDFViewer in jQuery Solution ?
https://demos.telerik.com/kendo-ui/pdfviewer/index
In the above solution I can not select any of the below options.
Best Regards
Pawel
The PDF.js library supports sending xhr with credentials. Please expose this option so credentials can be specified.
I would like to request the Kendo UI PDFViewer to allow the functionality of containing multiple pdfs. Additionally, include a way for the user to cycle through them like having next and previous buttons.
Thank you!
Hi,
currently i found an workaround for the request but a native support would by cool. Token in url is no alternative
Workaround:
axios({
url: `${config.apiUrl}/Page/pdf/` + id,
method: 'GET',
responseType: 'blob',
headers : {
"Authorization": authHeader().Authorization
}
}).then((response) =>{
var fileReader = new FileReader();
fileReader.readAsDataURL(response.data);
fileReader.onload = function(e){
var pdfViewer = $("#documentViewer").data("kendoPDFViewer");
if(!pdfViewer){
pdfViewer = $("#documentViewer").kendoPDFViewer({
pdfjsProcessing: {
file: {
data: e.target.result.split(",")[1]
}
},
width: "100%",
}).data("kendoPDFViewer");
}else{
console.log("fromFile function");
// pdfViewer.fromFile(`${config.apiUrl}/Page/pdf/` + id);
pdfViewer.zoomScale = pdfViewer.options.scale || 1.25;
pdfViewer.trigger("update", { action: "zoom", zoom: pdfViewer.options.scale || "auto" });
pdfViewer.options.pdfjsProcessing.file.data = e.target.result.split(",")[1];
pdfViewer._loadDocument();
}
}
})
Added by admin:
The request is a valid one but it should be extended outside the context of Axios. It will be a good feature to introduce a general approach for fetching a file dynamically - jQuery, Axios, etc.
Currently it is not possible to bind the PDFViewer to a file from the view model:
<div data-role="pdfviewer"
data-pdfjs-processing-file="{file: fileToLoad}"
data-width="100%"
data-height="700"
data-bind="events: { source: }">
</div>
<script>
var viewModel = kendo.observable({
fileToLoad: "https://demos.telerik.com/kendo-ui/content/web/pdfViewer/sample.pdf"
}
</script>
Hi,
Is a thumbnail/page viewer in discussion? It would be a real advantage to be able to see thumbs of pages alongside the page viewer.
An example using a different sdk is shown below.
URL:
http://atalasoft-viewer-demo.azurewebsites.net/
Regards,
Graham O'Riley
Netdocs
Both Chrome and Firefox now have native PDF viewer support including the ability to display and navigate bookmarks within the document. Kendo’s control doesn’t have this functionality, but it’s possible to implement since PDF.js does and the Kendo control supports PDF.js rendering.
We’d really like to have a common UI for viewing documents within our web application, but we’re currently forced to render PDFs natively for Chrome and Firefox and with limited bookmark functionality for Internet Explorer by way of partial bookmark functionality we’ve implemented on top of the Kendo control.
Allow bookmarks to be set in the PDFViewer’s configuration during initialization, and then add a method to allow them to be scrolled-to by id. The bookmarks would simply be y-coordinate/page number pairs. It’d also be nice if the viewer could read the bookmarks directly, but not entirely necessary with PDF.js rendering since they can be read from PDF.js
Ideally, you could also expose the raw PDF.js document object used by the PDFViewer so that it could be used instead.