I have experience with OpenText Brava Enterprise. I've had the chance to integrate their Viewer in our in-house document management system. This viewer opens up to 100 file formats and allows to add/remove/edit annotations on files and saves these annotations as a separate layer on top of the file. So next time you open the same file to view, you can load the annotations (via API) calls and place the layer of annotations on top.
I was hoping I would see the same thing with Telerik PDF Viewer (and I am aware this works only for PDF). To allow the user to add a Text comment, Shapes, Stamps, Image, PDF Bookmark, etc.
Hello,
I have an 8mb PDF files that I need to be able to search, however when I click on the search tool the entire page starts responding.
This issue happens in your hosted demo. It seems to come as a result of images in the PDF.
What do I need to do to have it work properly?
Thanks,
Greg
Currently, when the PDFViewer is used with the latest pdf.js version 4.0.379 an error is thrown in the browser console. (Uncaught (in promise) Error: No "textContentSource" parameter specified.)
You can test the behavior in the Dojo linked here - https://dojo.telerik.com/@NeliKondova/eBUYEDAb. Run the example and wait for the pdf file to be loaded, then check the browser console.
The latest Kendo version is compatible with pdf.js version 3.11.174. However, I would like the Kendo UI for jQuery to be compatible with pdf.js 4.x to avoid such misbehaviors.
Dear Team,
As like in other frameworks (https://pspdfkit.com/) we should have the in built option to rotate the PDF pages using Kendo UI PDFViewer widget.
Regards,
Velusamy
Both Chrome and Firefox now have native PDF viewer support including the ability to display and navigate bookmarks within the document. Kendo’s control doesn’t have this functionality, but it’s possible to implement since PDF.js does and the Kendo control supports PDF.js rendering.
We’d really like to have a common UI for viewing documents within our web application, but we’re currently forced to render PDFs natively for Chrome and Firefox and with limited bookmark functionality for Internet Explorer by way of partial bookmark functionality we’ve implemented on top of the Kendo control.
Allow bookmarks to be set in the PDFViewer’s configuration during initialization, and then add a method to allow them to be scrolled-to by id. The bookmarks would simply be y-coordinate/page number pairs. It’d also be nice if the viewer could read the bookmarks directly, but not entirely necessary with PDF.js rendering since they can be read from PDF.js
Ideally, you could also expose the raw PDF.js document object used by the PDFViewer so that it could be used instead.
Hi,
Is a thumbnail/page viewer in discussion? It would be a real advantage to be able to see thumbs of pages alongside the page viewer.
An example using a different sdk is shown below.
URL:
http://atalasoft-viewer-demo.azurewebsites.net/
Regards,
Graham O'Riley
Netdocs
Go to:
Demo of core features in jQuery PDFViewer widget | Kendo UI for jQuery (telerik.com). Note that pdf has 3 pages.
In the pdf viewer component demo select the printer icon and a print preview window opens. When the print preview window opens, note that the window indicates that there are 5 pages to print in the print preview. One page is added before the pdf pages and one after. This happens regardless of the printer selected.
Expected behavior: only 3 pages of the pdf should show in the print preview window.
Bug report
PDF with a mixture of portrait and landscape pages shows incorrect page numbers in PDFViewer
Reproduction of the problem
Dojo: https://dojo.telerik.com/VtqGfXZA
Load a PDF with mixture of portrait and landscape pages.
Environment
jQuery: 3.4.1
Kendo UI version: 2024.3.1015
Browser: [all ]
I would like to request the Kendo UI PDFViewer to allow the functionality of containing multiple pdfs. Additionally, include a way for the user to cycle through them like having next and previous buttons.
Thank you!
Bug report
Unable to print PDFViewer's PDF on Safari
Regression since 2022.2.802 , most probably related to the following fix in that release - #6923
Reproduction of the problem
- Run this Fullscreen Dojo in Safari - https://runner.telerik.io/fullscreen/uhIVIDoW
- Expand the overflow menu and tap on the Print tool
Current behavior
The Print Options window is loaded, but PDF pages are not shown in the Print preview. PDF pages content is not present in the saved PDF, if we save the printed content to file.
Expected/desired behavior
PDF pages are shown in the print preview window of Safari and can be saved to PDF
Working version 2022.2.621 - https://runner.telerik.io/fullscreen/abePoXEy
Environment
- Kendo UI version: 2023.1.117
- Browser: iPadOS 16.3 Safari
Bug report
The Actual Width option in the PDFViewer does not work as expected. The width rendered in the component does not match the actual width of the file.
Test scenario: a file that has 11.69 inches width ( approx. 1122 pixels ) is displayed with ~840px width.
Reproduction of the problem
- Open a pdf file in Chrome
- Press the 3-dot- icon next to the print Icon at the top right and press Document Properties
- Convert the Page Size dimensions from inches to pixels
- Open the file in the PDFViewer and compare the widths
Current behavior
The page width rendered from the Actual Width feature does not match the actual file width
Expected/desired behavior
The page width from the Actual Width option should match the actual page size of the file.
Environment
- Kendo UI version: 2023.2.606
- Browser: [all ]
Bug report
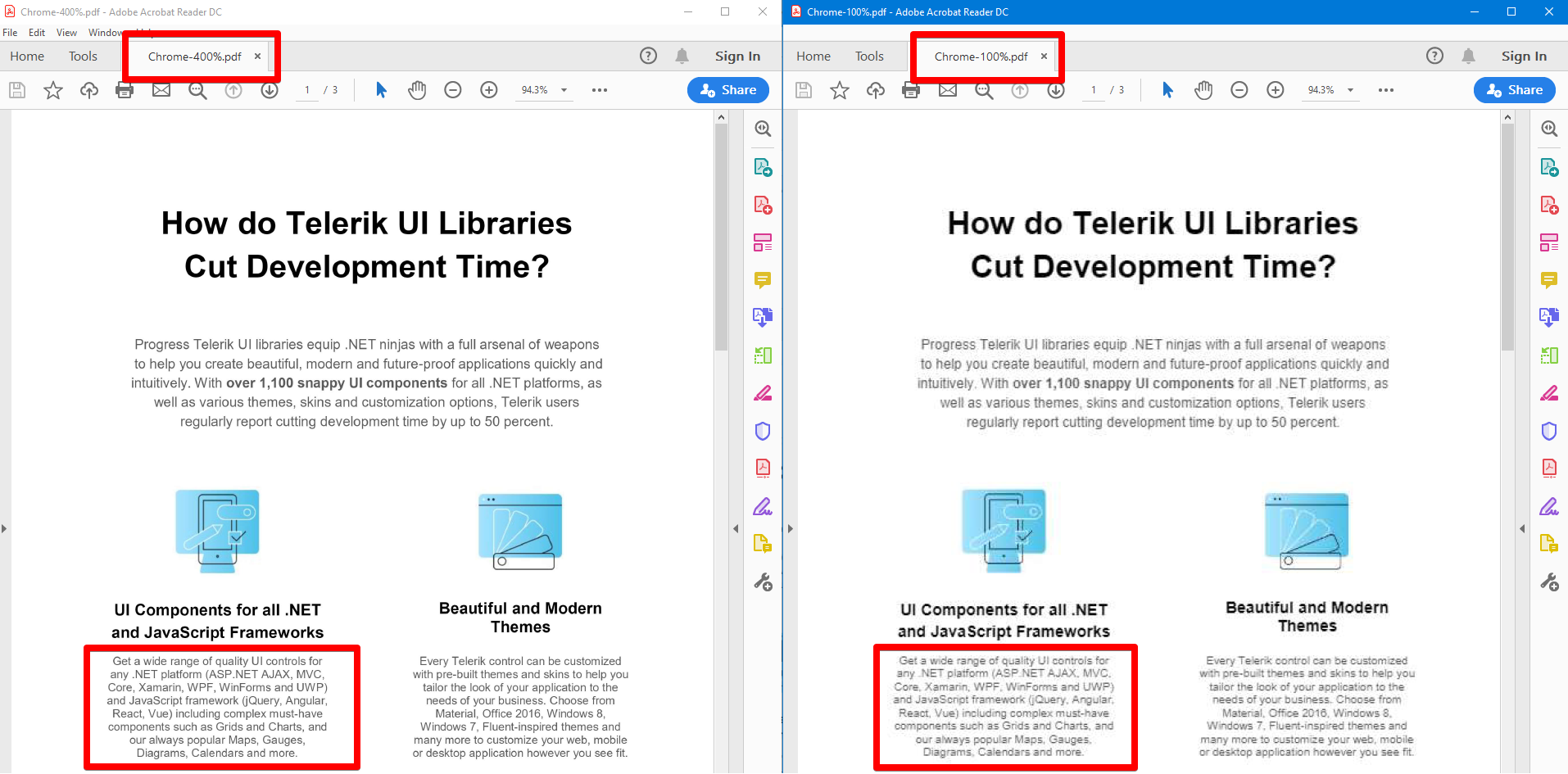
Currently the result of PDFViewer printing is affected by PDFViewer scale option. When scale is less than 200%, the letters in the printed PDF appear blurred.
Reproduction of the problem
- Go to https://demos.telerik.com/kendo-ui/pdfviewer/index
- Set scale option to 100%
- Print to PDF using "Microsoft Print to PDF" printer. (The final result is the same compared to actual printing to a physical printer)
- For consistency set the following print options, e.g. in Chrome:
- Paper size: A4
- Pages per sheet: 1
- Margins: None
- Scale: Default
Current behavior
Text in printed PDF file is blurred
Expected/desired behavior
Text in printed PDF file is clear.
NOTE: Clear text may be achieved if PDFViewer scale option is set to 400% on the demo before printing.
Environment
- Kendo UI version: 2019.3.1023
- Browser: all
Bug report
When trying to print a file from the PDF Viewer, if the user wants to use the system print dialog, the printing dialog gets closed, but the system dialog does not appear.
Reproduction of the problem
- Open the Pdf Viewer Demo
- Click print
- Then scroll and select "Print using system dialog"
Current behavior
The printing dialog gets closed and the system dialog does not appear. (screencast)
Expected/desired behavior
The system printing dialog should appear
Environment
- Kendo UI version: 2020.3.1118
- Browser: [Chrome | Edge ]
.
The PDF.js library supports sending xhr with credentials. Please expose this option so credentials can be specified.