Bug report
When you right click on an event to open a ContextMenu in the Scheduler, the first row is selected.
Regression introduced with 2022.1.301
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/aCEtARaH/22
- Right-click on a event cell
Current behavior
The first row is selected
Expected/desired behavior
The targeted row should be selected
Environment
- Kendo UI version: 2022.2.802
- Browser: [all]
Hi Team,
I'd like to request the Kendo UI Scheduler contain a clearSelection() method within the built-in API.
Thank you!
Currently, the Scheduler widget does not provide the possibility to have different start and end times for its resources. We would like to have the possibility to indicate business hours and timezone per resource.
For example, in the demo linked here we would like Alex and Bob to have different business hours, and also to be able to mark that they are in different timezones.
Bug report
Setting a required validation message for a date field through the model has no effect.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/iviweSOr/6
- Edit an event
- Clear the start/end field and try to save.
Current behavior
The custom validation message is not applied.
Expected/desired behavior
You should be able to change the message through the model
Environment
- Kendo UI version: 2022.2.510
- Browser: [all]
Bug report
Recurring events are not rendered on the correct date when an event has to be displayed on different dates in different time zones.
Reproduction of the problem
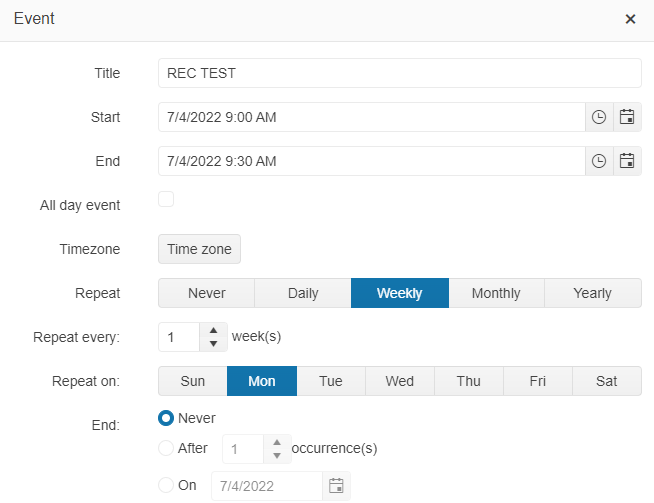
- In our demos or the Dojo linked here create an event with starting time of 09 AM. Set the event to repeat every Monday. In the example below the timezone of the machine and the event is UTC +2 (Sofia)
Below are two events recurring and nonrecurring created with the same starting date and time in UTC +2

- To simulate opening in different time zones change the Timezone on the machine with a difference of more than -9 hours, so the event to be expected to display on the previous day. For example, select UTS -10 Hawaii.
Current behavior
After changing the time zone on the machine from UTC +2 to UTC -10 the event is rendered at 8 PM, but it is still displayed on Monday. Thus, recurring and non-recurring events created with the same start date and time are displayed on different days when the time zone is changed:

Expected/desired behavior
The date of the recurring event should be changed according to the time zone. It should be possible to repeat events on a different days of the week when the Scheduler is opened at different timezone
Environment
- Kendo UI version: 2022.2.512
- Browser: [all ]
Is it possible to implement an option to show only the workdays in the Scheduler Month View?
Currently, the default start and end dates in the Agenda view can be edited only if we use a custom view.
It will be very easy for the users if we can just pass these dates as a property.
When setting a timeline view to display as an overnight view have an option to highlight the midnight timeline. This is currently only possible via a complex set of css rules...
you could have something like...
highlightTime: {time: 0, color:#ff0000}
where time is the timeline that needs to be highlighted and color is the color the line should be.
I have a need to create an event that will indicate a resources availability. This only needs to be a thin coloured block. Actual events will then be created along side the 'Availability' block. Basically we have the ability to create an event template. Need to be able to create two have assign the correct template based on what type of event it is. Also need the availability event to be rendered first so that it is always to the left on vertical views and at the top in horizontal views.
Currently the scheduler 'snap' option does not actually snap to the nearest time slot, rather it adjusts the start time +/- the 'majorTick` amount of an event. So an event scheduled at 8:03 am would snap to 7:33 am or 8:33 am, given a 30 minute 'majorTick'. I would be helpful to have another option that allows the event to actually snap to the nearest time slot. So that same 8:03am would snap to 8:00am, 7:30am, or 8:30am.
We can get a string like FREQ=MONTHLY;INTERVAL=2;COUNT=2;BYMONTHDAY=19 but it would be great if there was an option to get a more readable format of the recurrence for labeling purposes (if you cannot already, I cannot find any documentation saying you can). Like, 'Recurring Every 2 months on the 19th, twice' or some such.
Currently, the moveEnd handler contains e.slot and e.resources objects to provide information about the slot where the event was dropped. Please add the corresponding fields to the moveStart handler to identify where the move began.
New edit mode: When events are retrieved, those models should always be as lightweight as possible (id, start, end, title), and not include all the other properties required to edit an event. If you have hundreds of events with lots of properties, your control does not scale well. When you then edit one of these lightweight events, it should make an ajax request to go fetch the "full" model used to populate the edit popup window. For the create, it may not have to make an ajax request, but the "full" schema needs to be defined still, so it has a model to bind, and it would be nice to have a way to dynamically specify that schema, in case you have different event model types. In my case, I have three different types of appointments the user can create/edit. Ideally, these "full" models would either get sent via ajax when the popup is closed, or when the datasource is synced, they get trimmed down to the lightweight version. Hopefully this all makes sense...it's all about having tiny models for speed, but larger models for editing. Anyone that has used your control to show tons of appointments (especially with many properties each) will likely get where I am going with this.
Scheduler should support template directives for the group header template option.
When the dates for the current view are changed in Scheduler, the screenreaders do not read the new date.
Reproduction of the problem
1. Go to Keyboard Navigation Demo
2. Go to the arrow buttons in the toolbar and click 'Next' to change the date
3. Date changes to "Sunday, June 16, 2013 - ..."
Current behavior
The screenreaders do not inform the user that the date has been changed.
Expected/desired behavior
The user should be informed that the date has been changed.
Environment
Kendo UI version: 2021.2.616
Browser: [all ]
We are looking into the scheduler but it seems to be missing a feature that we would really want in a scheduler. If you are for example in the day view, you have left the timebar and right the events. It would be nice to zoom in on the times on the left. instead of showing events from daystart - day end you would click on a chosen starttime drag to the endtime you wish and the scheduler would zoom in on items between the selected start- endtime.
Bug report
Reproduction of the problem
Dojo example: https://dojo.telerik.com/aGidAkuP/2
- Double click an event to edit it.
- Enter and invalid hour (e.g., 25:00) or some text in the Start or the End DateTimePicker.
- Click the "Save" button.
Current behavior
The validation message appears for a fraction of a second and then disappears. No indication of which field is invalid remains. If a SASS theme is used, there is some indication - a red border around the invalid field appears.
Expected/desired behavior
The validation message remains until a valid date is entered in the DateTimePicker.
Environment
- Kendo UI version: 2021.1.224
- jQuery version: x.y
- Browser: [all]
There should be a way to programmatically get the selected timeslots from the scheduler. This might need to have the ability to not lose focus on blur of scheduler