Editor components like the pickers, textboxes, etc. use an internal <input> element while submitting to get their value from. This value shows up in form.serialize() even when no value selected/provided.
Hi Kendo Team,
After updating to version 2022.1.301 we noticed that the multiselect fields would look broken in some situations.
If the text of a selected item is longer than the line, the text of the new 'chip' will break into a new line.
The chip itself though keeps its fixed height of 24px resulting in an unreadable entry. (see attached image).
This only seems to be an issue in less themes.
We managed to reproduce this behavior in a dojo: https://dojo.telerik.com/ERaQegEc
You can see that in the second field we managed to fix this by modifying the styles of k-chip:
.k-chip {
line-height: 17px;
min-height: 24px;
height: auto;
}
Thanks,
Markus
Hi,
I am running in ti issue where extended MultiSelect selects primitive values after 1st value has been selected. See image blow and attached sample to recreate issue. Please also provide feedback regarding a way to mitigate this bug.
Bug report
In IE 11, MultiSelect with autoClose:false does not prevent the popup from closing. The widget has to be placed at the bottom of the page, so that there is no space for the popup to open below the input field.
Reproduction of the problem
- Open this Dojo example.
- Scroll to the bottom of the page.
- Start selecting items until the tags do not fit the input field.
- When the input's height expands, the popup closes.
Current behavior
The popup closes when the height of the input field expands to fit tags on a new line.
Expected/desired behavior
The popup should remain open.
Environment
- Kendo UI version: 2020.1.219
- Browser: [Internet Explorer 11]
Hi Kendo support team,
I found a bug (or at least an undesired behavior) in the Kendo Multiselect widget.
After initialization the options in the existing select seem to be rebuilt receiving the content as value attribute if it did not exist before.
During this process potentially existing double spaces are replaced with single spaces (see attached image).
If the options of that select are replaced later, they will keep double spaces.
We use the selected values to receive content from the database, which in these cases is not possible anymore.
Since the content of the database is created by our client, we can't guarantee there might not be any double spaces.
In general I think that the content of the existing options should not be modified in any way.
Thanks,
Markus
See the following dojo to reproduce the behavior: https://dojo.telerik.com/oGEcaDoN
Hello!
Firstly, in the keyboard navigation demo for the MultiSelect widget (https://demos.telerik.com/kendo-ui/multiselect/keyboard-navigation) the follwing two keyboard shortcuts are documented:
- SHIFT + UP-ARROW: select previous item
- SHIFT + DOWN-ARROW: select next item
In the following scenario, these shortcuts cause some strange behaviour:
- select two consecutive items with SHIFT+DOWN-ARROW (e.g. "Small" and "Medium")
- use the arrow keys to move the focus further down (e.g. to "X-Large")
- press SHIFT+DOWN-ARROW again
I would expect "X-Large" and "2X-Large" to be selected in addition to the already selected items "Small" and "Medium". Instead, "Large" is selected as well. Is this behaviour intended?
Secondly, every time the user clicks and selects an entry of the MultiSelect popup, the popup is closed. Is there a way to prevent that closing. Or is there a way of selecting without triggering a close event (like pressing CTRL etc.)?
Thank You!
Bug report
The "aria-setsize" attribute is missing when initializing a MultiSelect with default selected values in AngularJS
Reproduction of the problem
- Open this Dojo and run it
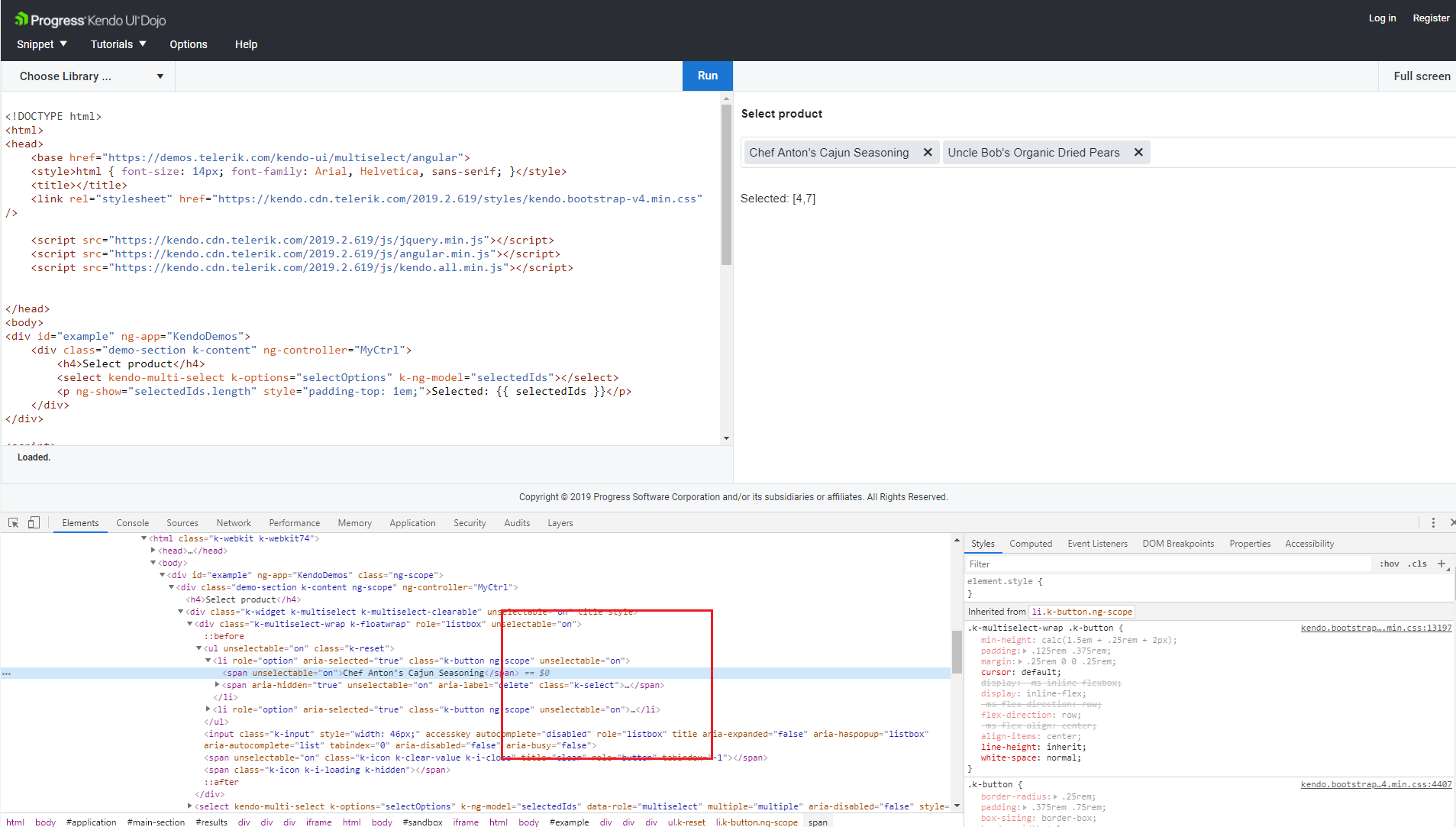
- Right-click on one of the initially selected items in the MultiSelect.
- The selected DOM element will be a "li" tag
- Select a new item in the MultiSelect and watch how the definition of the "li" tag will change
- When selecting a third element in the MultiSelect. All the three "li" tags will receive an aria-setsize="3" tag, which wasn't presented for the default selected values
Current behavior
When initializing a MultiSelect with default values, the aria-setsize attribute is missing for these values.

Expected/desired behavior
The default MultiSelect values should have an aria-setsize attribute added to their selected values

Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all]
In Angular we want to lazy initiate the options of a multiselect. After angular loads the multiselect directive, the control does not react on changing the k-options variable. If I recall, it should be solved when the control supports the setOptions method, like Kendo UI Grid.

