I would like to be able to use a texture, a pattern, or an image as the background of a Kendo chart.
One use-case where this would come handy is a stacked bar chart where all segments of the bar have the same color. A way to visually separate them could be via different textures.
See image below for an example reference:
For our line chart it would help a lot to be able to display the date (category) along with the value when the user hovers over with the mouse. If dataItem was added to ChartSeriesTooltipTemplate then that would allow full flexibility, which would be nice. http://www.telerik.com/kendo-angular-ui/components/charts/api/TooltipComponent/#toc-format http://www.telerik.com/kendo-angular-ui/components/charts/api/SeriesTooltipTemplateDirective/
We have this feature in Kendo Grid:
<ng-template kendoGridNoRecordsTemplate>
<fa-icon [icon]="faCloudXmark" class="fa-2x"></fa-icon>
<p>There is no data to display.</p>
</ng-template>Hello ,
Kindly Have issue with stacked bar when try to draw two items in chart with specified with as the below
<kendo-chart-series>
<kendo-chart-series-item type="bar" [stack]="{ type: '100%' }" [data]="[97]">
</kendo-chart-series-item>
<kendo-chart-series-item type="bar" [stack]="{ type: '100%' }" [data]="[7]">
</kendo-chart-series-item>
</kendo-chart-series>
Can Anyone help on that ?
Request to allow control of SVG dimensions from exportSVG options
Ideal behavior:
export class AppComponent {
this should produce a 600x300 svg. ChartComponent.prototype.exportSVG does not pass options into ChartComponent.prototype.exportVisual in the kendo-angular-charts library. I request that it pass these options in to allow for SVG dimension specification. I have modified the code manually and it behaves as expected.
Describe the bug
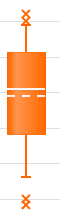
The <kendo-chart-series-item> component is missing settings for median and mean elements rendered by Box Plot series.
These are the two lines within each box (dashed line is mean):

Expected behavior
These series elements should be customizable and should accept an object containing color, width, dashType and opacity.

