Currently, it is not possible to copy and paste dates from one DatePicker to another:
In KendoReact and Kendo UI for Angular this feature is already available:
Video - https://somup.com/cZfeQdCxey
Describe the bug
The is a slight bouncing of the DatePicker's popup when it is opened above the input of the component
To Reproduce
- Open this StackBlitz example
- Open the popup of the DatePicker
Expected behavior
The popup's opening animation should not have any bounces
The current implementation of the Date/Calendar-related components doesn't support the usage of the Buddhist calendar.
More details about the calendar type can be seen also on this link.
The design available in the Kendo UI for Vue Native DatePicker is different from the popup of the KendoReact DatePicker.
Can you provide KendoReact's DatePicker design in Vue? Here is a screenshot of what I need:
Describe the bug
When the DatePicker component is configured to use custom DateInput, its popup is not closing when the user clicks outside the component.
- Possible workaround: https://stackblitz.com/edit/qqbmjn-ehucnd?file=src%2Fmain.vue
To Reproduce
- Open this StackBlitz example
- Click on the DatePicker to open its popup
- Click outside the DatePicker component
Expected behavior
The DatePicker's popup should close when the user clicks outside the component
Currently, the Native DatePicker component doesn't allow you to control out of the box if a given date should be enabled or disabled for selection.
Providing a property for controlling the enabled/disabled Calendar dates will be very useful for the functionality of the DatePicker component.
I'm submitting a...
- Bug report
Current behavior
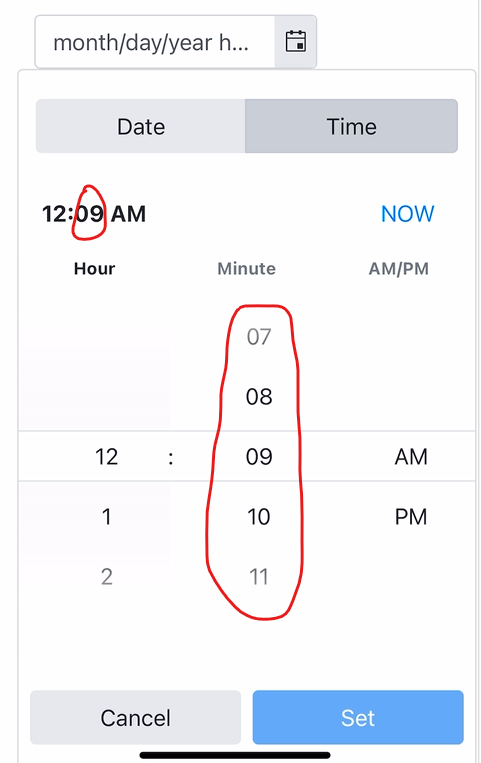
When the Date or Time Selectors in the DatePicker/TimePicker/DateTimePicker components are scrolled in Safari, an unexpected flickering appears over the elements which value is updated with the scrolling.
If you scroll the "Minutes" from the below screenshot, the flickering will appear over the marked in red areas.

Here is a video demonstrating the issue:
https://user-images.githubusercontent.com/41293735/120965649-dc850580-c76d-11eb-8c59-7c4d81b4aa6e.MP4
The reported issue is tested and replicating on iOS 14.2 Safari and iOS 14.5 Safari.
Expected behavior
The elements in the DatePicker/TimePicker/DateTimePicker popup should not flicker when they are scrolled
Minimal reproduction of the problem with instructions
- Open this StackBlitz example
- Click on the TimePicker to open its popup
- Start scrolling the minutes in the popup
Browser:
- Safari (iOS) version 14.2 & 14.5
I'm submitting a...
- Bug report
Current behavior
When clicking on the arrows of the Calendar inside the DatePicker's popup, the blur and focus events are not thrown the same way in Chrome and Safari
Expected behavior
The focus and blur events should be triggered the same in both Chrome and Safari browsers.
Minimal reproduction of the problem with instructions
- Open this StackBlitz example both in Chrome and Safari
- Open the DatePicker's popup and click on the navigation arrows in the Calendar inside the popup.
- Compare the results printed in the dev console in both of the browsers
Here are videos from the behavior of the above example when started in:
DatePicker closes when we click the empty space below its cells
I'm submitting a...
- Bug report
Current behavior
go to https://www.telerik.com/kendo-vue-ui/components/dateinputs/datepicker/
in the opened datepicker click on header to switch to year view
click on the empty space below the cells

the popup closes
Expected behavior
the popup does not close

