Describe the bug
When the AutoComplete and Button components are disabled, they are still focusable.
To Reproduce
- Open this StackBlitz example
- Press the Tab key to focus the DropDownList
- Press the Tab key for a second time to focus the Button
Expected behavior
When disabled, both the DropDownList and Button should not be focusable
Describe the bug
When the Native DropDownList is configured to work in a data virtualization mode, if the user scrolls to the last data page, then close and reopen the popup of the component, no data is visualized in the popup. If the empty popup is scrolled, then the missing data appears back.
To Reproduce
- Open this StackBlitz example
- Open the DropDownList and scroll its data to the end
- Click outside the DropDownList to close its popup
- Click on the DropDownList to open it
Expected behavior
The same data that is visible before the popup is closed, should be visible inside the DropDownList when it is opened on step 4 above.
Describe the bug
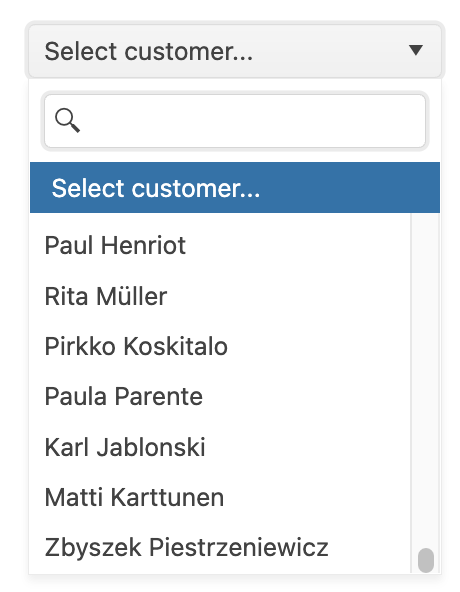
The position of the DropDownList's popup is not updated when the popup is opened above the component and the data items in the popup are filtered.
To Reproduce
- Open this StackBlitz example in a new tab
- Resize the browser's window in a way the DropDownlist is at the bottom of the visible area and click on the component to expand its popup. Because there is no space below the DropDownList, its popup should pop above the component
- In the search box in the popup write "sm"
Expected behavior
The bottom of the popup should be constantly stuck to the DropDownList and not staying at it initial position above the compoennt.
Screenshots
DDL-filter.mp4
Describe the bug
The appendTo and className properties of the Popup component cannot be set for the DropDowns, when configured through the popupSettngs prop.
To Reproduce
- Open this StackBlitz example
- Expand the DropDownList
Expected behavior
We should be able to add a className to the component's popup and control the element to which the popup will be appended to.
I'm submitting a...
- Bug report
Current behavior
When the filterable property of the Native DropDownList is set to "true" the keyboard navigation is not working as expected. When the arrow up/down button is pressed in opened DropDownList, the selection in the popup is changed with two steps instead of one.
Expected behavior
On press of the up/down arrow key, the selection in the DropDownList's popup should be changed with one step, instead of two
Minimal reproduction of the problem with instructions
- Open this StackBlitz example
- Click on it to open the popup window
- Press the arrow down key. The selection is moved to "Football" while the expected behavior is to move to "Basketball"
I'm submitting a...
- Bug report
Current behavior
The record that matches the search criteria of the AutoComplete is highlighted in the popup but the data is not scrolled to this highlighted record.
Expected behavior
The data in the AutoComplete popup should be scrolled to the highlighted element
Minimal reproduction of the problem with instructions
- Open this Demo
- Write "Denmark"
- If you scroll the popup data "Denmark" will be highlighted but this scrolling should be automatic.