Bug report
When there is a textarea DOM element in a page that is about to be exported to PDF file, the text of the textarea is displayed two times in the exported PDF document. This happens when the papersize property is defined for the kendo.drawing.drawDOM.
Reproduction of the problem
- Open this Dojo in Internet Explorer
- Press the "Export the current document" button
Current behavior
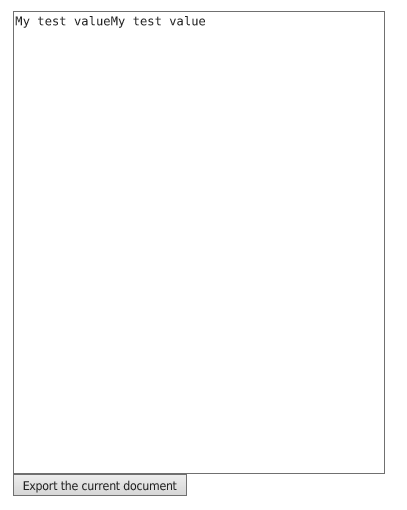
The text in the exported textarea is doubled. The exported file will look like:

Expected/desired behavior
The content inside the textarea should not be doubled, but appear as it is displayed in the browser.
Environment
- Kendo UI version: 2020.1.219
- jQuery version: x.y
- Browser: [IE 11]
Bug report
Exporting textareas with kendo.drawing.drawDOM method causes Internet Explorer to throw the following error:
"A problem with this webpage caused Internet Explorer to close and reopen the tab"
Reproduction of the problem
Add multiple textareas in a form. Try to export the form by using the kendo.drawing.drawDOM().
Sample project in ticket ID: 1484320
Current behavior
In IE occasionally the following error is thrown: "A problem with this webpage caused Internet Explorer to close and reopen the tab"
Expected/desired behavior
There should be no error when exporting textareas with drawDom method.
Environment
- Kendo UI version: 2020.3.913
- Browser: [IE XX ]
Bug report
The following configuration works only on Chrome (and Chromium based Edge):
https://dojo.telerik.com/AFuJAWoN/12
Reproduction of the problem
The result on IE 11 and FF:
Current behavior
The following demo should export the Charts to the generated pdf file, but it does not;
https://demos.telerik.com/kendo-ui/pdf-export/index
Expected/desired behavior
It should export all elements within the container. This works properly in older versions:
https://dojo.telerik.com/CfWcHUQK
From package "@types/kendo-ui": "2020.1.0" i found;
class Connection extends Observable {
options: ConnectionOptions;
dataItem: any;
from: kendo.dataviz.diagram.Shape;
sourceConnector: kendo.dataviz.diagram.Connector;
targetConnector: kendo.dataviz.diagram.Connector;
to: kendo.dataviz.diagram.Shape;
constructor(options?: ConnectionOptions);
The constructor is not correct, it has to be like all example you propose: https://docs.telerik.com/kendo-ui/api/javascript/dataviz/ui/diagram/methods/addconnection
Please correct typings as soon as possible, it drives me in a use that doesn't works
Bug report
When exporting large content to PDF using the DrawingAPI it takes much more time in Chrome 100 version compared to Chrome 98 or Chrome 99.
Reproduction of the problem
- Open the Dojo example - https://dojo.telerik.com/@NeliKondova/upICAkol
- Try to export it using Chrome 98, 99 and 100
Current behavior
The file is exported for about 7-8 seconds with Chrome 98 or 99 and for more than 13 seconds in Chrome 100.
Expected/desired behavior
There should be no performance issues when exporting large content to PDF in Chrom 100. The issue can be replicated also when using a lot of textareas for example.
Environment
- Kendo UI version: 2022.1.301
- Browser: [Chrome 100]