Have the menu act the same as a DropDown with detached Popup which lives in the document.body so it can expand over splitters and other things that hide the menu expansion.
An action that would work just like the MVC @Ajax.ActionLink with the AjaxOptions { UpdateTargetId , HttpMethod , InsertionMode }
Which adds the data-ajax attributes to the anchor tag:
Example:
data-ajax="true" data-ajax-method="Get" data-ajax-mode="replace" data-ajax-update="#AjaxContent"
According to the documentation at:
http://docs.kendoui.com/kendo-ui/api/web/menu#configuration-dataSource
you can add the following information to a dataSource:
text
cssClass
url
encoded
content
imageUrl
spriteCssClass
However you cannot add an id to the menu item you are creating. This makes it very difficult to remove items by using:
menu.remove("#Item1");
The only way round this is to assign a unique class to each menu item and then remove them using:
menu.remove(".news");
If an id can be added that would be great. You have an example here:
http://docs.kendoui.com/kendo-ui/api/web/menu#methods-remove
Which is what we would like to do except the items will be created via a program and not static HTML.
Currently, when a menu item is a link and has a sub menu, the sub menu is never shown on touch screens. The first click on the menu item opens the link. On touch screens, the first click should open up the sub menu, and a second click would be needed to open the link.
its not very easy and transparent to find out what menu item was clicked and what function is to be executed. A simple callback reference would be most convenient. Or at least a simple value to compare. Other advantage is that in case of international translations the code is not impacted
Kendo UI is so customizable, which is why I'm transitioning away from DHTMLX, jQuery UI and jQuery Mobile. The Menu currently allows some control over click events, but I think, in keeping with Kendo's current customization options, full control over click and hover events would be a great thing to have. I was able to mock this by commenting out 1 line of code, so to add as a configure option, this should be pretty easy to implement.
Hi, ContextMenu scroll ( contextmenu height ). ( telerik RadContextMenu do it ) Thanks
In the kendo ui menu, we need the ability to associated a number (or primary key) with the menu so that when it is clicked we can then use this id and make an async js callback or the like. At the moment the only thing we have available is the menu item text. What happens if the menu has two menu items with the same text? ie File -> Properties and Folder -> Properties?
Please, I don't know where to direct this comment to that is why I am contacting sales for possible onward forwarding to the appropriate tea
I prepared a dojo example. https://dojo.telerik.com/oKIkuCaP
As can be seen from example, the MVVM context menu seems to ignore data-copy-anchor-styles option.
Current solution for us is to extend the kendo.ui.ContextMenu and set the copyAnchorStyles option to false.
Bug report
Defining a custom namespace with Kendo.ns stops the displaying of all submenus in the Menu component.
This is a regression represented in R2 2019
Reproduction of the problem
- Open this Dojo and run it.
- The Menu component is being rendered
- Move the mouse cursor over the Menu.
- A thin grey line appears under each section of the Menu. No submenus are being displayed
Expected/desired behavior
The Menu component should work properly even when a custom Kendo namespace is being defined. To see the expected behavior put a comment on the following line:
kendo.ns = "kendo-";
Environment
- Kendo UI version: 2019.2.619
- jQuery version: x.y
- Browser: [all]
Bug report
Removing non-existing item from ContextMenu throws a Javascript Error
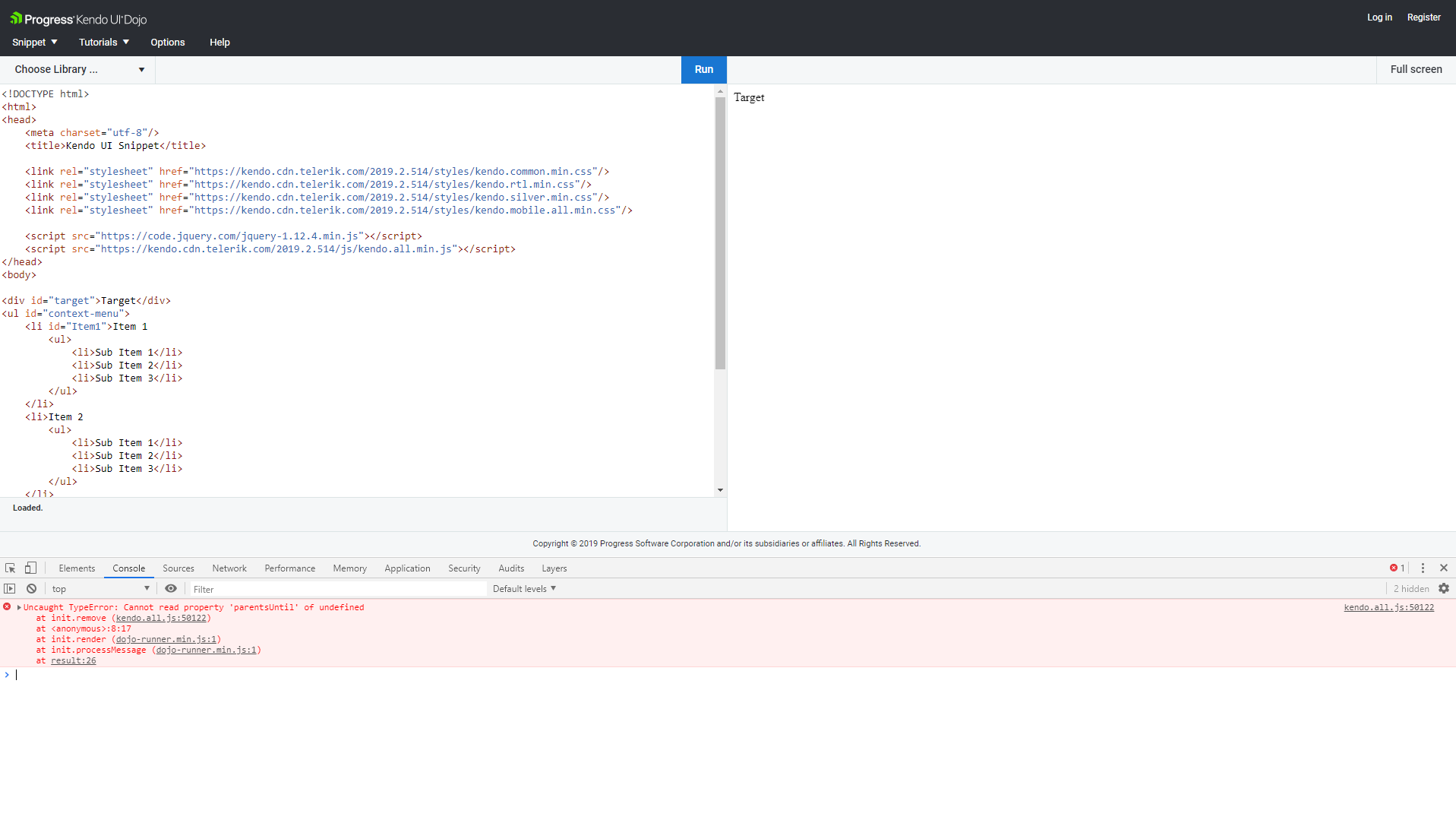
Uncaught TypeError: Cannot read property 'parentsUntil' of undefined
This is regression introduced in R2 2019
Reproduction of the problem
Open this Dojo and run it. Open the browser's console and see the error.
Expected/desired behavior
When removing a non-existing item from a ContextMenu no error should be thrown.
Environment
- Kendo UI version: 2019.2.514
- jQuery version: x.y
- Browser: [all]
Nested Menu items are not being expanded the first time that they are hovered:
Bug report
The usage of $.uniqueSort() in jQuery 1.10.x throws an error in multiple components like Menu, DropDownList, DropDownTree, and TreeView.
Related to #4665
Reproduction of the problem
- Open this Dojo and try to use some of the components in it.
- Error messages appear in the console and the components get stuck
Current behavior
Expected/desired behavior
All components should work properly no matter of the jQuery version used.
To see the expected behavior change
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
to
<script src="https://kendo.cdn.telerik.com/2019.2.514/js/jquery.min.js"></script> in the provided Dojo.
Environment
- Kendo UI version: 2019.2.514
- jQuery version: 1.10.x
- Browser: [all]
Please fix your demo page. https://demos.telerik.com/kendo-ui/menu/context-menu I'm showing a js error and am not able to see the demo work. Thanks!
Add an overflow option/setting to the menu control. If the height or width of a menu group exceeds the current page viewport height or width, a new section would be added to the beginning and end of the menu to allow scrolling without adding scrollbars. Example - If a horizontal menu has a sub menu that exceeds the height of the current page viewport, add sections to the top and bottom of the sub menu to allow the menu items to be scrolled up or down (mouseover or click) without adding a scrollbar to the sub menu.