It would be great to be able to simply connect the menu widget to a DataSource to populate. It will allow for a data driven menu, instead of having to handle that logic on the client side.
Add an overflow option/setting to the menu control. If the height or width of a menu group exceeds the current page viewport height or width, a new section would be added to the beginning and end of the menu to allow scrolling without adding scrollbars. Example - If a horizontal menu has a sub menu that exceeds the height of the current page viewport, add sections to the top and bottom of the sub menu to allow the menu items to be scrolled up or down (mouseover or click) without adding a scrollbar to the sub menu.
Kendo UI is so customizable, which is why I'm transitioning away from DHTMLX, jQuery UI and jQuery Mobile. The Menu currently allows some control over click events, but I think, in keeping with Kendo's current customization options, full control over click and hover events would be a great thing to have. I was able to mock this by commenting out 1 line of code, so to add as a configure option, this should be pretty easy to implement.
Bug Report
When utilizing a scrollable, horizontal Kendo UI Menu, the height of the menu appears to stretch.
Reproducible
Expected Behavior
The Menu's height should not stretch upon initialization as shown in this Progress Kendo UI Dojo.
Environment
- Kendo UI version: 2025.4.1111
- jQuery version: All Supported Versions
- Browser: all
In the kendo ui menu, we need the ability to associated a number (or primary key) with the menu so that when it is clicked we can then use this id and make an async js callback or the like. At the moment the only thing we have available is the menu item text. What happens if the menu has two menu items with the same text? ie File -> Properties and Folder -> Properties?
According to the documentation at:
http://docs.kendoui.com/kendo-ui/api/web/menu#configuration-dataSource
you can add the following information to a dataSource:
text
cssClass
url
encoded
content
imageUrl
spriteCssClass
However you cannot add an id to the menu item you are creating. This makes it very difficult to remove items by using:
menu.remove("#Item1");
The only way round this is to assign a unique class to each menu item and then remove them using:
menu.remove(".news");
If an id can be added that would be great. You have an example here:
http://docs.kendoui.com/kendo-ui/api/web/menu#methods-remove
Which is what we would like to do except the items will be created via a program and not static HTML.
When new item with sub-items is appended or inserted (before/after) into kendoMenu or kendoContextMenu then "aria-expanded='false'" text surprisingly appears right to the new item. This defect can be reproduced just by running the demos published for kendoContextMenu or kendoMenu's methods such as append, insertAfter or insertBefore, or as shown bellow. The defect is reproduced on Windows and Linux, as well as on Firefox, Chrome and Edge.
Hi, ContextMenu scroll ( contextmenu height ). ( telerik RadContextMenu do it ) Thanks
WI Hi Telerik Team, Just wanted to point out that it would be nice if you could kindly put "-Bruce Lee" after the "Content is like water" quote. Thank you
Bug report
Reproduction of the problem
Dojo example.
- Click "Test1" and immediately hover "Sub Item 1"
Current behavior
The sub-menu of "Sub Item 1" does not open.
If the behavior is not exhibited on the first test, click another of the root items and repeat, or reload the example and try again. The issue is more easily reproducible in IE, however it occurs in Chrome and Firefox as well. For more details and a video demonstrating the issue, refer to Ticket ID: 1472421
Expected/desired behavior
Sub menus open consistently.
Environment
- Kendo UI version: 2020.2.617
- jQuery version: x.y
- Browser: [all]
Bug report
Currently, when an item is expanded in the Menu, the screen readers do not read which item/subitem is expanded. The 'aria-expanded' attribute is not added to the Menu.
https://www.w3.org/TR/wai-aria-practices/examples/menubar/menubar-1/menubar-1.html
Reproduction of the problem
- Open the demos
- Focus on the Menu and expand an item.
Current behavior
The 'aria-expanded' is not added to the Menu and the screen readers do not inform which item is expanded
Expected/desired behavior
The screen readers should be able to read which item is expanded in the Menu.
Environment
- Kendo UI version: 2021.1.119
- Browser: [all ]
Bug report
When items are added to the Menu component using the append() method, the select event of the items is not triggered.
Regression introduced with 2023.2.606
Reproduction of the problem
- Open the following Dojo example - https://dojo.telerik.com/@Zornitsa/UJASiWUq
- Select the "Sub Item 1" menu item.
Current behavior
The alert about the item selection is not appearing, i.e. the select event is not triggered.
Expected/desired behavior
The select event should be triggered and the alert should appear as expected.
Environment
- Kendo UI version: 2023.3.1010
- Browser: [all]
Bug report
When utilizing the content property for a Kendo UI Menu's DataSource, the MenuItem's content is not created as expected based on documentation.
Reproduction of the problem
Here is a Progress Kendo UI Dojo which replicates the appearance issue.
Expected/desired behavior
This is a Dojo with an older version that is working as expected.
Workaround
Define the content in a nested Items property:
{
text: "<b>Item 2</b>",
encoded: false, // Allows use of HTML for item text
items: [{
content: "text", // content within an item
contentAttr: {
style: 'border: 1px solid red; padding: 2px;', // Add attributes to the content container
custom: 'value'
}
}],
},Here is a Dojo of the workaround in action.
Environment
- Kendo UI version: 2023.3.1114
- jQuery version: All supported versions
- Browser: all
Steps to reproduce:
- https://dojo.telerik.com/ovUhajAp
- Run the dojo and click the "Append" button
Expected: New child list item under the "Fifth Item" menu is bold and purple
Actual: New child list item is not formatted
If you inspect the DOM for the appended item, you will notice that the list item was not appended to a ul. A child ul was created but it is empty and has an undefined id.
It looks like this bug was introduced in 2023.2.606
Bug report
Menu throws error on mobile device
Reproduction of the problem
- Using a mobile/touch device or emulator, open the dojo - to https://dojo.telerik.com/OBUCJAyd
- Click to open the "Products" menu
- Click again to close the "Products" menu
Current behavior
The Menu does not close and error: Uncaught TypeError: i._removeHoverItem is not a function at init.close (kendo.all.js:107181:1) occur.
Expected/desired behavior
The Menu should close on second click without errors in browser console.
The issue is a regression starting with 2024.4.1112
Environment
- Kendo UI version: 2024.4.1112
- Browser: [all ]
Bug report
In a ContextMenu with three levels of items, if you click on a third level item, the popup remains visible.
Small video showing the issue: https://somup.com/cT10iOLyCT
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/wVarfqux
- Open the ContextMenu, and open a third level of items
- Click on an item
Current behavior
The target item's popup remains visible, while the parent popups close
Expected/desired behavior
All popups should close when an item is clicked.
Environment
- Kendo UI version: 2025.2.520
- Browser: [all]
Bug report
If a ContextMenu is opened near the screen border, opening a third level of items doesn't show any nodes.
Reproduction of the problem
- Open this Dojo example - https://dojo.telerik.com/VfhJXsuX
- Click to open the ContextMenu
- Expand Settings, and then expand Preferences, without scrolling the page or the Menu
Current behavior
The Preferences node doesn't contain any items
Expected/desired behavior
The Preferences node should show the items
Environment
- Kendo UI version: 2025.2.702
- Browser: [all]
Please fix your demo page. https://demos.telerik.com/kendo-ui/menu/context-menu I'm showing a js error and am not able to see the demo work. Thanks!
Bug report
The usage of $.uniqueSort() in jQuery 1.10.x throws an error in multiple components like Menu, DropDownList, DropDownTree, and TreeView.
Related to #4665
Reproduction of the problem
- Open this Dojo and try to use some of the components in it.
- Error messages appear in the console and the components get stuck
Current behavior
Expected/desired behavior
All components should work properly no matter of the jQuery version used.
To see the expected behavior change
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
to
<script src="https://kendo.cdn.telerik.com/2019.2.514/js/jquery.min.js"></script> in the provided Dojo.
Environment
- Kendo UI version: 2019.2.514
- jQuery version: 1.10.x
- Browser: [all]
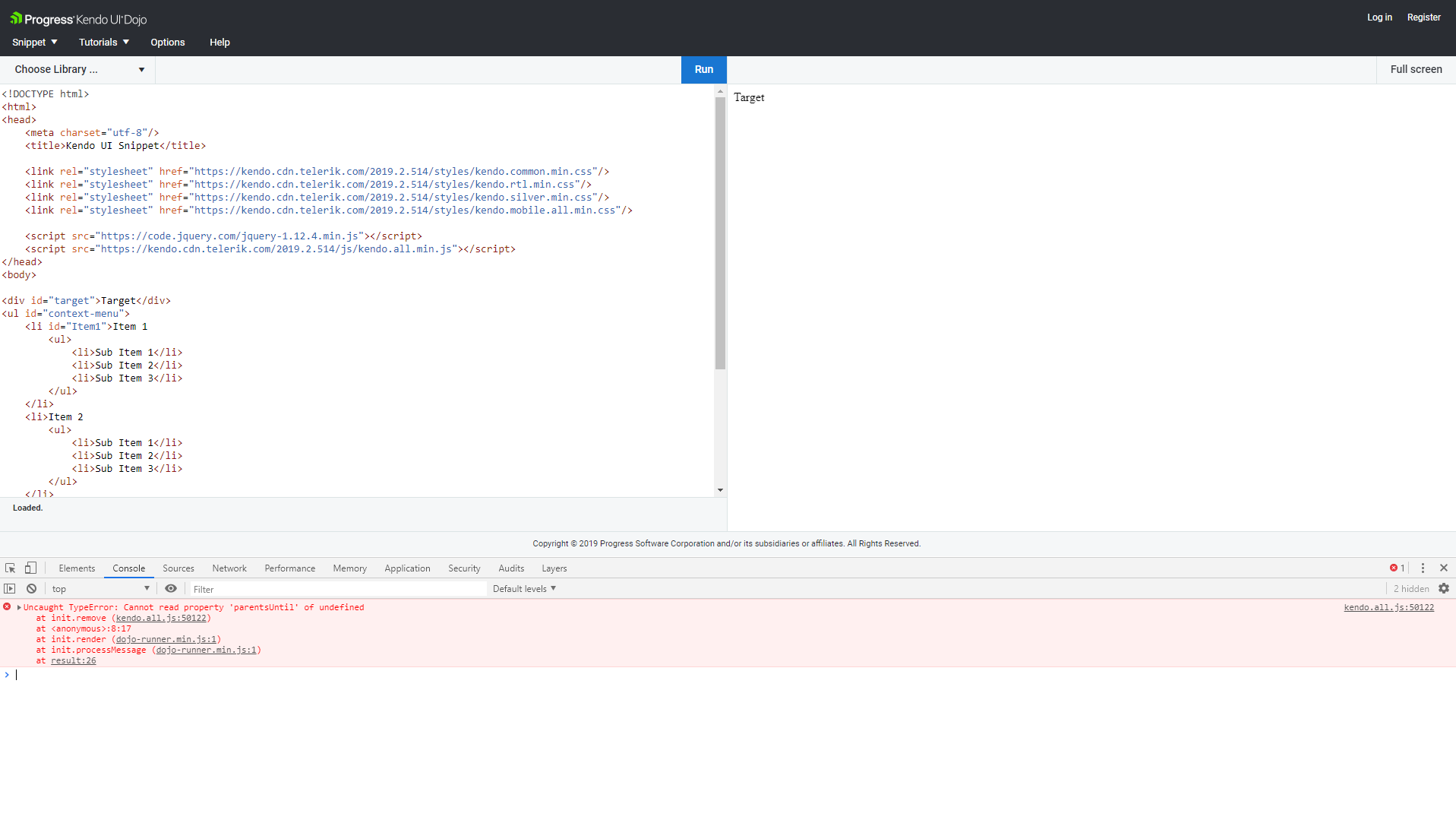
Bug report
Removing non-existing item from ContextMenu throws a Javascript Error
Uncaught TypeError: Cannot read property 'parentsUntil' of undefined
This is regression introduced in R2 2019
Reproduction of the problem
Open this Dojo and run it. Open the browser's console and see the error.
Expected/desired behavior
When removing a non-existing item from a ContextMenu no error should be thrown.
Environment
- Kendo UI version: 2019.2.514
- jQuery version: x.y
- Browser: [all]