Bug report
Ticket ID: 1472456
Reproduction of the problem
Current behavior
Using the setOptions() method in an MVVM bound grid causes 2 read requests
Expected/desired behavior
A single request should be issued.
Workaround
programmatically remove the kendo binding from the element before calling the `setOptions()` method.
grid.element[0].kendoBindingTarget = null;
grid.setOptions(options);
Environment
Kendo UI version:** 2020.2.617
Bug report
The last column of the Grid is darker in color when a hidden column is sorted through the DataSource.
Reproduction of the problem
- Run https://dojo.telerik.com/UhFxSjVc/2
- Inspect the last column
Current behavior
k-sorted class is added to the last col of the colgroup. The issue is triggered by this line of code in the Kendo ColumnSorter
table.find("col:not(.k-group-col):not(.k-hierarchy-col)").eq(headerIndex).toggleClass("k-sorted", dir !== undefined$1);
Expected/desired behavior
The class should not be added if the column that is sorted is hidden.

Environment
- Kendo UI version: 2024.4.1112
- Browser: all
Bug report
The filtering in the Grid component is generating a wrong expression.
Reproduction of the problem
- Open this Dojo example https://dojo.telerik.com/ebIpUrir
- Click on the Filter Column icon for the
ShipCityand addstartsWith:Ouluexpression. - Click on the Filter Row icon for the
ShipNameand addEmptyexpression. - Open the Browser console's Network tab and inspect the request
- See the invalid expression
Current behavior
Expression looks like this ( ShipName eq null or ShipName eq '' and startswith(ShipCity, 'Oulu' ))
Expected/desired behavior
Expression should look like this ((ShipName eq null or ShipName eq '') and startswith(ShipCity, 'Oulu'))
Environment
- Kendo UI version: 2024.1.319
- Browser: [all]
Bug report
When there is sorting applied in the Grid and the sorted column is hidden, the last visible column is incorrectly highlighted.
Reproduction of the problem
- Open the Dojo - https://dojo.telerik.com/@NeliKondova/oHoHaGuX
Current behavior
The last column is highlighted, although there is no sorting applied to it.
Expected/desired behavior
There should be no highlighted column when the column on which sorting is applied is hidden.
Environment
- Kendo UI version: 2023.3.1114
- Browser: [all ]
Bug report
Setting the columns.selectable to true does not override the selectable.mode when set to "single".
Reproduction of the problem
- Run this dojo
- Click on the header checkbox.
Current behavior
Only the checkbox in the first row is checked.
Expected/desired behavior
All the checkboxes on the page are checked
Environment
- Kendo UI version: 2023.1.117
- jQuery version: x.y
- Browser: [all]
Subject says it all, this has to be a bug or something? I am having the user update what's in the grid and then on cellClose making an ajax call to save the value but it's not firing when the cell changes, only if it stays the same.
Here's a dojo showing off what's happening:
Bug Report
When creating the Grid from pre-defined HTML table, the header cells are missing classes. That results in inconsistency when using the Themebuilder to style the component.
Reproduction of the problem
- Open this Dojo example, which contains a Themebuilder-generated stylesheet - https://dojo.telerik.com/wpmTrWPf/3
Current behaviour
The HTML for the first column is manually added to the predefined markup. The second column is left as it is. As a result, the second column is not being styled according to the stylesheet because it is missing HTML and classes
Expected behaviour
The Grid should render the column headers as if (or at least similar ) they are defined through the columns configuration.
Bug report
rowspan and locked columns misaligns rows in non-locked table
Reproduction of the problem
Dojo: https://dojo.telerik.com/BqAphtbF
Expected/desired behavior
Rows shall be aligned
Worakround
Define a dummy column
{
field: "country", width: 0
}Dojo: https://dojo.telerik.com/AeYBdQFO
TicketID: 1673441
Environment
jQuery: 3.4.1
Kendo UI version: 2024.4.1112
Browser: [all]
<div data-role="grid"
data-editable="true"
data-toolbar="['create', 'save']"
data-columns="columns"
data-bind="source: products}"></div>
var viewModel = kendo.observable({
products: ...
columns:[
{field:"id", width:50},
{field: "name", width:200}
...etc
]
});
Bug report
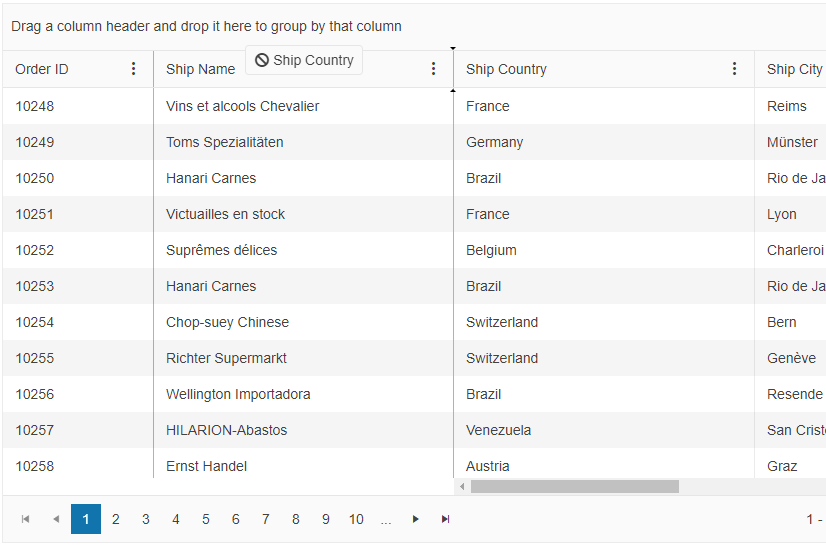
The first unlocked column cannot be dropped into the next locked column.
Reproduction of the problem
- Go to the following Progress Kendo UI Dojo.
- Start drag from the ShipCountry (the first unlocked column) column header.
- Drop to ShipName(locked column) column header.
Expected/desired behavior
ShipCountry should become a locked column and move to next to ShipName like how it worked in version 2021.3.914.
Environment
- Kendo UI version: 2022.2.802
- jQuery version: All Supported Versions
- Browser: All
The Kendo-UI Grid supports the concept of locked columns that are always on the left side of the screen (in a non-RTL-world) and do not scroll. This makes it necessary to split the underlying HTML-table into two parts (one is locked and one is not). Kendo-UI takes care of syncing the height of the rows between those two tables.
However, if there are empty cells in the locked part, this logic produces results that make the row grow larger (higher) than if there was content. This DOJO demonstrates the behaviour. Using the Browser's DEV-Tools, you can see that rows without content in column A are 37px high, while those with content are only 36px high.
I have a Kendo Grid that follows the Set Multi-Checkbox Filtering to Use contains instead of equalTo.
This works, I am able to filter the Grid on contains condition; but after filtering and opening the column filter again, the checkbox is not selected and shows unchecked.
I managed to fix the issue and persist the checkbox selection using the following approach:
columnMenuOpen: function(e){
if(e.sender.dataSource.filter()){
e.sender.dataSource.filter().filters.forEach(function(f){
if(f.field == "OrderID" || f.field == 'ShipCountry') {
var checkbox = e.container.find("input[value='"+f.value+"']");
if(checkbox[0] && !checkbox[0].checked){
e.container.find("input[value='"+f.value+"']").click()
}
}else if(f.filters[0].field == "OrderID" || f.filters[0].field == 'ShipCountry'){
var current = f.filters;
current.forEach(function(filter){
var checkbox2 = e.container.find("input[value='"+filter.value+"']");
if(checkbox2.length > 0 && !checkbox2[0].checked){
e.container.find("input[value='"+filter.value+"']").click()
}
})
}
})
}
},Demonstrated also in the Dojo linked here - https://dojo.telerik.com/MBDcImcj.
I would like to see the functionality built-in, so I don`t need to customize the Grid behavior in its columnMenuOpen/filterMenuopen event hanldlers
Regards
Enhancement
Include page size `All` to work for restoring options with setOptions()
Reproduction of the problem
Currently the `All` page size is not working correctly when filtering is applied/cleared
Dojo: https://dojo.telerik.com/hAenriDe
1. Set page size to `All`.2. Set a filter.
3. Save the state.
4. Load the state.
5. Set a new filter (Or clear the current one).
Environment
Kendo UI version: 2024.4.1112
jQuery version: All Supported Versions
Browser: all
Expose the ability to explicitly alter a given column's width upon exportation. Currently, such an implementation would require either a:
- Programmatical alteration to the column's width.
- CSS rule with ".k-pdf-export" prefix.
Possibility for the user created conditional formatting in the kendo grid. Column background color, text color, line background color, icon, etc, with user condition. There is an example https://jsfiddle.net/magomes/ptwbh0ec/11/, I didn´t work on the dialog layout, but that is the idea and maybe an initial solution.
Can you provide settings for the Grid keyboard navigation to selectively ignore specific keys like Enter or Tab?
I would like to use the built-in keyboard navigation as it behaves the way we want outside of one inconsistency.
Hi Team,
I would like to request a way to configure the Kendo UI Grid so if there are multiple footers from many groups, only one footer will show.
Thank you!
Let's say we have an grid with incell editing and navigation enabled. But also there may be some column which are readonly (non editable ). Currently when I press the tab from an editable cell it focus on non editable cell's ,which is no needed. I'll prefer to have a navigation which is stopping only at the editable cells when I press the tab. And also I would like to add new row when I press the tab form last editable cell in the last row.
When using Grid with virtual scrollbar there is no possibilty to go to sepecific row programaticly. Especially for row that are not yet loaded. I have managed to move the scrolbar using grid.virtualScrollable.verticalScrollbar.scrollTop(scrollRow[0].offsetTop + pageOffset * pageIndex); however the calcualtion of the location of the row is impossible when rows have dynamic height.
Bug report
When the Grid has media column configured and the browser is resized an error is thrown.
Reproduction of the problem
- Run the Dojo: https://dojo.telerik.com/UFuJacem
- Resize a column
- Resize the browser window
Current behavior
An error: Uncaught TypeError: Cannot read properties of undefined (reading 'contains') is thrown.
Expected/desired behavior
There should be no error in the browser cosole.
The issue is a regression starting with 2024.3.806
Environment
- Kendo UI version: 2024.3.806
- Browser: [all ]