When Grid is nested in a Window, pressing Escape key will bubble to the Window causing it to close during edit operation of the Grid.
- Go to https://blazorrepl.telerik.com/mQaUcSlP59yrfqmM16
- Trigger Grid's keyboard navigation.
- Press Escape(whether it is to close an Editor, or not).
- Observe Window will close.
Hello Team,
I am using "FilterMode="GridFilterMode.FilterRow". For int values there is a "numeric chooser" in the column header and the filter option "contains" is not available.
This is the correct behaviour. But when I bind the column to a ulong, ushort, ... value theses seems to be considered as string. There is no "numeric chooser" and the filter "contains" is available, which resullts in further problems with the OData endpoint.
Hi,
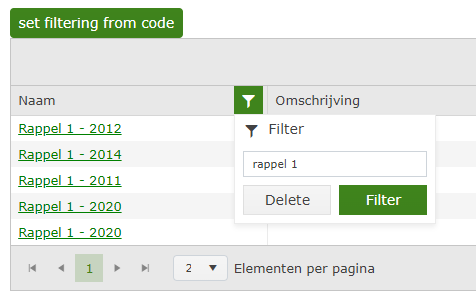
When we use custom filters with FilterMenuTemplate in combination with setting filters programmatically, the filter value remains visible after using the 'delete' button.
Simplified example:
- First we load a filter programmatically by the button, this works fine:

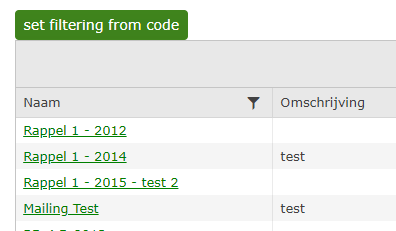
- When user uses the Delete button, the grid state loses the FilterDescriptor and we get all the data as expected (also the filter icon loses the green color, as expected because no filter is active)

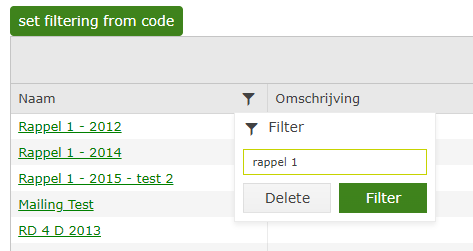
- When user reopens the filter menu, the value which was loaded programmatically is still present, without being used as a filter:

Note: We have the same issue with a custom filter with a checkbox list and that code is based on the example of the filter menu template in the documentation.
Note 2: When we use the custom filters and the 'Delete' button without setting the filters programmatically, everything works fine.
It's like the 'Delete' button clears the FilterDescriptors in de Grid State (and we get the data we expect), but the FilterDescriptors in the FilterMenuTemplateContext aren't cleared.. But only when those are set programmatically.. (by setting the grid state).
I already tried to think of a workaround by hooking the OnStateChanged, but there the FilterDescriptors on the grid state are empty when the 'Delete' button is used. As expected, because we get the data we want.. But don't think I can access the FilterMenuTemplateContext there, to clear it as well..
I noticed Telerik Blazor grid is rendered into two tables. One for the headers and one for the contents.
My assumption is that Allyable Scan expects to find a th element inside the second table and it did not find any. Is my assumption correct?
Element source:
<table role="grid" style="width: ;">
Initially, the grid is filtered by "Is FTE? = True". It shows 20 lines. The sum of "Hours" should be 800. But the footer shows another value (depends on the random logic which you've implemented). See the attached screenshot.
Then, when changing the filter, the correct sum is shown.
But I need the correct value initially...
Re: I've just found out that using the OnRead event instead of the standard data binding solves the issue. Better said, it's a possible work-around.
I want to customize the appearance of the header of a certain column, and a bit of CSS backgrounds could help, but I can't do this with the HeaderTemplate alone, nor with content in it because of the padding the cells have.
So, I would like the ability to set the CSS class of the header cell of the column.
The idea of the feature is to be able to customize the list of FilterOperators displayed in the list of the FilterRow and FilterMenu.
FilterRow UI element
FilterMenu UI element
In hierarchical Grid with InCell edit the DateTime cells of the child Grid cannot be edited through the calendar popup. Trying to open the DatePicker or DateTimePicker popup of the child Grid automatically closes the edited cell.
The Grid OnEdit event cannot be cancelled if the user tabs into a cell that should not allow editing.
REPL test page: https://blazorrepl.telerik.com/QcERELbm37c9SzzZ32
Click on "Foo 2" or "Bar 2", and start tabbing. You will be able to edit the values on row 3, which should not happen.
There are two possible workarounds: use a conditional EditorTemplate, or check editability in OnUpdate.
<TelerikGrid Data="@GridData" EditMode="@GridEditMode.Incell" Navigable="true"
OnEdit="@EditItem" OnUpdate="@UpdateItem">
<GridColumns>
<GridColumn Field="@nameof(GridModel.Foo)" Title="Foo (bug)" />
<GridColumn Field="@nameof(GridModel.Bar)" Title="Bar (workaround)">
@*<EditorTemplate>
@{
var item = context as GridModel;
// workaround 1
if (item.IsEditable)
{
<TelerikTextBox @bind-Value="@item.Bar" />
}
else
{
<span class="k-textbox k-input k-rounded-md">
<input class="k-input-inner" tabindex="0" readonly value="@item.Bar" />
</span>
}
}
</EditorTemplate>*@
</GridColumn>
<GridColumn Field="@nameof(GridModel.IsEditable)" Title="Is Row Editable?" Editable="false" />
</GridColumns>
</TelerikGrid>
@code {
List<GridModel> GridData { get; set; }
void EditItem(GridCommandEventArgs args)
{
GridModel item = args.Item as GridModel;
if (!item.IsEditable)
{
args.IsCancelled = true;
}
}
void UpdateItem(GridCommandEventArgs args)
{
var argsItem = args.Item as GridModel;
var index = GridData.FindIndex(i => i.Id == argsItem.Id);
// workaround 2
//if (index != -1 && argsItem.IsEditable)
//{
GridData[index] = argsItem;
//}
}
protected override void OnInitialized()
{
GridData = new List<GridModel>();
for (int i = 1; i <= 5; i++)
{
GridData.Add(new GridModel()
{
Id = i,
Foo = "Foo " + i.ToString(),
Bar = "Bar " + i.ToString(),
IsEditable = i % 2 == 0
});
}
}
public class GridModel
{
public int Id { get; set; }
public string Foo { get; set; }
public string Bar { get; set; }
public bool IsEditable { get; set; }
}
}
When working with grid column templates, it would be incredibly helpful if you could filter by the content of the cell itself rather than be restricted to a field that is a part of the model. Considering that the main use case of a template is to display something in a different format from how it appears on the model I think it's fair to say that most users would then expect to be able to filter the text they see rather than some value behind the scenes.
This has been problematic for example when trying to show data from a separate object by joining on a common ID value via the template. I understand one option would be to create a separate view model for the purposes of the grid but that potentially adds additional complexity to a project just to add some basic text filtering.
One workaround I've implemented for now is to use the OnRead event to manually filter the initial collection of data for my templated columns. I use a dictionary to map id values to my desired display text and then filter using LINQ. This is workable but again adds a lot of extra steps for something that would ideally be much simpler.
Thanks,
Kevin
The exception is -
System.ArgumentNullException: Value cannot be null. (Parameter 'source')
Here is a test page, based on this one -
@using Telerik.DataSource
@using Telerik.DataSource.Extensions
@using System.IO
<TelerikGrid TItem="@object"
LoadGroupsOnDemand="true"
Groupable="true"
OnStateInit="@((GridStateEventArgs<object> args) => OnStateInitHandler(args))"
OnRead="@ReadItems"
ScrollMode="@GridScrollMode.Virtual" PageSize="20" RowHeight="60"
Navigable="true" Sortable="true" FilterMode="@GridFilterMode.FilterRow" Height="600px">
<GridColumns>
<GridColumn Field="@nameof(Employee.Name)" FieldType="@typeof(string)" Groupable="false" />
<GridColumn Field="@nameof(Employee.Team)" FieldType="@typeof(string)" Title="Team" />
<GridColumn Field="@nameof(Employee.Salary)" FieldType="@typeof(decimal)" Groupable="false" />
<GridColumn Field="@nameof(Employee.IsOnLeave)" FieldType="@typeof(bool)" Title="On Vacation" />
</GridColumns>
</TelerikGrid>
@code {
List<object> GridData { get; set; }
protected async Task ReadItems(GridReadEventArgs args)
{
DataEnvelope<Employee> result = await MyService.GetData(args.Request);
if (args.Request.Groups.Count > 0)
{
args.Data = result.GroupedData.Cast<AggregateFunctionsGroup>().ToList();
}
else
{
args.Data = result.CurrentPageData.Cast<Employee>().ToList();
}
args.Total = result.TotalItemCount;
if (args.Request.Groups.Count > 0)
{
try
{
List<AggregateFunctionsGroup> items = result.GroupedData.Cast<AggregateFunctionsGroup>().ToList();
await using var s = new MemoryStream();
await System.Text.Json.JsonSerializer.SerializeAsync(s, items);
}
catch (Exception e)
{
Console.WriteLine(e);
}
}
}
void OnStateInitHandler(GridStateEventArgs<object> args)
{
// set initial grouping
GridState<object> desiredState = new GridState<object>()
{
GroupDescriptors = new List<GroupDescriptor>()
{
new GroupDescriptor()
{
Member = "Team",
MemberType = typeof(string)
},
new GroupDescriptor()
{
Member = "IsOnLeave",
MemberType = typeof(bool)
}
}
};
args.GridState = desiredState;
}
public class Employee
{
public int EmployeeId { get; set; }
public string Name { get; set; }
public string Team { get; set; }
public bool IsOnLeave { get; set; }
public decimal Salary { get; set; }
}
public class DataEnvelope<T>
{
public List<AggregateFunctionsGroup> GroupedData { get; set; }
public List<T> CurrentPageData { get; set; }
public int TotalItemCount { get; set; }
}
public static class MyService
{
private static List<Employee> SourceData { get; set; }
public static async Task<DataEnvelope<Employee>> GetData(DataSourceRequest request)
{
if (SourceData == null)
{
SourceData = new List<Employee>();
var rand = new Random();
for (int i = 1; i <= 2500; i++)
{
SourceData.Add(new Employee()
{
EmployeeId = i,
Name = "Employee " + i.ToString(),
Team = "Team " + i % 100,
IsOnLeave = i % 3 == 0,
Salary = rand.Next(1000, 5000)
});
}
}
await Task.Delay(500);// deliberate delay to showcase async operations, remove in a real app
// retrieve data as needed, you can find more examples and runnable projects here
// https://github.com/telerik/blazor-ui/tree/master/grid/datasourcerequest-on-server
var datasourceResult = SourceData.ToDataSourceResult(request);
DataEnvelope<Employee> dataToReturn;
if (request.Groups.Count > 0)
{
dataToReturn = new DataEnvelope<Employee>
{
GroupedData = datasourceResult.Data.Cast<AggregateFunctionsGroup>().ToList(),
TotalItemCount = datasourceResult.Total
};
}
else
{
dataToReturn = new DataEnvelope<Employee>
{
CurrentPageData = datasourceResult.Data.Cast<Employee>().ToList(),
TotalItemCount = datasourceResult.Total
};
}
return await Task.FromResult(dataToReturn);
}
}
}
This feature request is to provide an option to configure the displayed format of the editor for the GridColumn. It is essential for the numeric and date editing. An alternative would be to follow the DisplayFormat parameter and reuse it in the DatePickers and NumericTextBox. However, we need to gather feedback for the required functionality from our customers.
Scenario
Rendering the grid column like so:
<GridColumn Visible="true" Field="ScalePercent" Title="Scale Percent" DisplayFormat="{0:P5}" VisibleInColumnChooser="false" />
The data in the grid column will show the 5 decimal precision. However, when we go in edit mode the value in the NumericTextBox is restricted to two decimal places.
Workaround
1. Usage of templates
2. Generic change of globalization setting for the NumericTextBox
`culture.NumberFormat.NumberDecimalDigits`
Hi,
is it possible to implement grid attribute that would disable alternating row coloring altogether?
It would leave onHover settings as is.
It's causing us problems when we color rows using onRowRender to custom color a row based on some value in the record, but alternating css "jumps in" and overrides onRowRender.
See attached screenshot (all rows should be green), but alt are still dark-grey )instead of green.
This should me marked as feature or bug.
BR, Smiljan
When a filter descriptor is created and the value is of type DateTime? (nullable DateTime) the serialized value is incorrect.
DataSourceRequest request1 = new()
{
Filters = new[] {new FilterDescriptor("Test", FilterOperator.IsEqualTo, DateTime.Now.Date) {MemberType = typeof(DateTime)}},
Sorts = new List<SortDescriptor>()
};
DataSourceRequest request2 = new()
{
Filters = new[] { new FilterDescriptor("Test", FilterOperator.IsEqualTo, DateTime.Now.Date) { MemberType = typeof(DateTime?) } },
Sorts = new List<SortDescriptor>()
};
string query1 = request1.ToODataString(); // outputs $count=true&$filter=(Test%20eq%202022-05-12T00:00:00.0000000Z)&$skip=0
string query2 = request2.ToODataString(); // outputs $count=true&$filter=(Test%20eq%202022-05-12%2000:00:00)&$skip=0
Currently, the validation of the grid can be disabled altogether via the GridValidationSettings.Enabled option. However, we cannot control the validation of the grid per column.
Also, we cannot control when the validation is triggered. The simple inputs expose the ValidateOn option, but it cannot be set to the default editors of the grid without the need for an explicit declaration of a custom editor.


