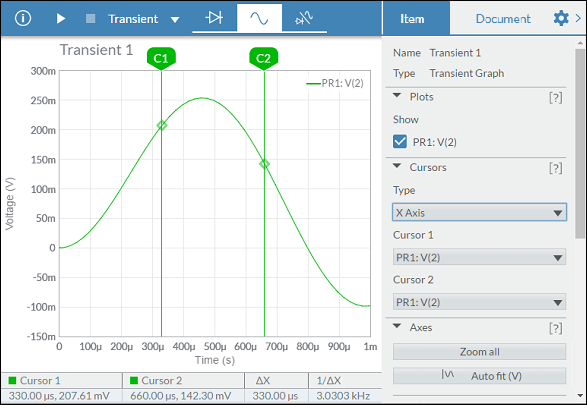
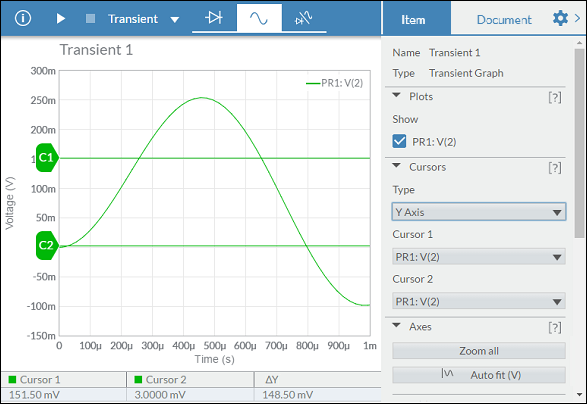
This functionality would be very useful for data analysis.
Moving the cursors within the chart itself, allows to define a range within the series, being able to offer useful data.
Examples:


I want to be able to dynamically enable/disable the Pan and Zoom functionalities at runtime. Currently, the Chart does not react to such changes.
===
ADMIN EDIT
===
A possible option for the time being is to dispose the component and re-initialize it after changing the Pan/Zoom properties: https://blazorrepl.telerik.com/mSuNQkEj10nSug2k22.
For real-time data purposes, I need to update the data and add new items. If I drill down and then add a new item, the Chart refreshes and goes to the top page (resets the drill down level to 0).
Reproduction: https://blazorrepl.telerik.com/QeOtQaOD46j4I3Ih46.
When OnAxisLabelClick is set, the ChartCategoryAxisLabels do not get 'cursor: pointer' which is confusing for users because it makes it appear as if the axis labels are not clickable when they actually are.
===ADMIN EDIT===
In the meantime add the cursor: pointer CSS style to the labels. Here is a REPL example:
https://blazorrepl.telerik.com/cyvEYNbP27vsCSLG28
Currently, the TelerikChartBreadcrumb does not allow specifying how the Breadcrumb items are visualized when their total width exceeds the width of the component.
A possible alternative to achieve the same result is to override the default theme styles with the following CSS rule:
.k-breadcrumb-container {
flex-flow: row wrap;
}Here is a REPL example to see the result of the above CSS approach - https://blazorrepl.telerik.com/GTOyPYbG23PugZBQ36
The Chart tooltip template receives incorrect context for another data item when there is a missing data item for the current category and the series has MissingValues="@ChartSeriesMissingValues.Zero".
Test page: https://blazorrepl.telerik.com/QzOtFwln362xLl7q57
Compare with the Kendo UI jQuery Chart: https://dojo.telerik.com/qZCFVOPQ
Possible workarounds include:
- Check the FormattedValue property of the tooltip context. If it's "0", while the value in the DataItem is not zero, then there is a missing data item.
<TelerikChart Height="200px"> <ChartSeriesItems> <ChartSeries Type="ChartSeriesType.Line" Data="@Series1Data" Field="@nameof(SalesData.Revenue)" CategoryField="@nameof(SalesData.TimePeriod)" MissingValues="@ChartSeriesMissingValues.Zero"> <ChartSeriesLabels Visible="true"></ChartSeriesLabels> <ChartSeriesTooltip Visible="true"> <Template> @{ var point = context.DataItem as SalesData; } @if (point is not null && context.FormattedValue != "0") { <span>@point.Revenue</span> } else { <span>0 (no data item)</span> } </Template> </ChartSeriesTooltip> </ChartSeries> </ChartSeriesItems> <ChartCategoryAxes> <ChartCategoryAxis Min="@ChartCategoryAxisMin" Type="@ChartCategoryAxisType.Date"></ChartCategoryAxis> </ChartCategoryAxes> </TelerikChart> - Set MissingValues to Gap or Interpolate.
- Provide dummy data items with a zero or null value. These dummy items depend on the Min and Max axis values and can be appended after the Chart data is retrieved from the data source, so that they are not hard-coded there.
- Do not use a Chart tooltip template.
What we are looking for is really just a means to change the legend text color, and other text colors, as well as being able to set a background.
For instance:

Through the Telerik theme we would not be able to do this, maybe on one chart, but not different styles for each of the 3 charts.
Possibly also having the chart to resize as the browser resizes, with an included Delay of 20ms. Just a thought.
When a Chart Series has a click handler defined, I think the cursor should be set to 'pointer' when the user is hovering over the series so the user knows its clickable. Currently the Chart Series Labels change to a pointer cursor when you hover them, however they are not clickable. Not sure if this was the intended functionality, but it seems backwards to me.
Can the dev team comment on any known reasons why Charts (I think both SVG and Canvas) might not display when a blazor page is rendered from an automation tool like Chromium, Puppeteer, etc.? (e.g., https://developers.google.com/web/tools/puppeteer).
I have a standard blazor page that I can manually from a standard Chrome window, and it works fine and the Telerik chart displays.
But the same page, when launched either headless or with a GUI browser window, from a tool like Chromium or Puppeteer (with javascript enabled of course), it seems like the DOM is never dynamically updated to include the chart.
Hi,
We are implementing chart control in our application and we noticed spikes in the chart when we are using time series that contains UTC timestamps with milliseconds that are divisible by 100. The issue is reproduceable on Telerik REPL as well and I am attaching the REPL link as well
I was wondering if you guys can provide some insight from your end as to whether that is indeed a bug and some work arounds and timeline on when we can resolution from your end.
Cheers,
Danish Shahid
I am creating a Donut Chart and believe I have found a bug. On the initial load of the page, the donut chart element is not playing its animation when the label property "Visible=false". Instead, it pops on with no animation. The animations do play on the drilldown elements on their initial loads, but clicking the refresh chart button also causes this behavior even on drilldown levels. Resetting the drilldown also causes this behavior. The chart legend remains visible during the time when the chart is not. Setting the labels visible property to true causes the animations to play correctly. This proof of concept utilizes static data. The application was created using the telerik templates and is correctly injecting the telerik components as all other telerik components, including other chart components, are functioning as expected. I have isolated the code for the donut chart and posted it here.
<TelerikButton OnClick="@(() => DonutChart.Refresh())">Refresh Donut Chart</TelerikButton>
<TelerikButton OnClick="@(() => DonutChart.ResetDrilldownLevel(0))">Reset DrillDown</TelerikButton>
<!-- Donut Chart -->
<TelerikChart @ref="DonutChart">
<ChartTitle Text="Donut Chart" />
<ChartLegend Position="Telerik.Blazor.ChartLegendPosition.Right" />
<ChartSeriesItems>
<ChartSeries Type="ChartSeriesType.Donut"
Data="@donutData"
Field="@nameof(DonutModel.Number)"
CategoryField="@nameof(DonutModel.Category)"
ColorField="@nameof(DonutModel.SegmentColor)"
DrilldownField="@nameof(DonutModel.DrillDown)">
<ChartSeriesBorder Color="white" Width="2" />
<ChartSeriesLabels Position="ChartSeriesLabelsPosition.Above"
Visible="false"
Background="transparent">
</ChartSeriesLabels>
</ChartSeries>
</ChartSeriesItems>
</TelerikChart>
@code {
// Donut Chart
public TelerikChart DonutChart;
public class DonutModel
{
public string Category { get; set; }
public int Number { get; set; }
public string SegmentColor { get; set; }
public ChartSeriesDescriptor? DrillDown { get; set; }
}
public List<DonutModel> donutData = new List<DonutModel>
{
new DonutModel
{
Category = "Category 1 with Drilldown",
Number = 263,
SegmentColor = "#9d3cc7",
DrillDown = new ChartSeriesDescriptor
{
Name = "Drilldowns",
Type = ChartSeriesType.Donut,
Field = nameof(DonutModel.Number),
CategoryField = nameof(DonutModel.Category),
DrilldownField = nameof(DonutModel.DrillDown),
Data = new List<DonutModel>()
{
new DonutModel
{
Category = "Drill Down 1",
Number = 102,
SegmentColor = "#9d3cc7",
DrillDown = new ChartSeriesDescriptor
{
Name = "People",
Type = ChartSeriesType.Donut,
Field = nameof(DonutModel.Number),
CategoryField = nameof(DonutModel.Category),
Data = new List<DonutModel>()
{
new DonutModel
{
Category = "John Doe",
Number = 27,
SegmentColor = "#9d3cc7"
},
new DonutModel
{
Category = "David Smith",
Number = 45,
SegmentColor = "green"
},
new DonutModel
{
Category = "Mary Johnson",
Number = 63,
SegmentColor = "yellow"
},
new DonutModel
{
Category = "Robert Brown",
Number = 56,
SegmentColor = "orange"
}
}
}
},
new DonutModel
{
Category = "Drilldown 2",
Number = 67,
SegmentColor = "green",
DrillDown = new ChartSeriesDescriptor
{
Name = "People",
Type = ChartSeriesType.Donut,
Field = nameof(DonutModel.Number),
CategoryField = nameof(DonutModel.Category),
Data = new List<DonutModel>()
{
new DonutModel
{
Category = "John Doe",
Number = 15,
SegmentColor = "#9d3cc7"
},
new DonutModel
{
Category = "David Smith",
Number = 17,
SegmentColor = "green"
},
new DonutModel
{
Category = "Mary Johnson",
Number = 19,
SegmentColor = "yellow"
},
new DonutModel
{
Category = "Robert Brown",
Number = 16,
SegmentColor = "orange"
}
}
}
},
new DonutModel
{
Category = "Drilldown 3",
Number = 10,
SegmentColor = "orange",
DrillDown = new ChartSeriesDescriptor
{
Name = "People",
Type = ChartSeriesType.Donut,
Field = nameof(DonutModel.Number),
CategoryField = nameof(DonutModel.Category),
Data = new List<DonutModel>()
{
new DonutModel
{
Category = "John Doe",
Number = 3,
SegmentColor = "#9d3cc7"
},
new DonutModel
{
Category = "David Smith",
Number = 4,
SegmentColor = "green"
},
new DonutModel
{
Category = "Mary Johnson",
Number = 1,
SegmentColor = "yellow"
},
new DonutModel
{
Category = "Robert Brown",
Number = 2,
SegmentColor = "orange"
}
}
}
}
}
}
},
new DonutModel
{
Category = "Category 2 with no Drilldown",
Number = 31,
SegmentColor = "#fab933"
}
};
In the docs https://www.telerik.com/blazor-ui/documentation/components/chart/overview#styling-with-css-variables there is an example on using CSS variables to set colours of the Chart component. And yes, if I set the --kendo-chart-bg CSS variable to some colour, the chart background is coloured with it. But, I can't change the colour at runtime, for example for switching between light and dark themes at user request.
But, shouldn't this be possible as the SVG is rendered inline? I see the chart being rendered as elements like below where the fill propertys value comes from the --kendo-chart-bg variable. But if the fill was instead set to "var(--kendo-chart-bg)" I would be able to change --kendo-chart-bg at runtime and the chart would reflect the change without needing to be refreshed separately? Same should go for all the text and series' colours.
<svg>
<g>
<path d="M0 0 L 400 0 400 240 0 240Z" stroke="none" fill="#0f0"></path>
</g>
</svg>I also saw this, but I think this is before you added the CSS colouring? https://feedback.telerik.com/blazor/1496389-using-custom-themes-changing-at-runtime-does-not-change-the-chart-component-style
